Schreibblöcke sind eine nette Angelegenheit und angenehme Hilfestellung im Alltag. Man kann sich auf den Blättern Notizen machen, Listen erstellen, zeichnen, Kurzgeschichten schreiben, rumkritzeln, Daumenkino entwerfen oder auch al Boote – oder für die Fortgeschrittenen – Origami falten. Reißt man ein Blatt ab, steht das nächste schon in aller Frische und Unbescholtenheit für den weiteren Einsatz zur Verfügung. Blöcke sind zweifelsohne angenehme Erfindungen und das ganz ohne lästiges Aufladen oder andere Aufwendungen wie bei digitalen Notizfunktionen oder anderen Gadgets üblich. Sie sind auf die schönste Art und Weise Old School und spielen, eben weil sie so praktisch sind und einen ganz eigenen taktilen und haptischen Reiz haben, in Alltag wie westlicher Lebensart eine selbstverständliche Rolle.
Setzt man Blöcke im Geschäftsalltag und in der Geschäftskommunikation ein, so sind sie prädestiniert für die schnelle und unkomplizierte Aufnahme von Betreffs, Kontaktdaten und Gesprächsinformationen am Telefon oder im Kundengespräch. Im Corporate Design gestaltet, machen sich solche Blöcke besonders gut und tragen zu Markenverständnis und Markenkommunikation nach innen und nach außen bei.
Auch als Werbemittel sind sie zur Markenstärkung und Markenkommunikation sehr gut geeignet. Mit einem Block mit Logo und Kontaktinformationen im Corporate Design hat der Kunde eine beiläufige wie eindrucksstarke Erinnerung an den entsprechenden Service, die Firma oder die Praxis im eigenen Haus immer „zur Hand“.
Näher „am Kunden dran“ geht kaum.
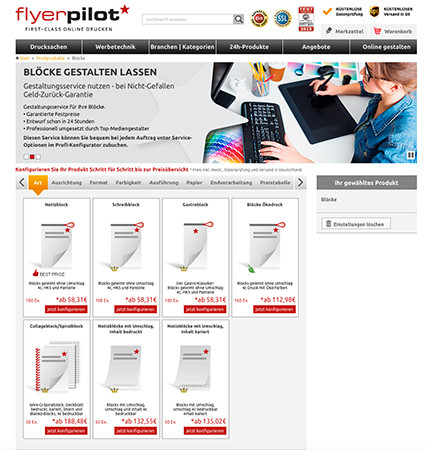
Step 1: Produktauswahl Blöcke drucken
Für das Tutorial habe ich mir eine Naturheilpraxis ausgesucht, die Blöcke für den Eigengebrauch in der Praxis und als Werbemittel gestalten will. Ein Logo oder Corporate Design ist nicht vorhanden.
Flyerpilot bietet Blöcke in unterschiedlichen Qualitäten und Ausführungen an. Ich habe mich für meine Zwecke für den Öko-Block entschieden. Er passt gut zu einer Naturheilpraxis, die Wert auf Ganzheitlichkeit legt und ist darüberhinaus ein stylisches Bekenntnis zu einem nachhaltigem Lebensstil. Gedruckt wird bei diesem Produkt ausschließlich mit Farben und Lacken aus nachwachsenden Rohstoffen und auch die Ökopapier-Qualitäten, die angeboten werden, sind inzwischen, anders als vor Jahren, sehr gut und haptisch sehr interessant! Falls der der Kunde zu einem späteren Zeitpunkt z. B. Visitenkarten oder Briefpaper drucken lassen, so kann er auch bei diesen Produkten auf Öko-Qualitäten wählen, ein hervorragendes Ergebnis erzielen und und ein einheitliches Corporate Design auf den Weg bringen.
TIPP: Bei der Papierauswahl immer darauf achten, ob sie auch bei anderen Bausteinen des Corporate Designs zu einem guten Ergebnis führen!

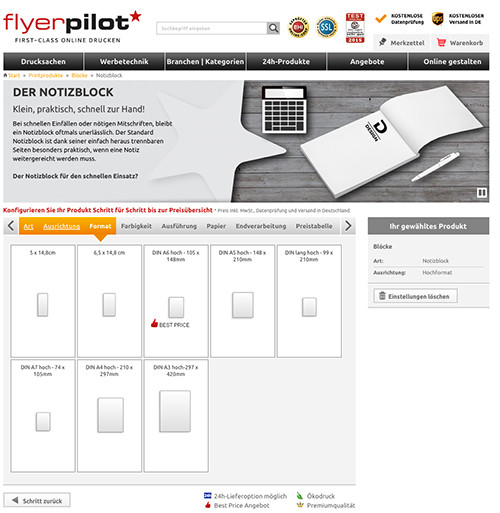
Step 2 „einen Schreibblock gestalten“: Produkt im Produktkonfigurator zusammenstellen
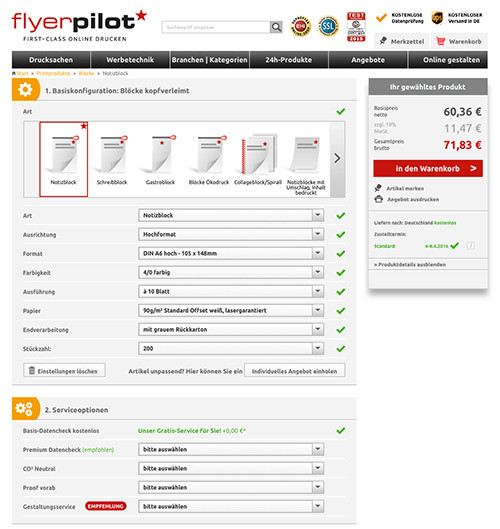
Als Nächstes stelle ich das Produkt im Flyerpilot-Produktkonfigurator zusammen. Dazu wähle ich für meine Zwecke ein Din A4-Hochformat, die Papierqualität 80g/m2 Öko-Naturpapier 100& Recycling, die Verleimung am Kopf, eine Ausführung à 50 Blatt, keine Variation und eine für mich günstige Auflage. Ein kostenloser Basis-Datenheck, bei dem grundlegende Parameter der Druckvorstufe noch einmal vom Fachmann oder der Fachfrau überprüft, werden, ist bei diesem Produkt enthalten.
TIPP: Bei aufwendigeren Projekten den Premium-Datencheck wählen. Der Fachmann oder die Fachfrau der Druckvorstufe findet mitunter den Druck negativ beeinflussende druckspezifische Faktoren oder Einstellungen, die dem Nicht-Fachmann oder der Nicht-Fachfrau entgehen. Gerade bei größeren und kostenintensiven Projekt – und/oder wenn Proofs angefertigt werden sollen – ist das Geld für den Premium-Datencheck gut investiert!

Über den Reiter „Druckdateninfo“ komme ich jetzt auch zu einer Oberfläche, auf der ich über die produktspezifischen Anforderungen der Druckdatei informiert werde. Außerdem kann ich die mir von Flyerpilot zur Verfügung gestellte Formatvorlagen für die gängigen Adobe Programme als Zip-Archiv auf meinen Rechner herunterladen.

Step 3: Datei anlegen
Nachdem ich das Zip-Archive entkomprimiert habe, öffne ich als Nächstes die Formatvorlage „Vorderseite“ für Adobe Illustrator auf meinem Rechner und speichere sie unter einem ausdrucksstarken Namen ab. Bei der Formatvorlage sehe ich auf den ersten Blick, dass Flyerpilot das Format schon mit Beschnitt angelegt und das Endformat mit Hilfslinien gekennzeichnet hat. Das ist hilfreich, und damit das auch so bleibt, lösche ich den Textrahmen und sperre anschließend mit einem Klick auf das kleine Schloss im Bedienfeld die Ebene. Jetzt können die Hilfslinien bei den nächsten Arbeitsschritten nicht versehentlich verrutschen, und ich weiß immer, wie grafische Elemente und Schrift stehen müssen bzw. nicht stehen sollten.
TIPP: Auch bei diesem Produkt auf genügend Abstand zum Rand achten!
Jetzt kann ich mich an die Gestaltung des Blocks machen.
Step 4: Grafische Elemente anlegen
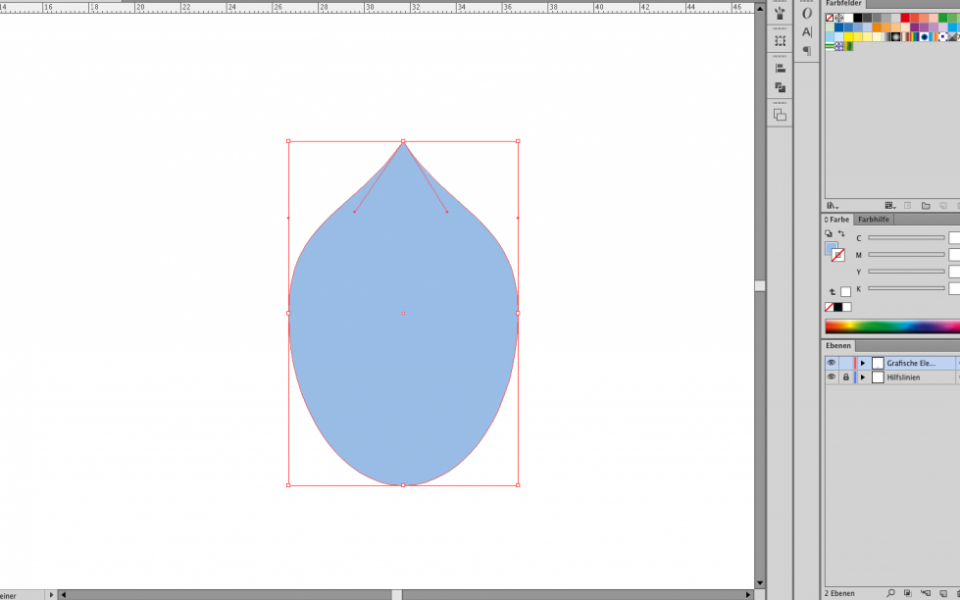
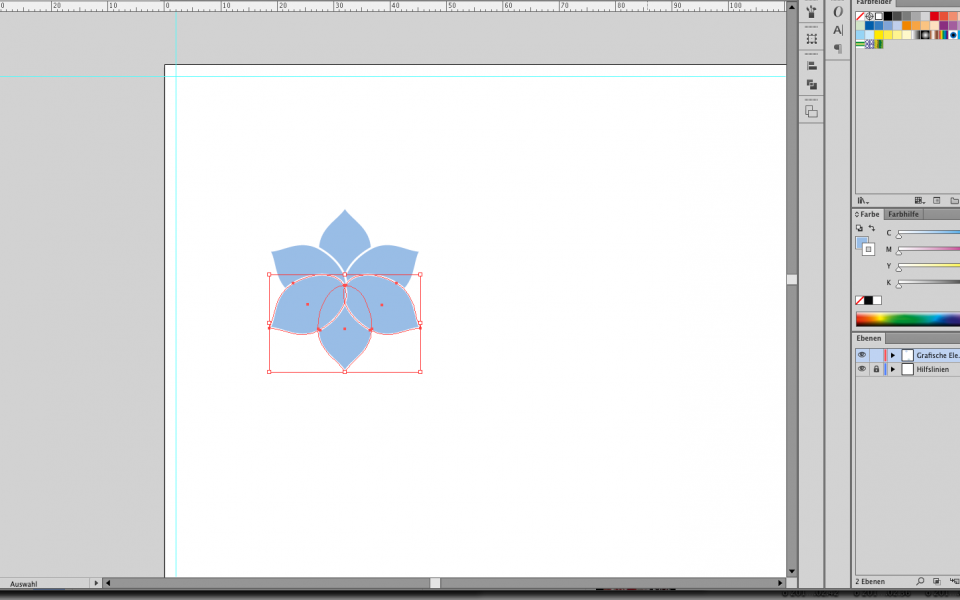
Für die grafischen Elemente lege ich eine neue Ebene „Grafische Elemente“ an. Dann mache ich mich an die Gestaltung der stilisierten Blüten. Für die Blütenblätter ziehe ich mit dem Formwerkzeug/„L“ eine Ellipse mit B: 10 mm/H: 15 mm in CMYK 45/10/00 auf. Mit dem Direktauswahl-Werkzeug /“A“ markiere ich den oberen, mittleren Ankerpunkt der Ellipse und kann jetzt bei gedrückter ALT-Taste die Griffe des Ankerpunkts einzeln bewegen.
Probiert etwa bei der Form aus!

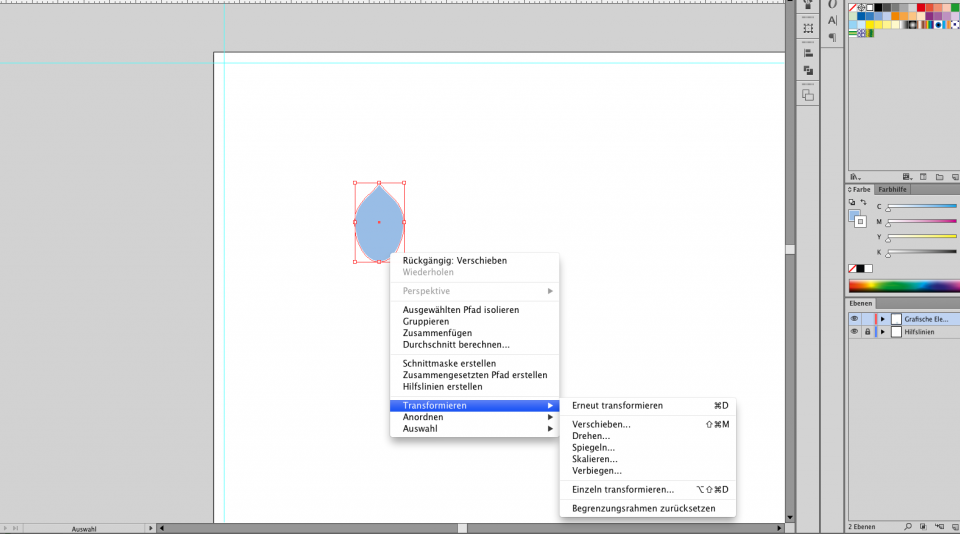
Als Nächstes möchte ich aus einzelnen Blättern eine Blüte formen. Bevor ich mich an diesen Schritt machen, gebe ich der Grundform aber erst ein mal über die Funkstionsleiste oder die Kontur-Palette eine weiße Kontur von 1 pt. So werden sich die Blätter später schön voneinander absetzen. Dann markiere ich das Blatt mit dem Auswahl-Werkzeug/“V“ und rufe über die rechte Maustaste den Dialog Transformieren Einzeln transformieren auf.

Hier gebe ich bei Drehen einen Winkel von 60 Grad ein, markiere in der kleinen MIniatur unter Optionen den unteren mittleren Ankerpunkt als Drehpunkt und klicke anschließend auf Kopieren. Jetzt hat sich ein zweites-Blütenblatt mit schönem Anschluss zum ersten gesellt. Den Transformieren-Vorgang wiederhole ich noch einmal mit einem Drehwinkel von minus 60 Grad für ein weiteres Blatt auf der anderen Seite der Grundform.
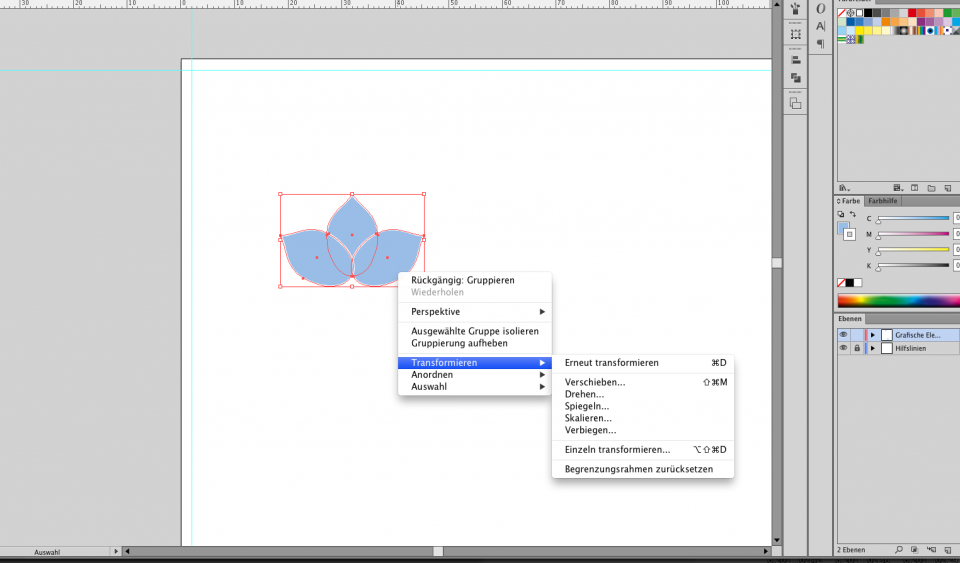
Die so entstandene Dreierformation wähle ich im nächsten Schritt mit dem Auswahl-Werkzeug/“V“ aus, gruppiere sie über Cmd-d/Strg-d und rufe dann noch einmal über die rechte Maustaste den Transformieren-Dialog auf.

Hier gehe ich nun auf Spiegeln, wähle horizontal aus, kopiere die Form und schiebe die beiden Formen mit den Pfeiltasten oder dem Auswahl-Werkzeug und gedrückter Shift-Taste aus- bzw. übereinander.

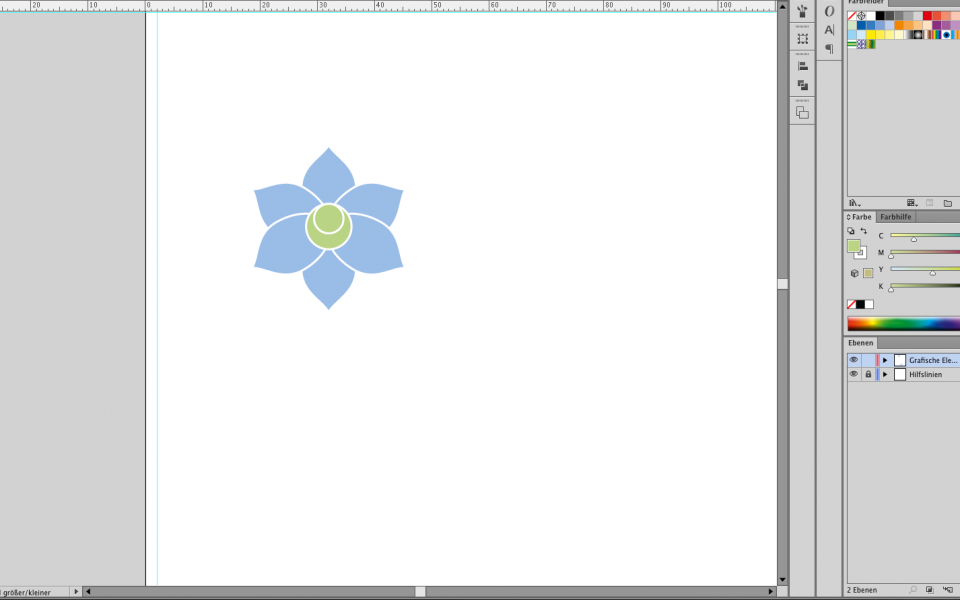
Für die Blütenmitte ziehe ich mit gedrückter Shift-Taste und dem Ellipse-Werkzeug/ „L“ einen Kreis mit dem Durchmesser von 8 mm in CMYK 30/0/55/0 auf und gebe auch dieser Form eine weiße Kontur von 1 pt. Den Kreis verdopple ich mit Cmd-c/Strg-c und füge ihn mit Cmd-f/Strg-f vor dem größeren Kreis ein. Dann wähle ich ihn mit dem Auswahl-Werkzeug/“V“ aus und skaliere ihn bei gehaltener Shift-Taste auf die richtige Größe. Anschließend schiebe ich die beidem Kreise übereinander und platziere sie in der Mitte der Blüte. Ich wähle die Gesamtform mit dem Auswahl-Werkzeug/“V“ aus, gruppiere sie mit Cmd-g/Strg-g und verschiebe sie anschließend auf die Koordinaten x: 30 mm/y: 32 mm.

TIPP: Bitte beim Block – wie auch bei anderen Produkten – darauf achten, dass Logo, garfische Elemente oder Schrift nicht zu nah am oberen Rand stehen. Der Kopf des Blocks wird verleimt!
Step 5: Blüte für den Informationsblock und den Hintergrund anlegen
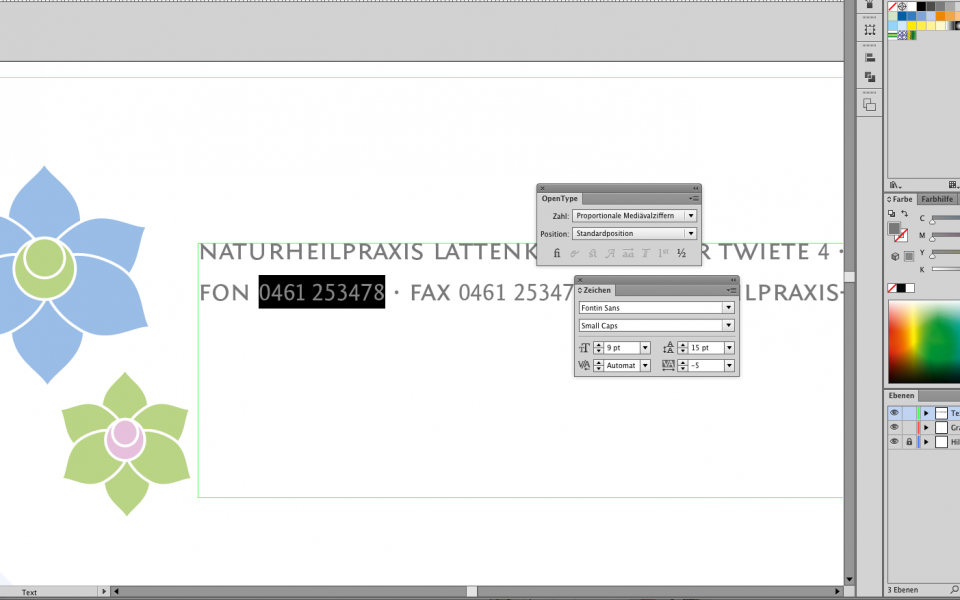
Für die kleinerer Blüte kopiere ich meine Blüte und skaliere sie über die Funktionsleiste auf eine Größe von B: 17 mm /H: 19 mm. Dannfärbe ich die Blütenblätter mit dem Auswahl-Werkzeugs/“V“ und der Farbe-Palette in CMYK 30/0/55/0 ein. Der Blütenmitte weise ich ein helles Rosa in CMYK 8/28/0/0 zu. Anschließend verschiebe ich die Form auf x: 40 mm/y: 54 mm.
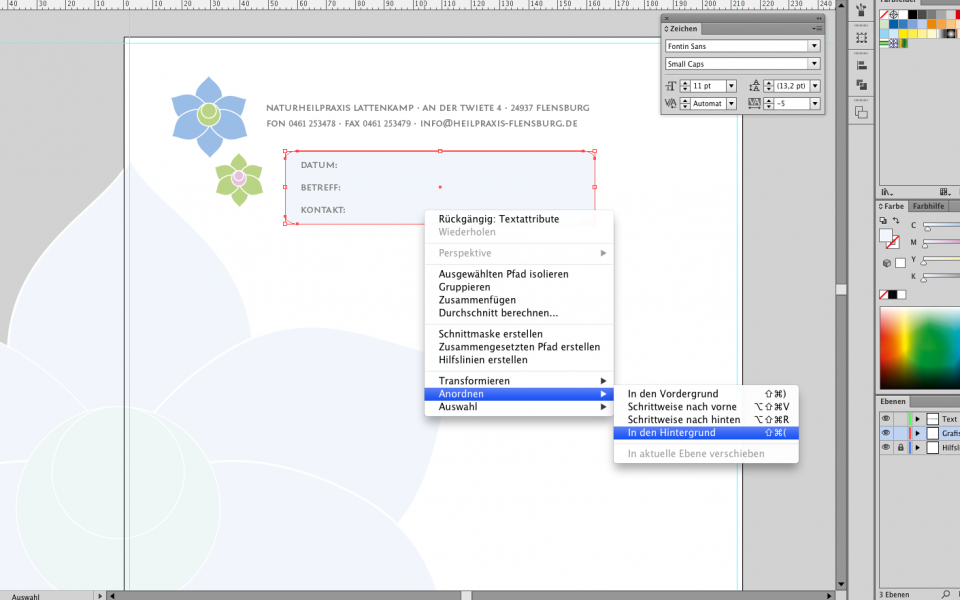
Für die große Büte im Hintergrund kopiere ich noch einmal meine Blüte und skaliere sie auf die Maße B: 240 mm/H: 256 mm. Dann färbe ich die Blätter in CMYK 5/2/0/0 und die Blütenmitte in CMYK 7/0/4/0. Die blassen Töne sorgen dafür, dass die Blüte sichtbar ist, ohne den Schreibfluss oder die Lesbarkeit zu behindern. Anschließend verschiebe ich die Form so, dass ihre Mittelachse auf dem Seitenrand liegt und und die Spitze des unteren, mittleren Blatts mit dem unteren Seitenrand abschließt.
TIPP: Bitte darauf achten, dass die Mittelachse auf der Hilfslinie und damit dem Rand des Endformats – und nicht etwa des Beschnitts – liegt!
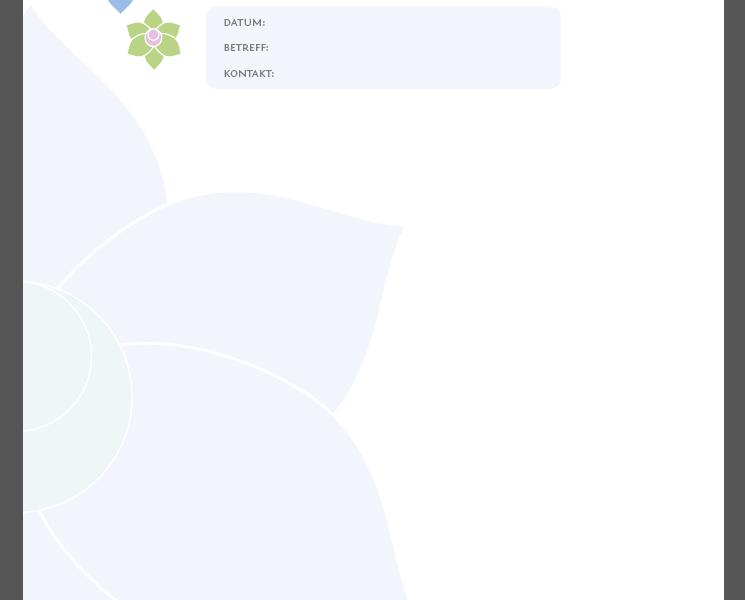
Step 6: Informationsblock gestalten
Für Informationsblock und Kontaktinfo entscheide ich mich für den kostenlos aus dem Internet zu ladenden Font „Fontin Sans Small Caps“ vom niederländischen Schriftdesigner Jos Buivenga. Kapitälchen haben die Form von Versalien und die Größe von Kleinbuchstaben. Sie werden vorwiegend für Eigennamen, römische Zahlen, Versal-Abkürzungen und alles, was man in Versalien setzen kann, eingesetzt.
TIPP: Für längere Texte sind Kapitälchen ungeeignet, weil man die Buchstaben eher einzeln entziffert, als dass sie gelesen werden.
Ich ziehe mit dem Text-Werkzeug/“T“ ein Textfeld auf einer neuen Ebene „Text“ auf und gebe meinen Text in Punktgröße 11 und einem Zeilenabstand von 15 pt ein. Je nachdem, ob ihr die Buchstaben in Groß- und Klein-Schreibung eingebt, wird der Font Versalien am Wortanfang bzw. durchgängig Kapitälchen ausgeben. Für welchen Weg ihr Euch entscheidet, ist Euch überlassen. Forssmann und de Jong weisen in ihrem Standardwerk „Detailtypografie“ darauf hin, dass beide Formen möglich sind. Also seid ihr dran! Ich entscheide mich für ausschließlich Kapitälchen und sperre anschließend die Buchstaben noch über die Zeichenpalette mit minus 5.
Weil mir die Ziffern der Telefon- und Faxnummer in der vorliegenden Fomr gar nicht gefallen, notiere ich sie in 9 pt – jetzt schließen sie gut mit den Kapitälchen ab – und weise ihnen über die Open-Type-Palette „Proportionale Mediävalziffern“ zu. Der Unterschied ist minimal, macht aber viel aus. Nachdem ich der Schrift in der Farbe-Palette CMYK 0/0/0/60 zugewiesen habe, verschiebe ich das Textfeld auf x: 109 mm/y: 33 mm.

Step 7: Kontaktinfo für den Schreibblock anlegen
Für das Kontaktfeld ziehe ich einen weiteren Textrahmen auf und geben den entsprechenden Text in Punktgröße 11, einem Zeilenabstand von 22 pt und CMYK 0/0/0/60 ein. Das Textfeld platziere ich anschließend auf x: 122 mm/y: 58 mm.
Damit sich dieser Bereich von dem Hintergrund absetzt, ziehe ich mit dem Abgerundetes-Rechteck-Werkzeug ein Rechteck mit den Maßen B: 108 mm/H: 25 mm auf. Nachdem ich ihm das helle Blau CMYK 5/2/0/0 zugewiesen habe, platziere ich das Rechteck mit rechtem Mausklicks und Anordnen In den Hintergrund hinter das Textfeld und verschiebe es, falls nötig, noch einmal mit dem Auswahl-Werkzeug/“V“. Der rechte Rand des Rechtecks steht dabei bündig zum oberen Textfeld.

Jetzt ist das Layout fertig, und ich kann man daran machen, die Druck-PDF zu schreiben.
Step 8: Druckdatei fertigmachem
Bevor ich die Druckdatei schreibe, überprüfe ich noch einmal den Stand der grafischen Elemente und die Informations- und Kontaktangaben .
TIPP: Vor dem Schreiben der Druck-PDF kurz vom Schreibtisch aufstehen und etwas anderes machen, um dann einen frischen ud unverbrauchten Blick auf das Layout und die Inhalte und ihre Richtigkeit werfen zu können!
Ist alles okay und nach meinem Geschmack, speichere ich die Datei unter Datei Speichern unter Format .pdf als PDF/X 1a 2001 ab.
Step 9: Datei hochladen
Jetzt muss ich meine Datei nur noch auf den Server von Flyerpilot hochladen und kann mich dann auf schöne Blöcke für den Geschäfts- und Privatgebrauch freuen.
Viel Spaß!