Mit einem Bewerbungsflyer verhält es sich wie mit allen Bewerbungsunterlagen: mit einer gute Vorbereitung überzeugen nicht nur das Bewerbungsfoto und die Inhalte, sondern auch Gestaltung und Gesamteindruck. Und so wie Bewerbungsfoto und Bewerbungsunterlagen ein Aushängeschild sind, wirbt der Bewerbungsflyer um Aufmerksamkeit für die eigene Person und die eigenen Anliegen. Einige grundsätzliche Überlegungen, bevor es an die Gestaltung geht, lohnen sich daher umso mehr!
Ein Bewerbungsflyer ist eine Miniatur eurer Bewerbungsunterlagen. Auf relativ geringem Raum wollen wichtige Informationen ansprechend zusammengefasst und präsentiert werden. Welche Informationen wichtig sind, hängt immer auch etwas von eurer Zielgruppe bzw. eurer Branche ab. Richtig liegt man auf jeden Fall mit den Basics: Bewerbungsfoto, beruflicher Werdegang, Ausbildung, Referenzen, Soft Skills, Kontakt, Notizen.
Das Bewerbungsfoto sollte, wenn möglich, von einem professionellen Fotografen oder Fotostudio gemacht werden. Ein Profibild sieht wegen Ausleuchtung, Bildbearbeitung und anderen Raffinessen immer besser aus als der Ausschnitt aus dem heimischen Urlaubsbild und ist sein Geld wert.
Die Inhalte des Bewerbungsflyers sollten auf dem neuesten Stand und so aufbereitet sein, dass dem Gegenüber auf einen Blick die wichtigsten Eckdaten präsentiert werden. Dass das funktioniert, hat auch etwas mit typografischen Auszeichnungen – auf die wir später bei der Gestaltung kommen werden – zu tun, aber auch mit der Auswahl der Inhalte, die ihr in eurem Flyer präsentiert. Dinge, die Euch am Herzen liegen, aber nicht so wichtig für Euer berufliches Anliegen sind, nehmen im begrenzten Rahmen eines Bewerbungsflyers Raum ein, der an anderer Stelle vielleicht fehlt.
Das Format hängt von eurer Zielgruppe, aber auch von monetären Erwägungen ab. Ein Flyer im großzügigen und schicken Quadratformat in aufwendiger Gestaltung mag sich für eine Bewerbung in der Medienbranche gut eignen, bringt aber u. a. formatbedingt höhere Portokosten mit sich. Der klassische Flyer ist „DIN lang“, ein sechsseitiger Wickelfalz-Flyer, der im offenen Endformat einem DIN A4 im Querformat entspricht. Er lässt sich gut verschicken, liegt z. B. auf Jobmessen gut in der Hand und kann gerade durch seine weite Verbreitung punkten. . In den meisten Berufsfeldern ist er sicherlich die erste Wahl, und wir werden eine solchen im Anschluss an die Vorüberlegungen gestalten. Natürlich lassen sich aber auch achtseitige Flyer erstellen und gestalten!
Bei der Falzart eines sechsseitigen Falzflyer könnt ihr euch zwischen einem Zickzackfalz und einem Wickelfalz entscheiden. Ein Wickelfalz ist etwas gelassener beim Handling und Lesen. Dem Leser werden viele Informationen auf einen Blick geboten und er kommt weniger leicht ins Stolpern, wo es wie mit welchen Inhalten weitergeht. Gestalterisch wichtig bei allen Falzarten ist, dass Text nicht über den Falz laufen oder so dicht an den Falz gesetzt werden sollte, dass er unleserlich wird oder der Lesefluss unterbrochen wird. Ein Abstand zum Falz bzw. zu den Falzen sollte also immer beim Satzspiegel einkalkuliert werden!
Die Papierqualität ist eine Entscheidung, die auch etwas mit finanziellen Erwägungen, aber sehr viel mehr mit Fragen der Haptik und der Anmutung zu tun hat. Ein Bewerbungsflyer mit Bilderdruckpapier wirkt natürlich ganz anders als ein Standard-Flyer mit etwas weniger wertigem Papier. Auch hier gilt, dass die Papierqualität und die Oberflächenbeschaffenheit – matt oder glänzend – der Zielgruppe, dem Berufsbild und dem Anlass entsprechen sollte. Gut gestaltet kann aber auch ein Standard-Flyer Eindruck beim Gegenüber machen!
Bei der Schriftwahl liegen Schriften, die sowohl modern, als auch klassisch sind, weit vorn. Eine Serifen-Schrift wie die Times Roman oder eine serifenlose Helvetica sind immer schön, in jüngster Zeit sind aber auch schöne kostenlose Fonts wie Open Sans oder Fira Sans dazugekommen, die auch im Printbereich gut aussehen. Hier gilt es, eine Schrift auszuwählen, die gut lesbar ist und einen Charakter hat, der sich mit Person und Berufsbild gut verträgt. Viele der bekannten Schriften eignen sich hierfür sehr gut und sind mit unterschiedlichen Schriftschnitten so gut ausgebaut, dass man sie ohne Probleme auch für u. a. Auszeichnungen einsetzen kann. Handschriftliche Fonts und Schriften wie die Comic Sans – Schreckgespenst, zu Recht oder Unrecht, eines jeden Grafikers – hingegen sind zu vermeiden. Sie wirken leicht unprofessionell und sind kaum zielführend. Ist die richtige Schrift ausgewählt, die richtige Punktgröße und der richtige Zeilenabstand gefunden und das entsprechende Grundlinienraster eingestellt, ist typografisch schon eine gute Grundlage für die Gestaltung gewonnen.
Sollte euer Herz für Schriftmischungen schlagen, bitte nicht mehr als zwei Schriften mit Bedacht auswählen und einsetzen.
Ob ihr die Inhalte in Blocksatz oder linksbündigem Flattersatz setzt, ist Anschauungssache. Blocksatz birgt immer das Risiko, dass, wenn der Satz nicht gut gemacht ist, unschöne Löcher im Text entstehen. Flattersatz ist hier etwas toleranter und einfacher zu handhaben.
Grafische Gestaltungselemente, Bilder und Farbkonzept sollten ebenfalls dem Anlass und der Zielgruppe gerecht werden und Inhalte entsprechend transportieren. Wenn ihr ein Corporate Design besitzt – Logo, Visitenkarten, Briefpapier, Website o. Ä. – ist es natürlich angebracht, den Bewerbungsflyer daraufhin anzupassen. Habt ihr noch kein Corporate Design, so kann der Bewerbungsflyer ein erster Schritt in diese Richtung sein. Eine Visitenkarte zum Bewerbungsflyer dazu zulegen oder dem Gegenüber mit zu überreichen, macht sich immer gut!
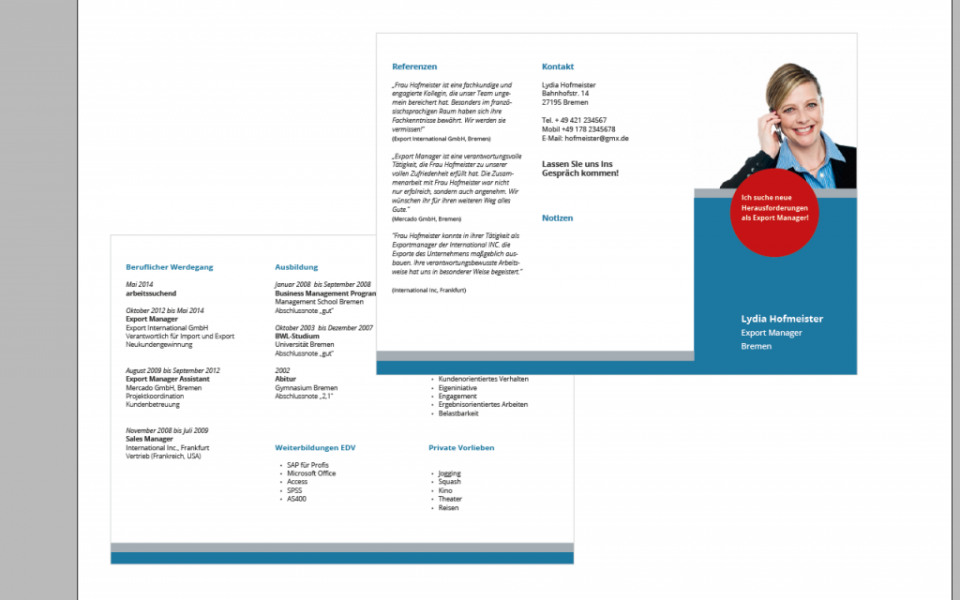
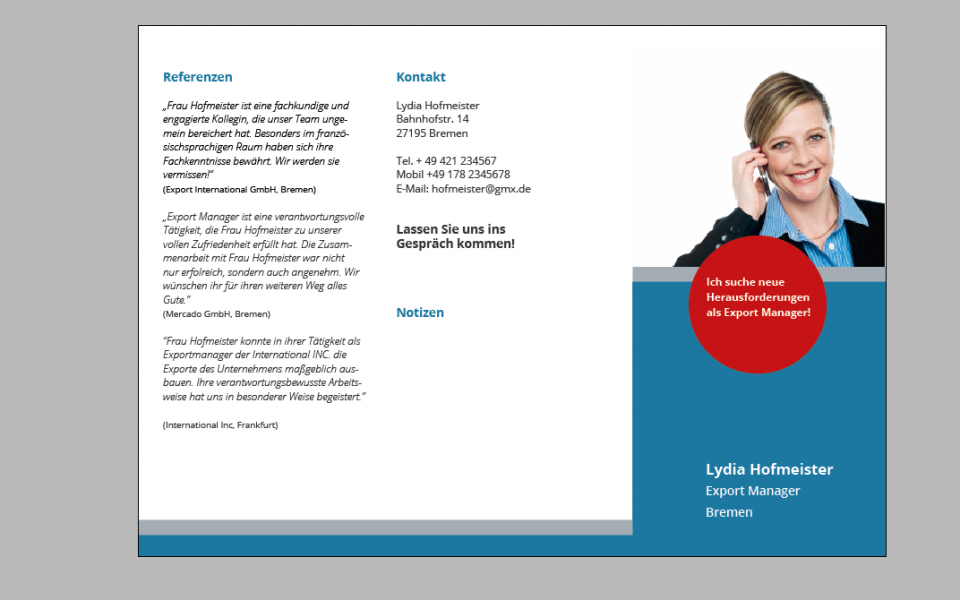
Sind diese Vorüberlegungen zur Zufriedenheit beantwortet, kann es jetzt losgehen. Ich habe mir als Beispiel für einen Bewerbungsflyer die Bewerbungsbiografie einer weiblichen Person (30 Jahre) mit kaufmännischer Ausbildung, die sich mit einem Bewerbungsflyer in ihrer Branche als Export Manager vorstellen möchte, ausgesucht. Das Foto einer unbekannten Dame stammt von freedigitalphotos.com.
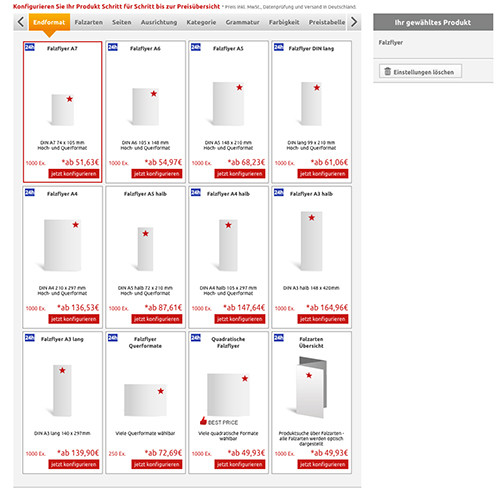
Step 1 : Produkt mit dem Flyerpilot-Produktkonfigurator zusammenstellen
Mit dem Produktkonfigurator von Flyerpilot kann ich jetzt in wenigen Schritten mein Produkt zusammenstellen.
- Für eine kleine Auflage von 100 Stück wähle ich das Produkt „Falzflyer-Digitaldruck“;
- als Endformat wähle ich „DIN lang hoch 99x210mm“;
- bei der Qualität entscheide ich mich für „170 gr/m2 Bilderdruck matt“, eine etwas festere Papierqualität;
- als Weiterverarbeitung gebe ich „Wickelfalz“ und „6 Seiten“ an.
Wenn ich jetzt noch die Auflage bestimme, erhalte ich nähere Informationen zu den Kosten und kann über den Reiter „Druckdateninfo“ die Druckvorlagen herunterladen.

Step 2: Formatvorlagen für den Bewerbungsflyer herunterladen und öffnen
Nachdem ich mir die entsprechenden InDesign-Dateien – Vorder- und Rückseite – heruntergeladen, sie in InDesign geöffnet und unter aussagekräftigem Namen neu abgespeichert habe, sehe ich als erstes über Datei Dokument einrichten, dass die umläufige Beschnittzugabe von 2mm schon in die Formatvorlage eingerechnet ist. Dann bestimme ich die zwei kurzen Seite des sechsseitigen Flyers. Diese wird im Wickelfalz eingeschlagen und ist, damit es nicht zu Papierstauchung kommt, kürzer als die jeweils anderen beiden Seite.
TIPP: Zur Orientierung könnt ihr euch auch einen Dummy aus einem DIN A4 Blatt falten. Ich finde einen Dummy für einen Flyer immer sehr hilfreich, gerade auch, wenn es an die Verteilung der Inhalte auf die einzelnen Seiten und gestalterische Zusammenhänge und Gesamteindruck geht!
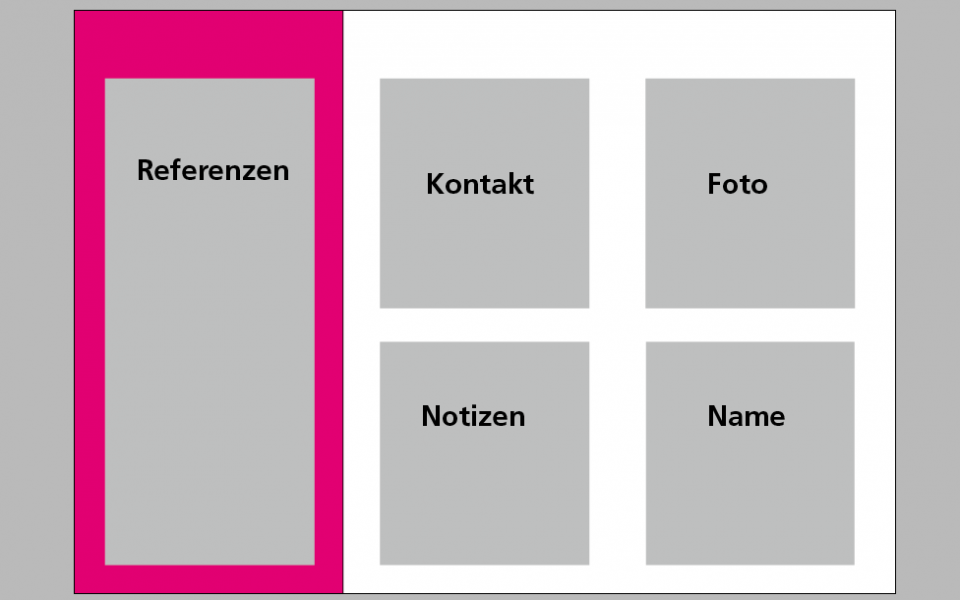
Step 3: Verteilung der Inhalte auf Vorder- und Rückseite
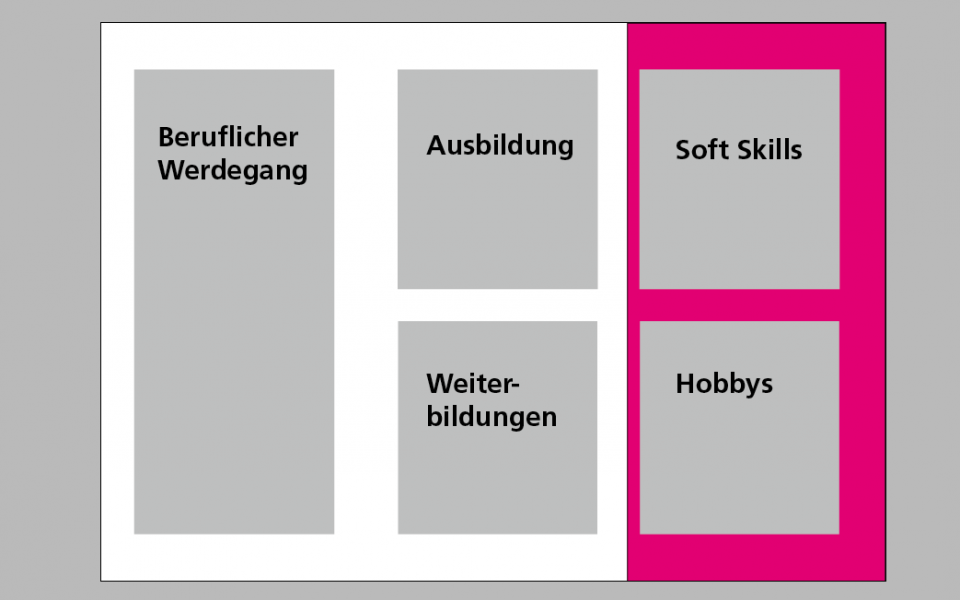
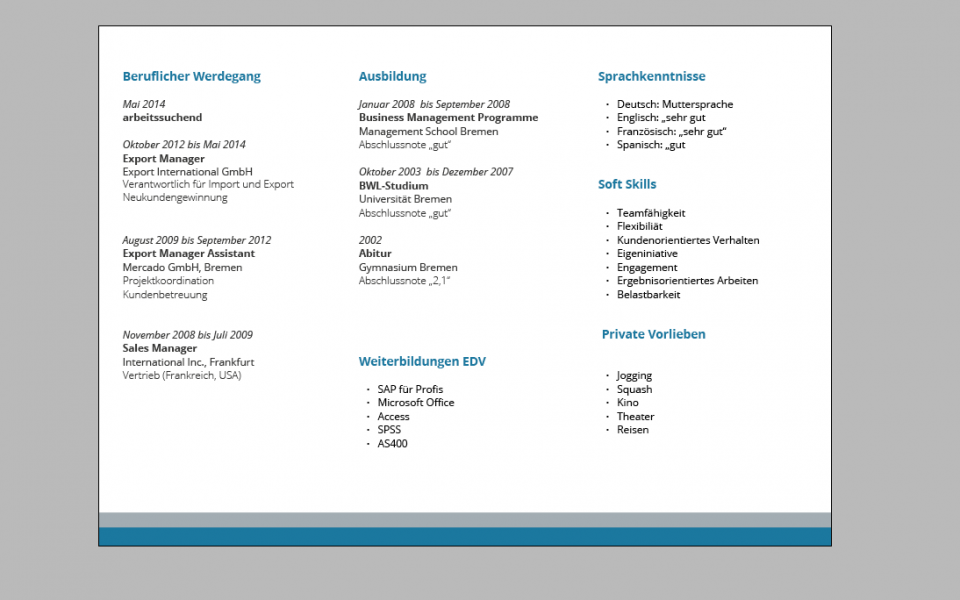
Als Nächstes geht es darum, die Inhalte auf die einzelnen Seiten zu verteilen. Welche Inhalte ihr wo platziert, ist auch vom Umfang der jeweiligen Informationen abhängig: bei dem einen oder anderen ist das eine Segment länger oder kürzer und die Verteilung muss darauf abgestimmt werden.
Ich stelle euch hier eine mögliche Verteilung vor. Die kurzen Seiten sind anschauungshalber in Magenta markiert!


Step 4: Satzspiegel, Grundlinienraster und Absatzformate anlegen
Der Gesamteindruck eines Flyers wird maßgeblich durch die Wahl des Satzspiegels, der Schrift und des Grundlinienrasters bestimmt. Der Satzspiegel gibt Stege und Ränder vor, die Schrift definiert die Anmutung und das Grundlinienraster sorgt dafür, dass Text und grafische Elemente konsistent und registerhaltig ausgerichtet sind. Setzt man diese drei Bausteine konsistent um, kann sich nicht nur der Gesamteindruck des Flyer sehen lassen, sondern die gestalterische Arbeit geht auch leichter von der Hand, weil nicht immer neu ausgerichtet und bestimmt werden muss.
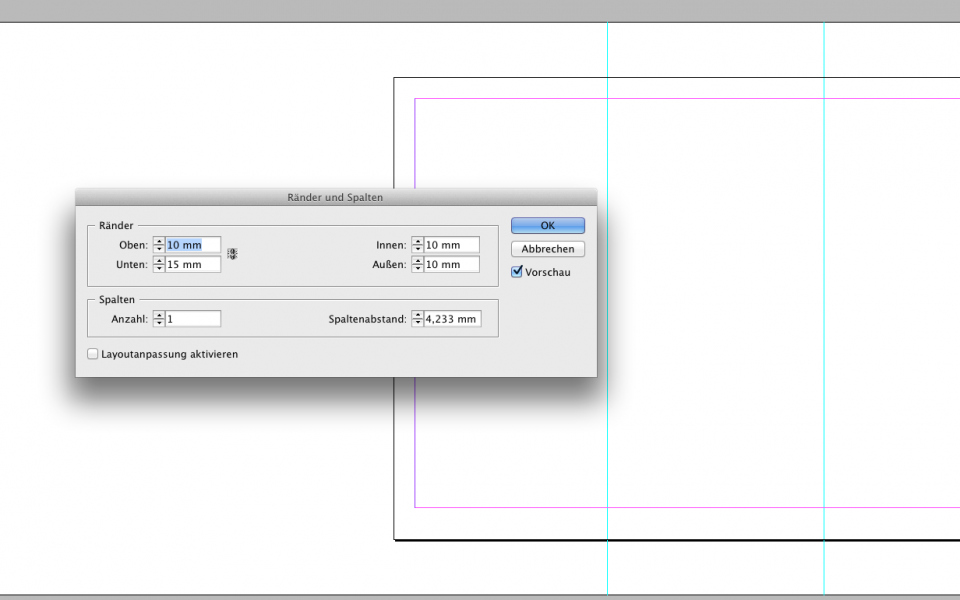
Ich beginne mit der Vorderseite. Dafür öffne ich die entsprechende Datei, entferne die Textfelder, sperre schon einmal die unterste Ebene, damit mir die von Flyerpilot eingerichteten Hilfslinien für die Falzlinien später nicht versehentlich verrutschen und richte dann in der Funktionsleiste über Layout Ränder und Spalten den Satzspiegel ein.

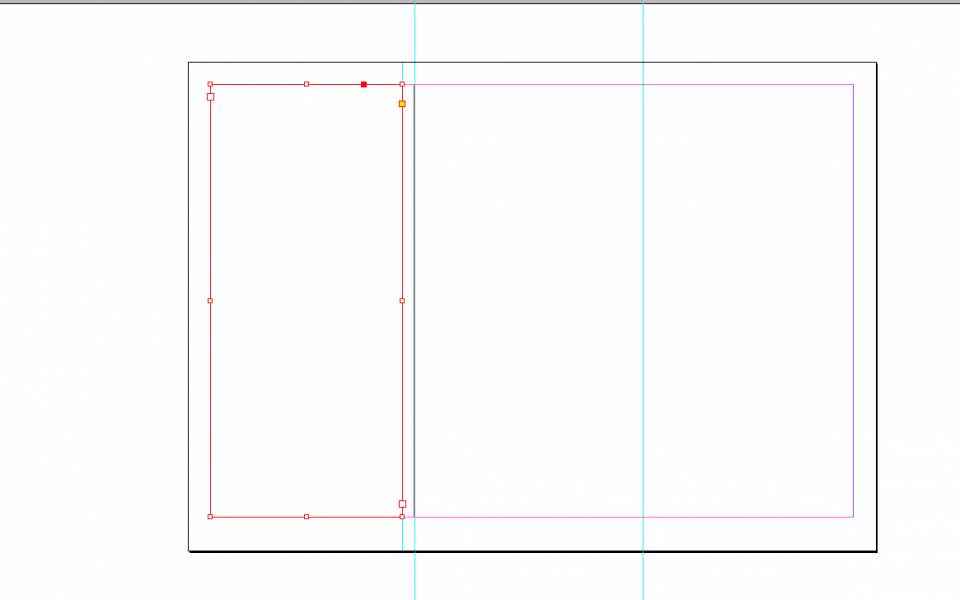
Um das Grundlinienraster zu entwickeln, benötige ich eine Seite mit relativ viel Text. Ich ziehe auf einer neuen Ebene ein Textfeld auf der ganz linken – oder mittleren Seite – am Satzspiegel auf und lasse an der Innenseite einen Abstand von 5mm zur Falzlinie. Dafür ziehe ich ganz einfach eine Hilfslinie auf die gesperrte Falzlinie und verschiebe diese um -5mm. Anschließend gleiche ich mein Textfeld an.

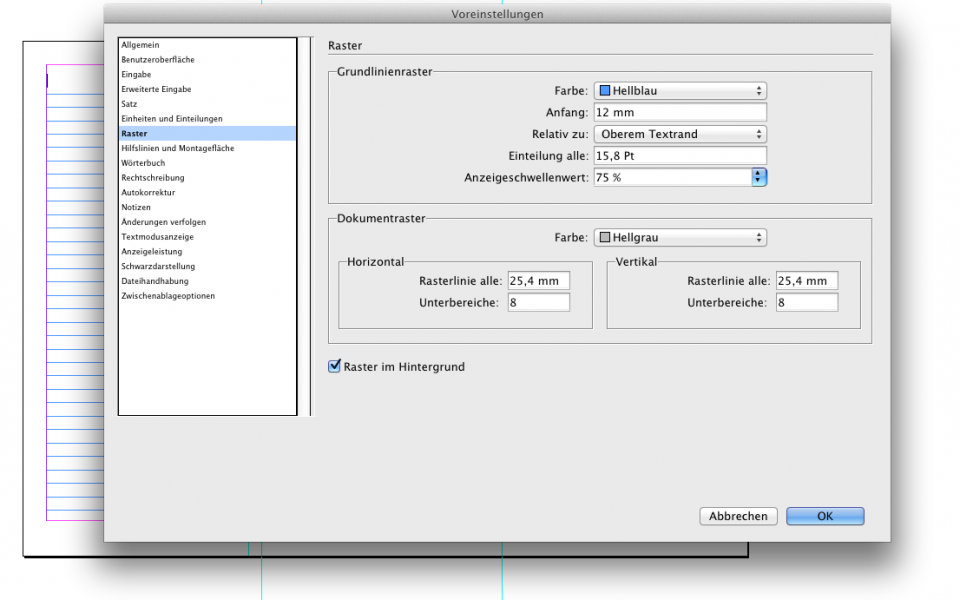
Jetzt geht es daran, über Schrift und Punktgröße das Grundlinienraster zu bestimmen. Für meinen Flyer habe ich als Schrift die Open Sans ausgewählt. Die Open Sans ist ein moderner Free Font mit vielen unterschiedlichen Schnitten, die ich sehr gut meine Auszeichnungen benutzen kann. Als Schriftgröße für den Copy Text wähle ich die Punktgröße 12 und einen Zeilenabstand von 15.8 pt. Diese Werte übernehme ich für mein Grundlinienratser, indem ich in der Funktionsleiste über InDesign Voreinstellungen Raster zu der entsprechenden Oberfläche komme und die Werte dort eingebe. Auch den Anfang kann ich individuell bestimmen und bei „relativ zu“ unter oberer Formatkante“ und „oberer Textrand“ wählen. Hier könnt Ihr ausprobieren, was zu eurem Satzspiegel am besten passt bzw. wie ihr am besten bei der Gestaltung zurecht kommt.

TIPP: Sollte bei euch jetzt das Grundlinienraster nicht zu sehen sein, könnt ihr es über Ansicht Raster und Hilfslinien Grundlinienraster oder Alt -Apfel-ß bzw. Alt-Strg-ß einblenden.
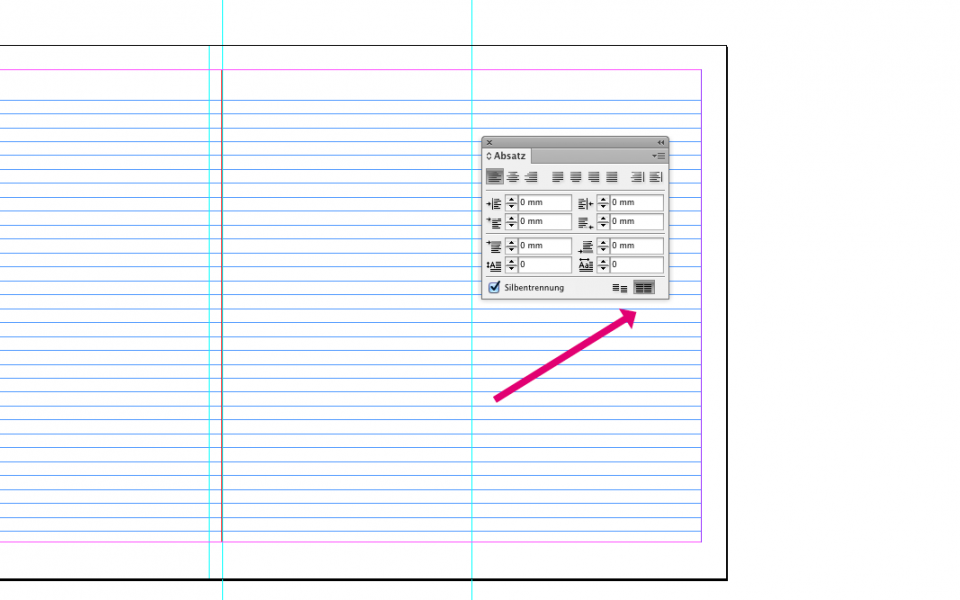
Wenn ihr jetzt Text in euer Textfeld eingebt oder das Textfeld markiert und in der Funktionsleiste oder der Absatz-Palette das Symbol für „am Grundlinienraster ausrichten“ aktiviert, wird euer Text automatisch ausgerichtet.

Jetzt könnt ihr damit beginnen, euren Text einzugeben. Und damit die Formatierung auch ganz leicht von der Hand geht, werden wir uns im nächsten Step kurz mit Absatz- und Zeichenformaten auseinandersetzen.
Step 5: Mit Absatz- und Zeichenformaten den Text formatieren!
Eine einheitliche Gestaltung und Formatierung eures Flyers vermittelt Professionalität und Kompetenz. Ob ihr hinter die Headlines bzw. Subheadlines Doppelpunkte setzt oder nicht, ist zu einem gewissen Grad Geschmacks- bzw. Entscheidungssache. Wichtig für den Gesamteindruck ist, dass ihr eure Wahl im ganzen Dokument durchführt. Gleiches gilt für Schriftgrade und Auszeichnungen. Hier sind Absatz- und Zeichenformate eine große Arbeitserleichterung. Absatz – und Zeichenformate lassen sich ganz einfach über die jeweilige Palette – Absatzformate bzw. Zeichenformate – erstellen. Dabei sind Zeichenformate Auszeichnungen im Text vorbehalten und Absatzformate formatieren, wie der Name schon sagt, ganze Absätze.
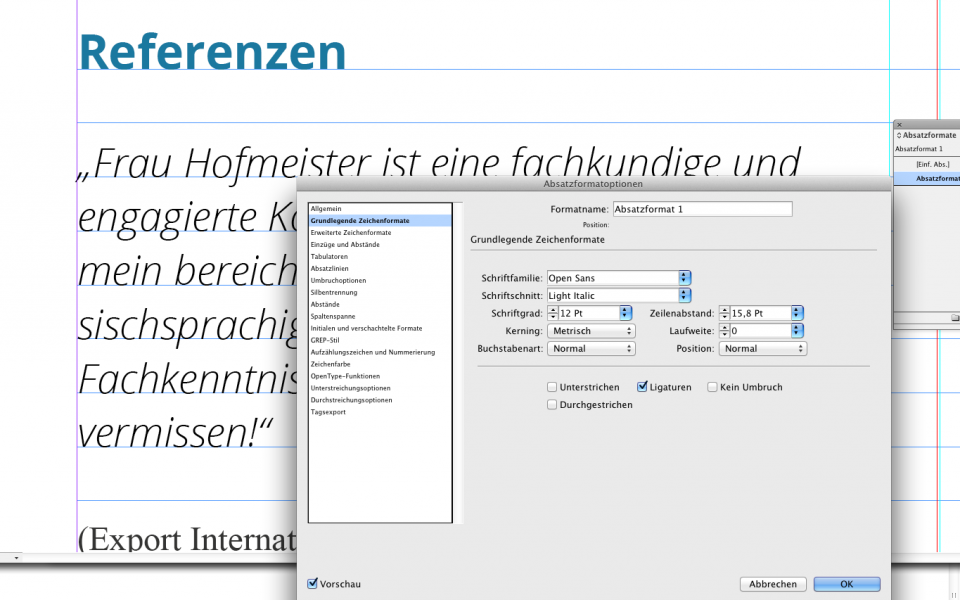
Um ein Absatzformat zu erstellen, gebt ihr Text ein, formatiert ihn über die Zeichenpalette in der gewünschten Weise, klickt in den Absatz und öffnet dann die Absatz-Palette. Wenn ihr jetzt das Symbol für „neu“ rechts neben dem kleinen Papierkorb in der Palette aktiviert, erscheint im oberen Feld „ Absatzformat1“. Mit einem Doppelklick darauf öffnet sich eine weiteres Bedienfeld, in dem ihr dem Absatzformat einen Namen geben und andere Eingaben vornehmen könnt. Klickt ihr z. B. in der linken Leiste auf „Grundlegende Zeichenformate“, so wird ersichtlich, dass InDesign Punktgröße und Zeilenabstand des Ursprungstexts netterweise schon übernommen hat. Ihr müsst jetzt nur noch bestätigen und könnt in der weiteren Arbeit immer wieder über die Absatzformat-Palette auf dieses Absatzformat zurückgreifen. Änderungen, die ihr an einem Absatzformat vornehmt, wirken sich in dieser Arbeitsweise global aus, d. h. ihr müsst die einzelnen Textstellen nicht alle einzeln anfassen, wenn ihr Schriftgrad oder Zeilenabstand abändert. Sollte ein Absatzformat einmal nicht so funktionieren wie gewünscht, oder es zeigt sich hinter dem Formatnamen ein Sternchen, bitte mit Rechtsklick auf den Formatnamen klicken, „Änderungen löschen“ und „Format“ anwenden.

TIPP: Es macht Sinn, den einzelnen Absatzformaten ausdrucksstarke Namen zu geben. Das Arbeiten am Dokument wird dadurch nicht nur zum aktuellen, sondern auch zu einem späteren Zeitpunkt. z. B. wenn ihr euren Flyer mit neuen Informationen oder Änderungen neu auflegen wollt, sehr erleichtert.
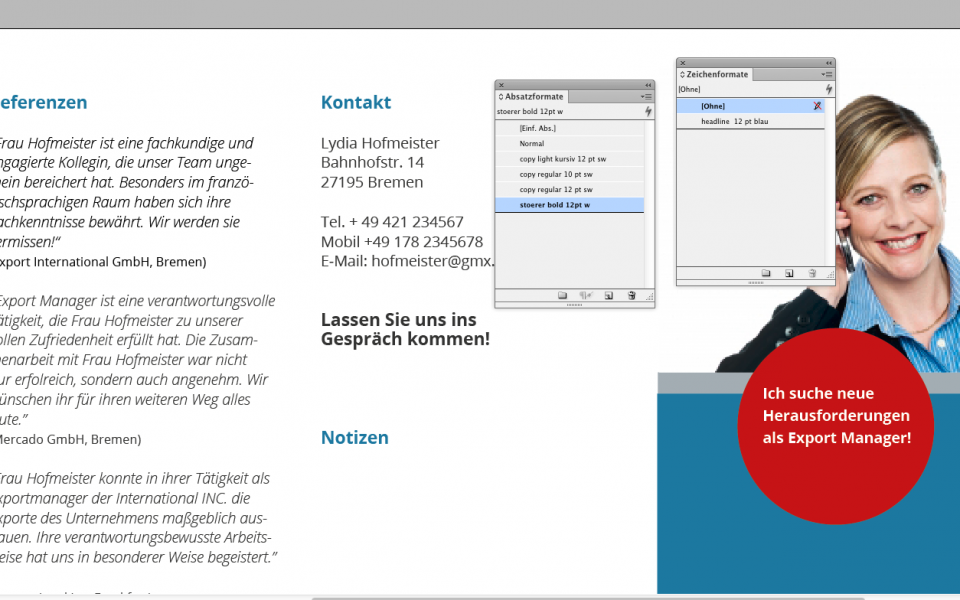
Um ein Zeichenformat zu erstellen, geht ihr ganz ähnlich vor: formatiertes Wort markieren, neues Zeichenformat in der Zeichenformat-Palette erstellen, Namen vergeben, Eingaben überprüfen oder ändern – fertig ist ein Zeichenformat, auf das ihr im gesamten Dokument zugreifen könnt.

Farben können übrigens auch im Absatz- bzw. Zeichenformat gespeichert werden!
TIPP: Absatz- und Zeichenformate lassen sich auch in andere Dokumente importieren. Wenn ihr z. B. die zweite Seite des Flyers gestaltet, geht ihr in den entsprechenden Paletten auf die Optionen und dort auf „Zeichenformate laden“ bzw. „Absatzformate laden“. Über den anschließenden Dialog könnt ihr dann die Formate in euer aktuelles Dokument laden und dort damit arbeiten.
Step 6: Aufzählungen erstellen und als Absatzformat speichern
In einem Bewerbungsflyer machen sich Aufzählungen oder Listen bei Inhalten wie Soft Skills oder Hobbys mitunter gut, weil sich Informationen so leicht erfassen lassen und die Gestaltung etwas aufgelockert wird.
Ist eine Liste erst einmal erstellt, so kann ich sie mit Einzügen und Tabulatoren ebenfalls als Absatzformat speichern, als Formatierung für andere Inhalte später abrufen und Änderungen global im Dokument vornehmen.
Um eine Aufzählung oder Liste zu erstellen, gehe ich über das entsprechende Symbol in der Funktionsleiste und/oder setze Tabulatoren ein. Letztere sind etwas gewöhnungsbedürftigin der Handhabung, bergen dafür aber sehr schöne Gestaltungsmöglichkeiten.
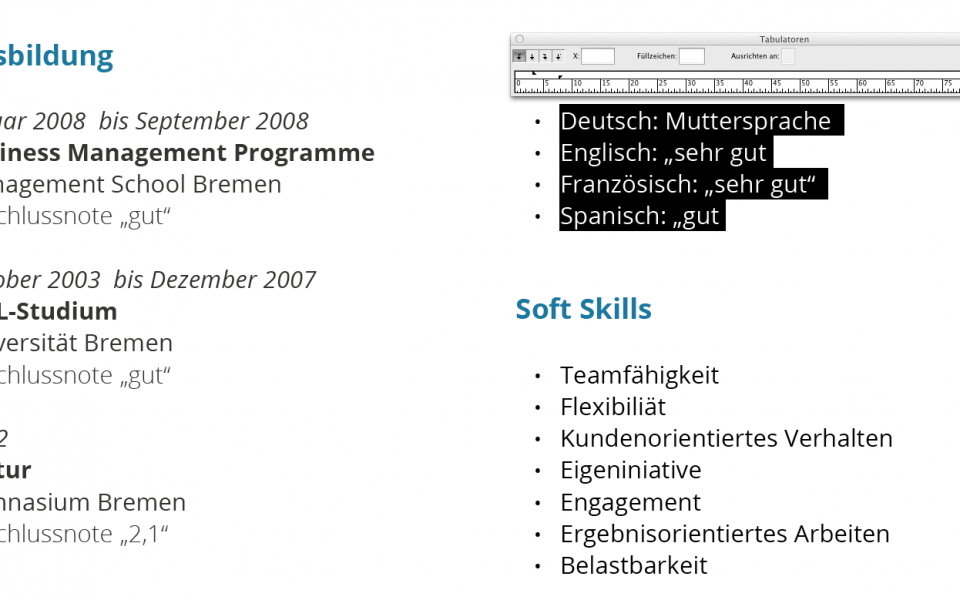
Für eine derart gestaltete Liste ruft ihr über Schrift Tabulatoren das Lineal auf und dockt es über dem entsprechenden Textrahmen an. Dann markiert ihr die Listenpunkte, legt über das Aufzählungssymbol in der Funktionsleiste eine Liste an und könnt nun über die Einzüge im Lineal die Einzüge für Aufzählungszeichen und Text individuell steuern. Tabulatoren,die ihr in das Lineal hineinziehen könnt, bieten noch mehr Möglichkeiten. Seid ihr mit dem Ergebnis zufrieden, speichert ihr die Liste als Absatzformat ab und könnt es als solches an anderer Stelle im Dokument anwenden oder importieren bzw. exportieren.

Step 7: Auszeichnungen und unterschiedliche Schriftschnitte
Auszeichnungen und unterschiedliche Schriftschnitte hierarchisieren und strukturieren Inhalte und bringen Dynamik in Satz und Gestaltung. Wenn ihr einen Font gewählt habt, der verschiedene Schriftschnitte bietet, seid ihr in der gestalterisch angenehmen Lage, Auszeichnungen im Text aus den Schriftschnitten zusammensetzen zu können. Die wichtigste Information kann dann z. B. im Bold-Schriftschnitt gesetzt werden, eine andere in einem Light-Schriftschnitt etc.. Eine solche Vorgehensweise hat den Vorteil, dass euer Flyer „wie aus einem Guss“ wirkt. Bitte immer – auch bei Kursiven und Kapitälchen – die entsprechenden Schriftschnitte in der Zeichenpalette anwählen. Anderenfalls habt ihr „unechte“ Kursive und Kapitälchen, und die sehen nie so schön aus wie die vom Typographen extra entworfenen Schriftschnitte.

Step 8: Telefonnummer spationieren
Es gibt mehrere Möglichkeiten, eine Telefonnummer „richtig“ zu spationieren. Hier sind einige Beispiele:
Mit Vorwahl:
0561 3871 oder 0561 – 38715 oder 0561 – 3 87 15 oder 0561/3 87 15
Mit internationaler Vorwahl:
+49 561 38751 oder +49 –561 – 3815 oder +49 – 5 61 – 3 87 15 oder +49/5 61/3 87 15
Einheitlichkeit ist auch hier angesagt: wenn ihr Festnetz- und Handynummer in eurem Bewerbungsflyer angebt, solltet ihr der Satz übereinstimmen.
Step 9: Grafische Elemente einsetzen
Der Einsatz von grafischen Elementen hängt von der Zielgruppe, der Größe der Bilddatei des Bewerbungsfotos und dem zur Verfügung stehenden Weißraum ab.
Ein vollflächiger Einsatz des Bewerbungsfotos ist z. B. nur mit einer Bilddatei zu bewerkstelligen, die ohne Qualitätsverlust auf diese Größe skaliert werden kann.

Eine sehr schöne Möglichkeit für ein grafisches Element, die eigentlich immer gegeben ist und die einzelnen Seiten über die Falze und Seiten hinaus visuell zusammenhält, ist ein Balken am oberen und/oder unteren Steg des Flyers. Er kann Farben im Foto oder Dokument aufgreifen und auch randabfallend platziert werden.

Step 9: PDFs schreiben
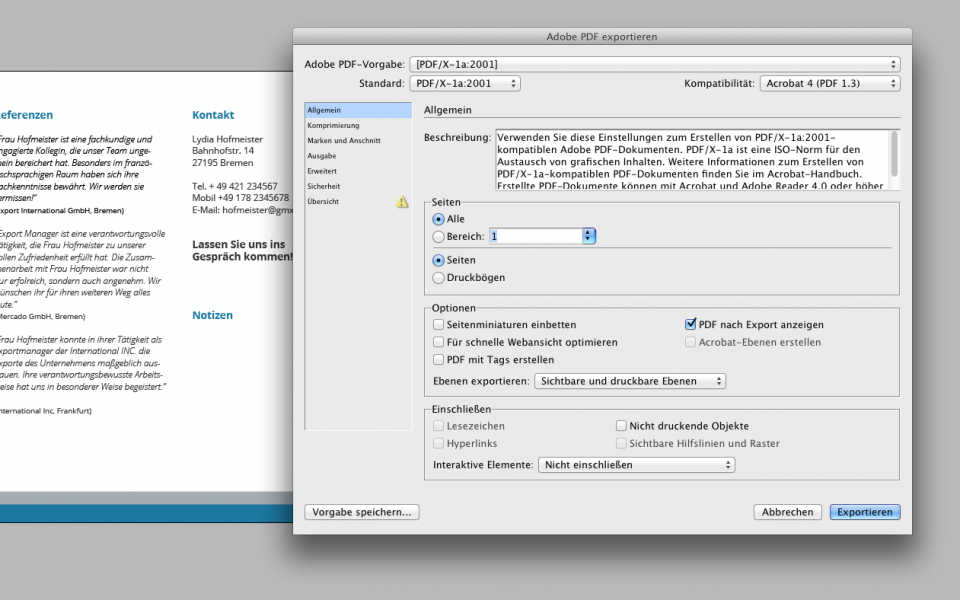
Sind die beiden Seiten gestaltet, geht es nun daran, Vorder- und Rückseite getrennt als PDf im PDF/X-1a Standard zu speichern. Dafür gehe ich jeweils über Datei Exportieren zum entsprechenden PDF-Dialog und gebe als Standard PDF/X-1a ein.

Dann nur noch Vorder- und Rückseite auf Flyerpilot hochladen und fertig ist der Bewerbungsflyer!
Viel Spaß und viel Erfolg bei der Bewerbung!