Der neue Bildnachzeichner in Adobe Illustrator
Adobe Illustrator bringt ein leistungsfähiges Tool mit um aus einem Rasterbild eine Vektorgrafik zu erstellen. Häufig wird er dazu verwendet um vorhandenes Material nachzuzeichnen und es vektorisiert beliebig zu vergrößern. Denkt bitte daran vorher die Lizenzrechte abzuklären um etwaige Rechtsstreitigkeiten zu vermeiden. Des Weiteren kann man mit dem Bildnachzeichner eine Vektorgrafik aus einer selbst gezeichneten Skizze erstellen, aber auch Scans für selbst gemachte Texturen erfassen.
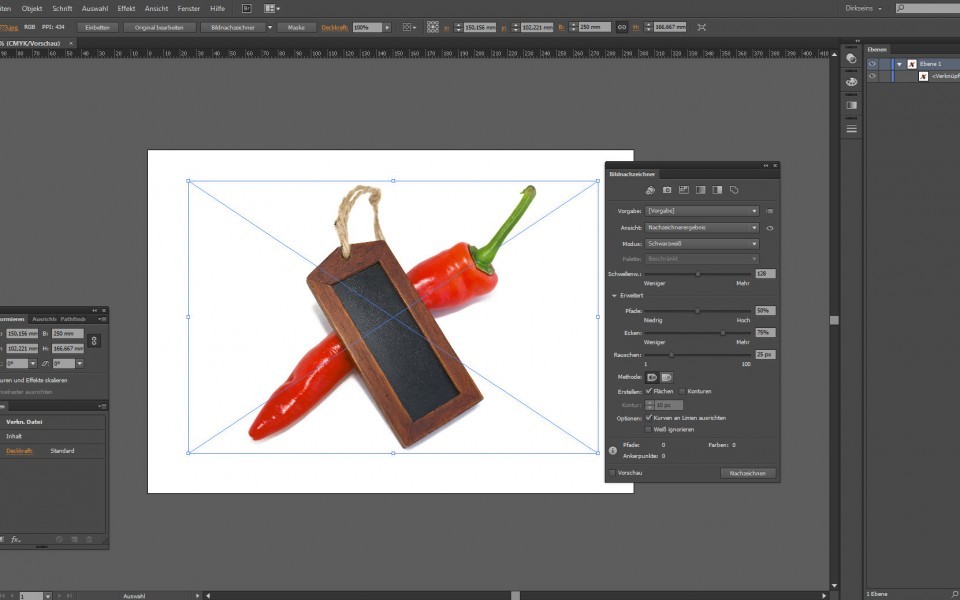
Öffnet in Adobe Illustrator ein neues Dokument im Farbmodus CMYK. Die Größe ist euch überlassen. Platziert ein Foto eurer Wahl. Das von mir verwendete könnt ihr hier beziehen. Über das Menü „Fenster“ gelangt ihr in die Einstellungen vom Bildnachzeichner.

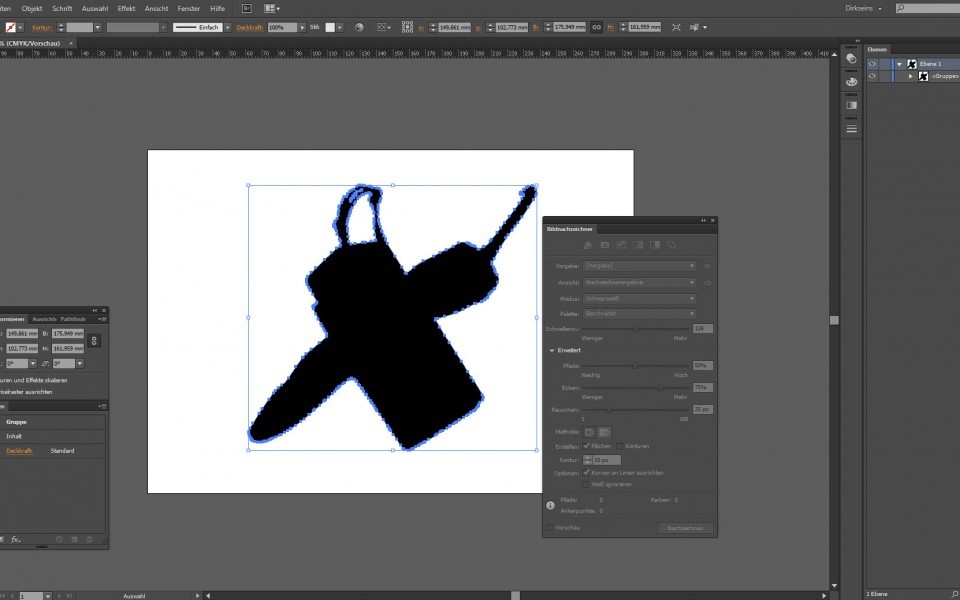
Ganz einfach Silhouetten erstellen
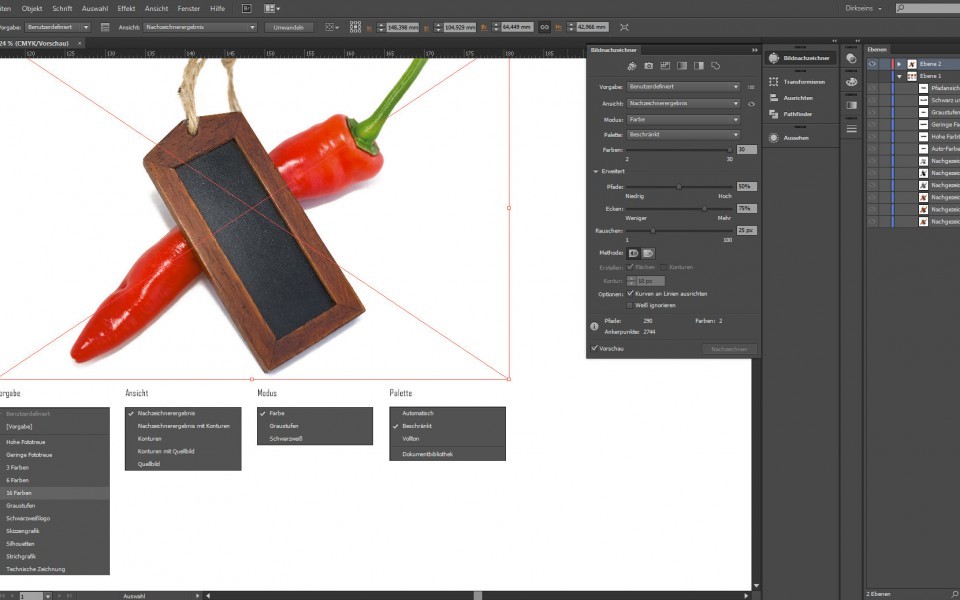
Die neue Voreinstellung „Silhouetten“ ermöglicht es, ab Adobe Illustrator CS6, mit nur einem Klick aus einem Foto die Silhouette als Vektorgrafik zu erstellen.

In Pfade umwandeln
Unter der Menüleiste findet ihr die gewählten Einstellungen des Bildnachzeichners. Wenn ihr mit dem Ergebnis zufrieden seit, klickt ihr auf die Schaltfläche „Umwandeln“. Adobe Illustrator hat nun eine Vektorgrafik erstellt, die beliebig skalierbar ist.

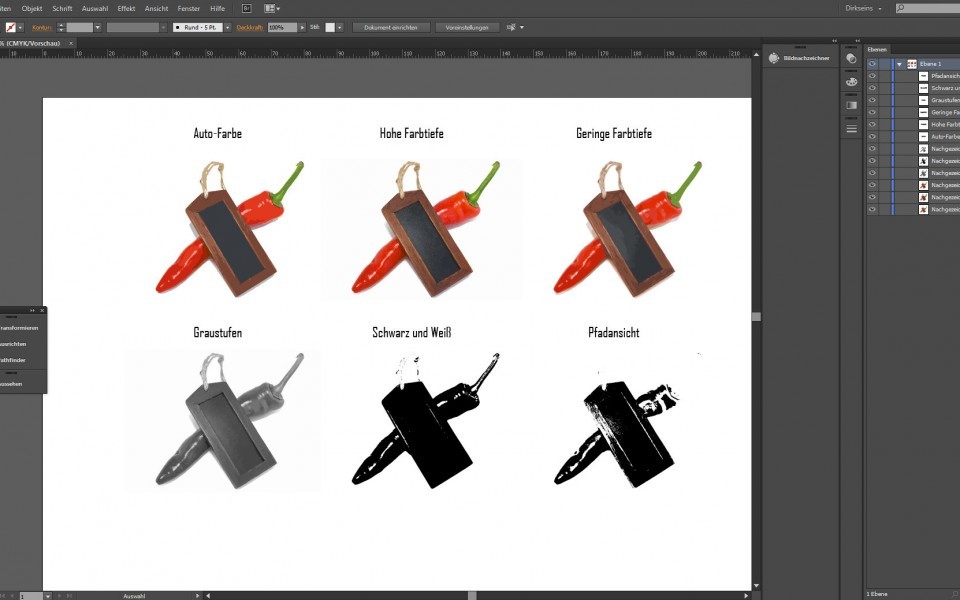
One-Click Presets
Es gibt insgesamt 6 Voreinstellungen mit denen ihr über einen Klick schon zum gewünschten Ergebnis kommen könnt.
Auto-Farbe: Das Rasterbild wird mit einer kleinen Anzahl von Farben, die angepasst werden können, in eine Vektorgrafik umgewandelt.
Hohe Farbtiefe: Das Rasterbild wird mit einer hohen Anzahl von Farben und Details in eine fotorealistische Vektorgrafik umgewandelt.
Geringe Farbtiefe: Das Rasterbild wird mit einer hohen Anzahl von Farben in eine detaillierte Vektorgrafik umgewandelt, die aber nicht fotorealistisch ist.
Graustufen: Das Rasterbild wird mittels schwarz, weiß, und einer einstellbaren Anzahl von Grautönen in eine Vektorgrafik umgewandelt.
Schwarz und Weiß: Das Rasterbild wird nur mit Schwarz und Weiß umgewandelt.
Pfadansicht: Hier werden gut erkennbare Striche mit viel Kontrast in Konturen und Flächen umgewandelt. Diese Einstellung eignet sich besonders gut um Skizzen mit Bleistift zu vektorisieren. Für Fotos ist dieser Weg eher nicht geeignet.

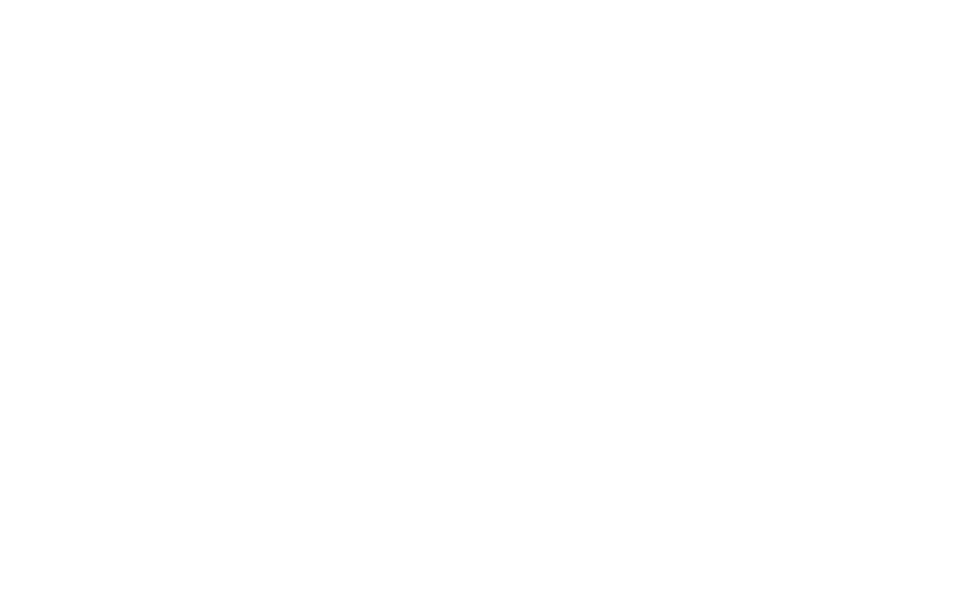
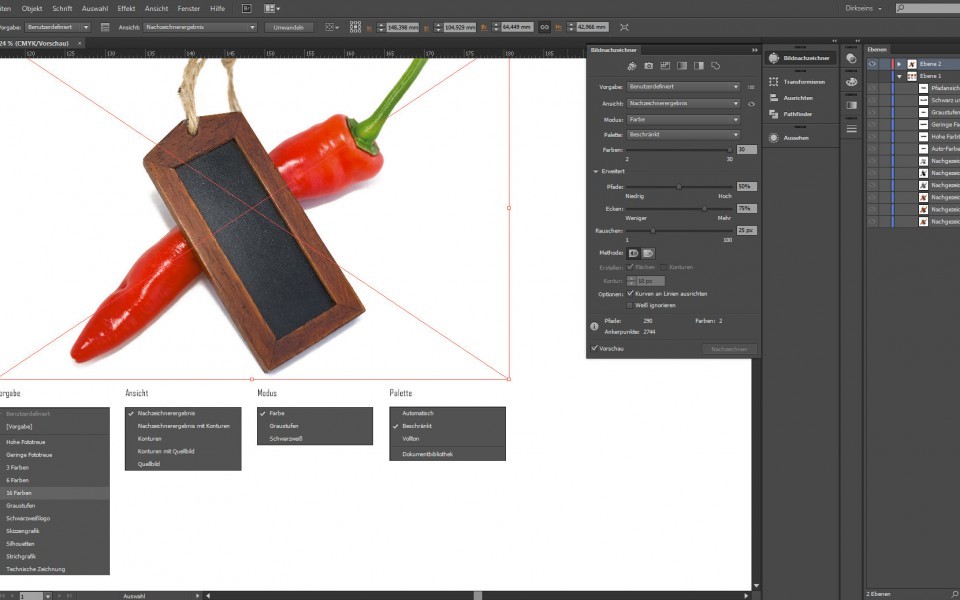
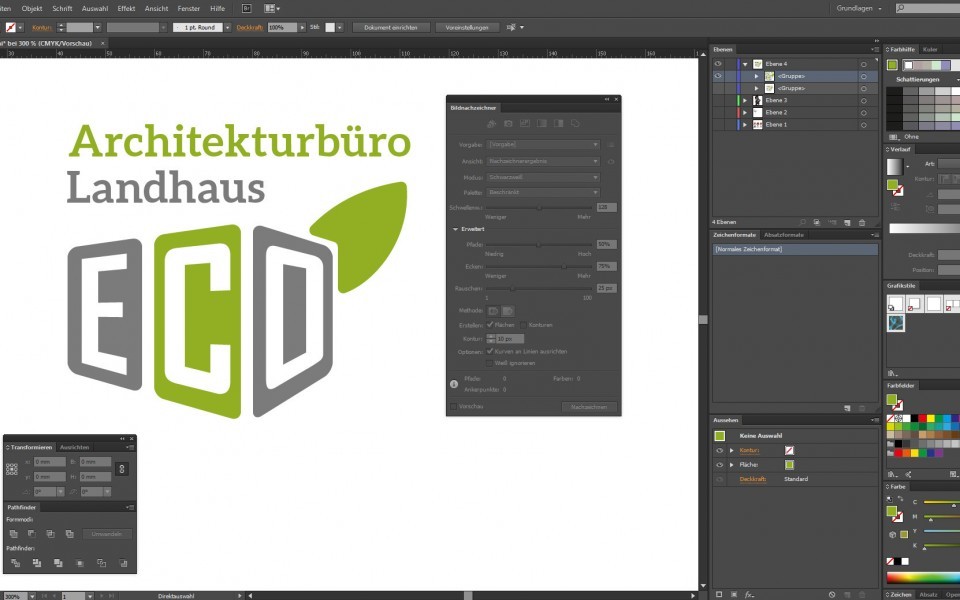
Einstellmöglichkeiten
Hier könnt ihr euch einen Überblick der vielfältigen Einstellmöglichkeiten des Bildnachzeichners machen. Im Reiter „Vorgabe“ könnt ihr aus 11 verschiedenen Voreinstellungen wählen. Die „Ansicht“ ermöglicht es sich zusätzlich auch das Quellbild einblenden zulassen. Unter „Modus“ könnt ihr die Farbtiefe bestimmen. Das Fenster „Palette“ bietet die interessantesten Einstellungen. Über die „Automatik“ lasst ihr Illustrator entscheiden in welcher Weise das Rasterbild abgetastet werden soll. Mit „Vollton“ wird ein breites Spektrum der im Bild vorhandenen Farben zur Generierung der Vektorgrafik benutzt. Wählt ihr „Beschränkt“ nutzt Illustrator nur eine kleine Palette an Farben zur Umwandlung.

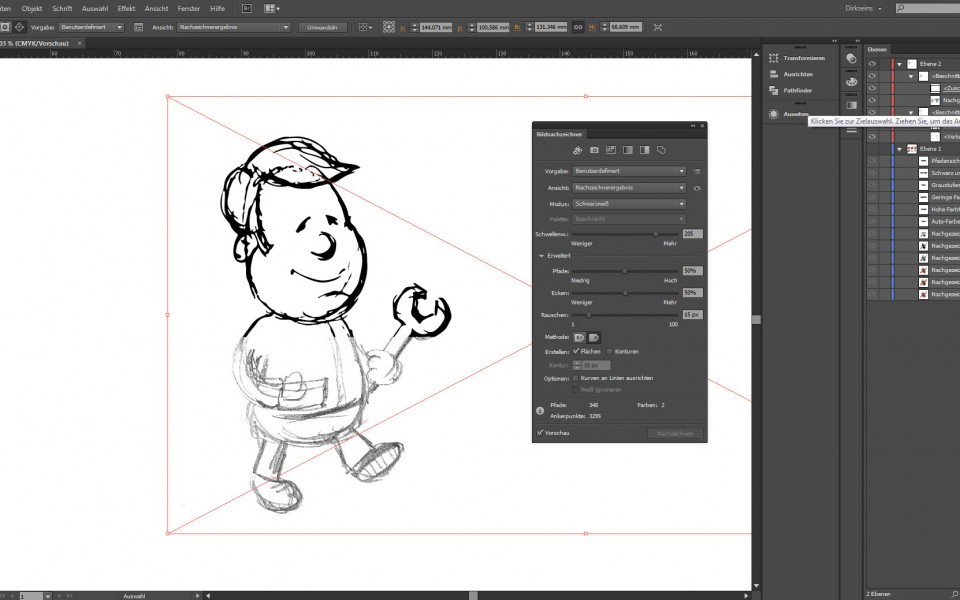
Aus einer Bleistiftskizze eine Vektorgrafik erstellen
Ich habe meine Skizze mit einem handelsüblichen Flachbettscanner in einer Auflösung von 300dpi eingescannt und das Bild in meinem Illustrator-Dokument platziert. Die Vorgabe „Schwarzweißlogo“ hat sich bewehrt um Strichzeichnungen zu generieren. hier müsst ihr nur noch wenige Anpassunge am Schwellenwert, Pfaden, Ecken und Rauschen vornehmen. Es empfiehlt sich ebenfalls die Bleistiftskizze vor dem Einscannen u.U. mit einem schwarzen Fineliner nachzuzeichnen. Damit erliechtert ihr Illustrator erheblich das generieren der einzelnen Vektoren.

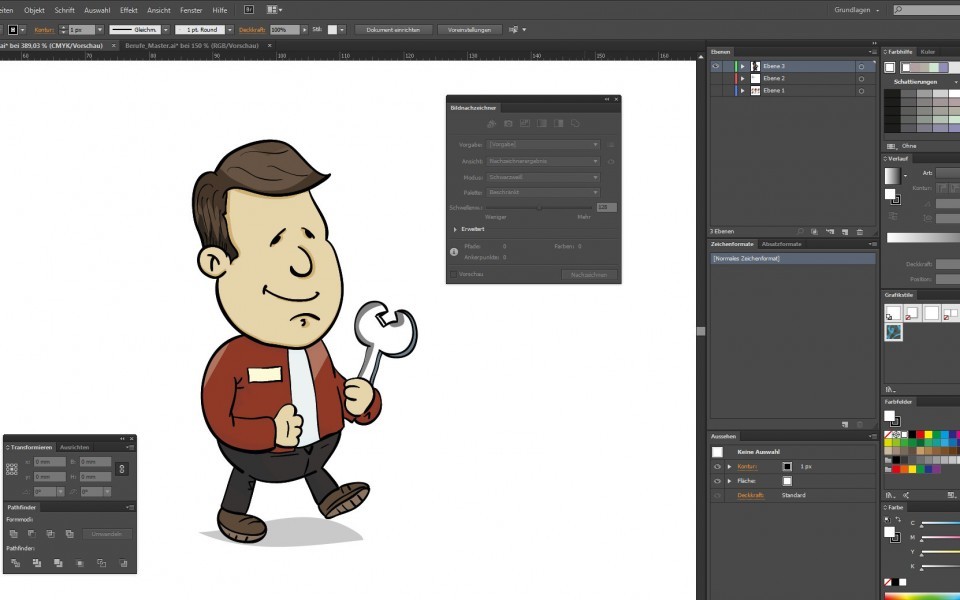
So kann es aussehen
Mittels Radiergummi und Tropfenpinsel habe ich hier die Kontur verfeinert. Die Flächen, die hier eingefärbt sind, erstellt der Bildnachzeichner automatisch, wenn ihr unter „Erstellen“ den Haken bei „Flächen“ setzt.

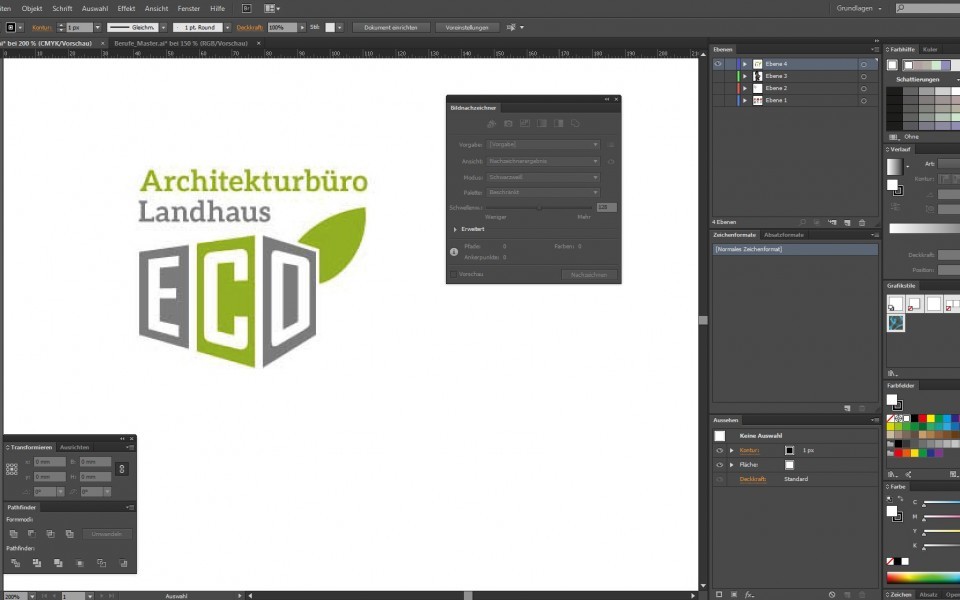
Das pixelige Logo
Kommen wir nun zu dem Fall: Ihr sollt für euren neuen Kunden einen Briefbogen gestalten. Ihr bekommt eine stark komprimierte JPG-Datei mit reichlich Artefakten. Leider hat der Kunde sein Logo nur in dieser Version vorliegen und bittet euch es trotzdem so einzusetzen. Mit Adobe Illustrator habt ihr die Möglichkeit daraus mit ein wenig Fingerspitzengefühl eine frei skalierbare Vektorgrafik zu erstellen. Platziert das Bild in eurem Dokument.

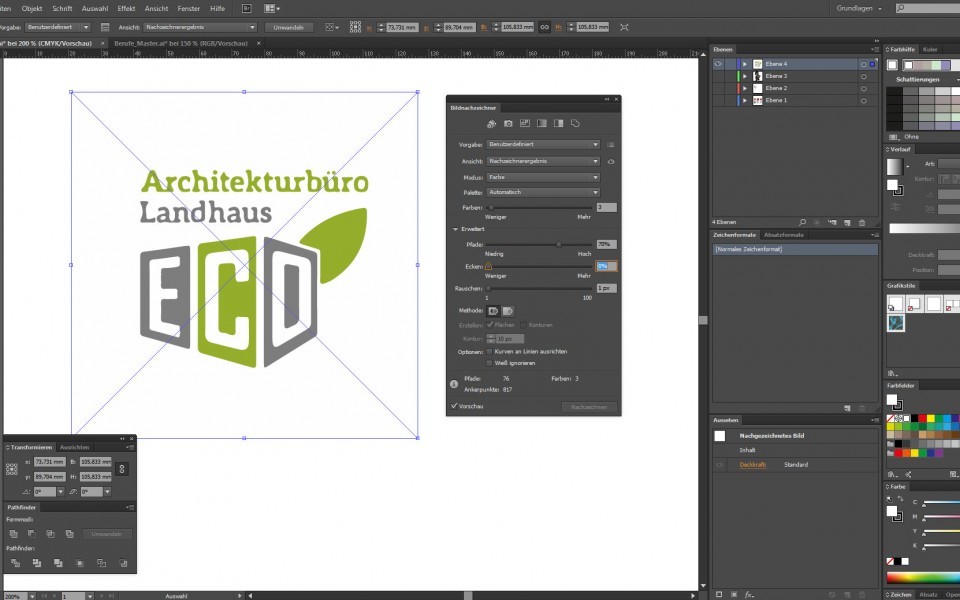
Die Grundform
Das Bildelement lässt sich schnell mit der Vorgabe „3 Farben“ nachstellen. Setzt den Wert der „Ecken“ auf 0%.

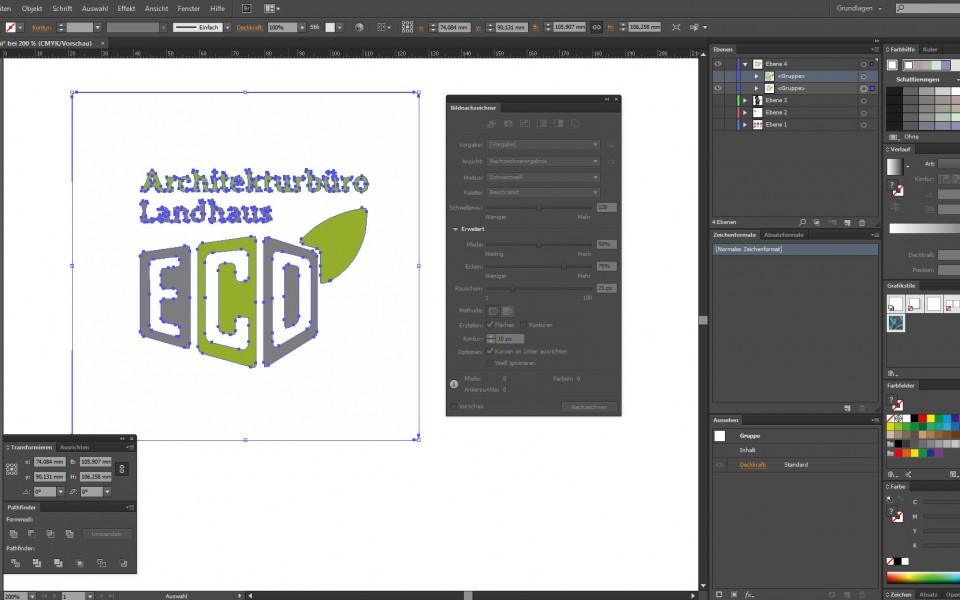
Umwandeln
Wandelt das Aussehen übe die Schaltfläche des Bildnachzeichners um. Damit greifen die Einstellungen und die Vektorgrafik wird erstellt.

Der Schriftzug
Das Nachzeichenergebnis des Schriftzugs lässt eher zu wünschen übrig. Hier ist nun ein wenig Recherche-Arbeit notwendig. Sucht euch unter den gängigen Schriftarchiven wie dafont oder font squirrel eine passende kostenlose Schriftart heraus. FERTIG ist das frei skalierbare Logo.

Fazit
Mit Adobe Illustrator lässt sich schnell und einfach eine Vektorgrafik erstellen. Die Möglichkeiten sind vielfältig und das Ergebnis kann sich durchaus sehen lassen.