Nutzen Sie auch unseren kostenlosen Onlinegestalter wenn sie keine Software für die Plakat-Gestaltung haben.

Poster gestalten
Bald ist es wieder soweit. Tagsüber ist es schön warm und sonnig und abends wird es später dunkel. Was bietet sich besser als Zeitvertreib an als eine spontane WG-Party oder ein kleines Familienfest mit leckeren Grillspezialitäten. Ich möchte euch heute zeigen wie ihr mit Hilfe von Adobe Illustrator in kürzester Zeit ein ansprechendes Plakat er- stellt um eure Familie und Freunde über euer Vorhaben zu informieren.
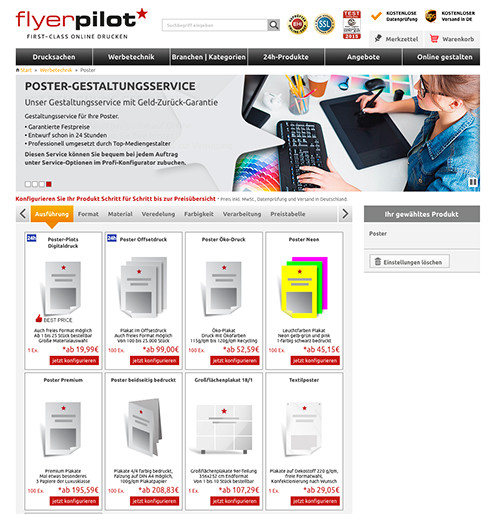
Besucht zuerst unsere Internetplattform Plakate günstig drucken bei flyerpilot. Wählt im Produktkonfigurator unter der Rubrik Plakate bspw. den Digitaldruck von 1 – 20 Stück aus. Als Format gebt ihr A1 an. Als Papiersorte empfehle ich das Affichen-Papier. Es ist witterungsbeständig und somit sehr gut für den Außenbereich geeignet. Die Auflage bestimmt ihr selbst. Wenn in der linken Spalte alle vier grünen Häkchen erscheinen wechselt ihr in den Reiter „Druckdateninfo“.
Vorbereitungen
- Zeitaufwand: ca. 1 Stunde
- Illustrator ab Version CS4 (mit Tipps zur Version CC)
Im Reiter „Druckdateninfo“ findet ihr den Link zum Download eines ZIP-Archives. Dieses enthält Vorlagendateien für alle gängigen Anwendungsprogramme wie Adobe Illustrator, Photoshop und Indesign. Des weiteren sehr ihr auch wie groß euer zu erzeugendes Dokument werden wird und in welchen Dimensionen Beschnitt zusätzlich angelegt werden muss um unschöne weiße „Blitzer“ an den Formatkanten zu vermeiden. Ladet das ZIP-Archiv herunter und speichert es in eurem Projekt-Ordner. Entpackt alles und öffnet die Illustrator-Vorlage.
Ihr benötigt zum Erstellen des Designs noch zwei frei verfügbare Schriften:
- Carnivalee Freakshow
- Lobster
- Before Breakfast
Eine Steintextur von Textureking darf ebenfalls nicht fehlen. So bekommt das Plakat noch den letzten Schliff.
- Steintextur

Neues Dokument
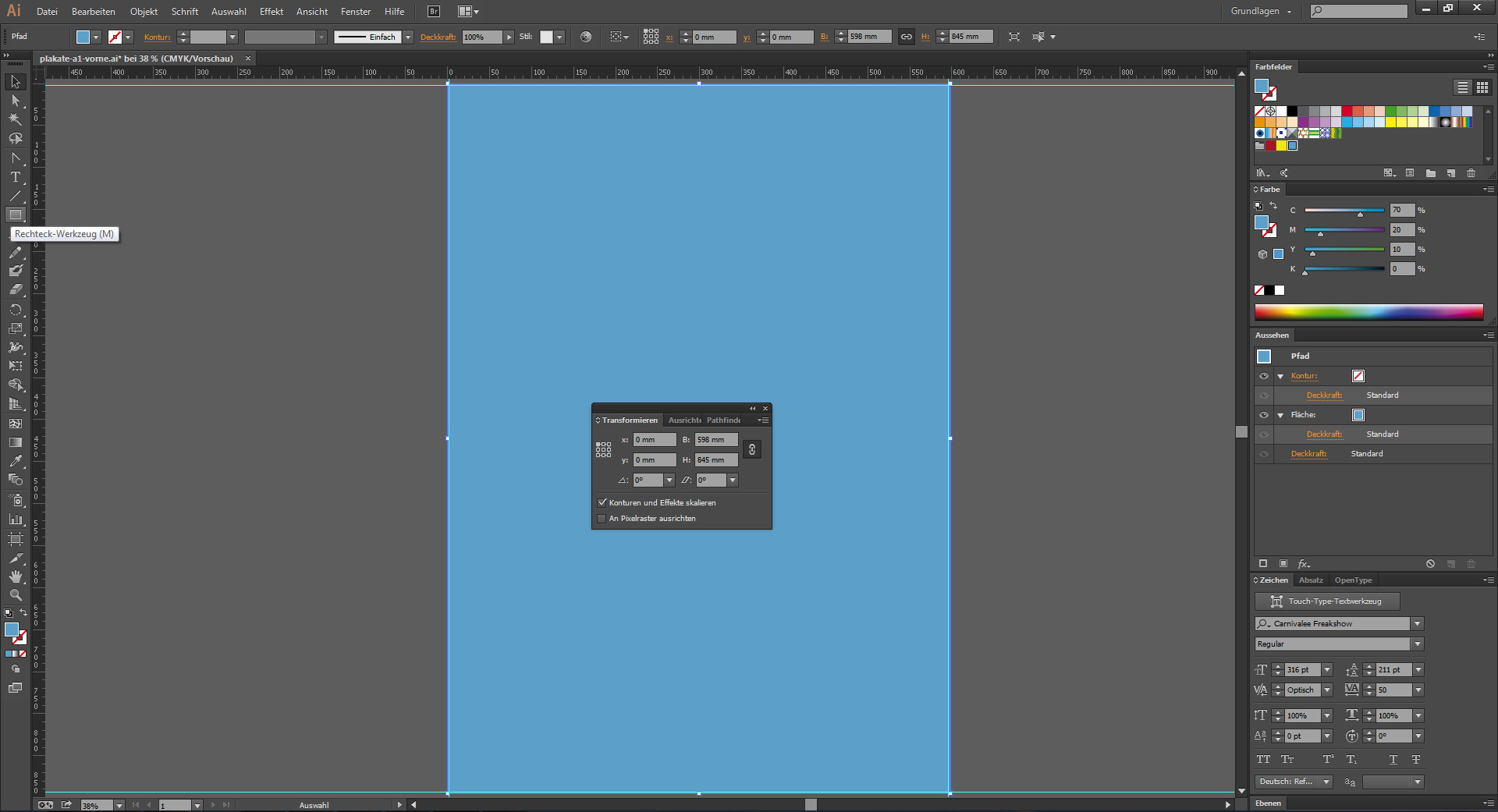
Wenn ihr die Plakat-Vorlage geöffnet habt wählt ihr das Rechteckwerkzeug (M) aus und zieht eine Fläche auf, die genau so groß ist wie das Dokument. Achtung: Die Vorlage von flyerpilot beinhaltet in den Dokumentmaßen ebenfalls die Beschnittvorgabe. Alles was innerhalb der Hilfslinien liegt wird nach dem Druck auch tatsächlich zu sehen sein, der Rest wird abgeschnitten.
Füllt das Rechteck mit der Farbe C=70 | M=20 | Y=10.

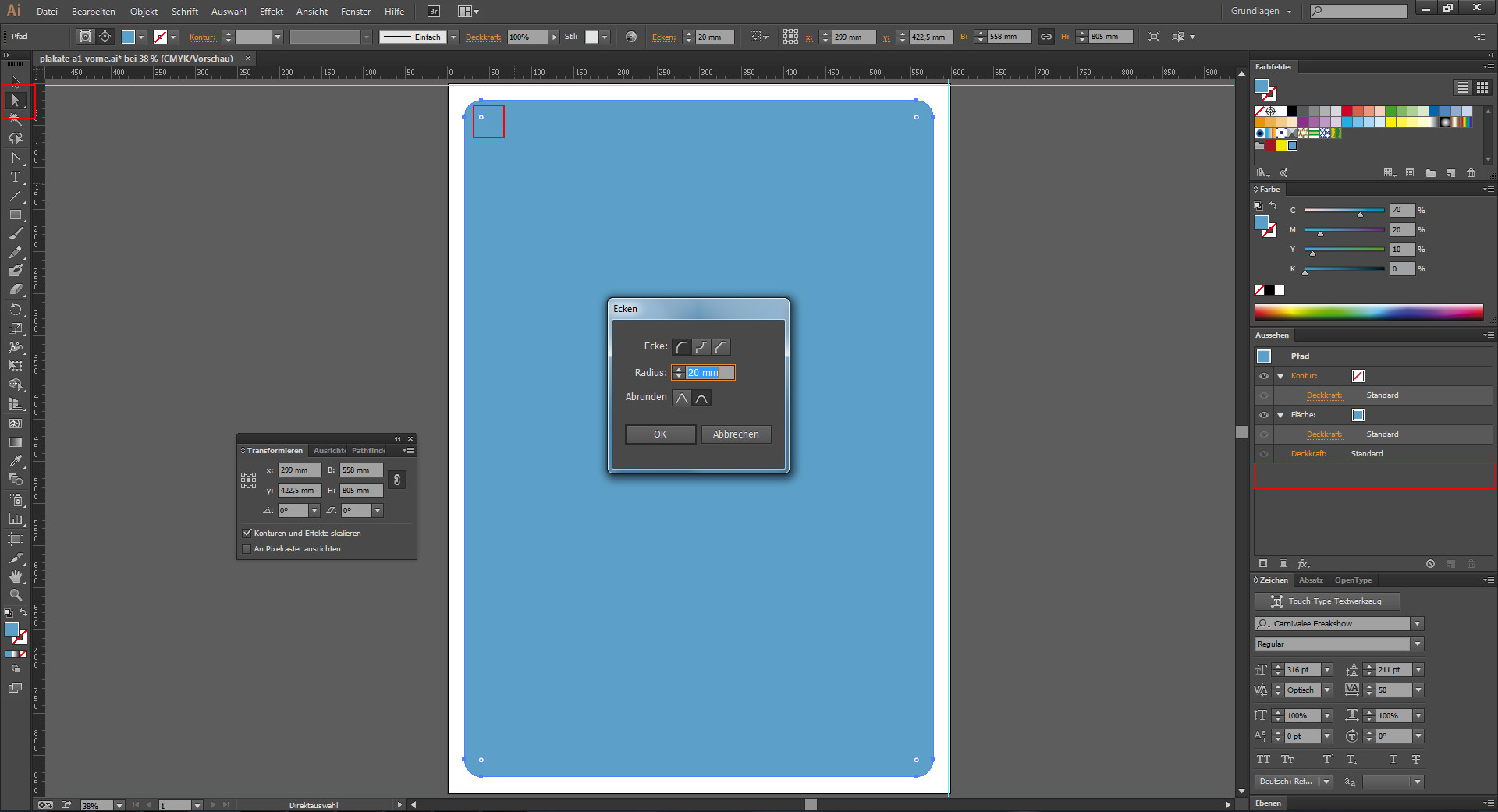
Runde Ecken
Wenn ihr schon auf die Creative Cloud umgestiegen seid habt ihr mit dem Auswahlwerkzeug (A) die Möglichkeit das Rechteck anzuklicken und es werden euch kleine Kreis an den Kanten gezeigt. Wenn ihr dort klickt könnt ihr die Beschaffenheit der Ecken auswählen. In diesem Fall sind sie abgerundet mit einem Wert von 20mm. In früheren Illustrator-Version funktioniert das über das Menü Effekte/Stilisierungsfilter/Ecken abrunden.

Streifen vertikal
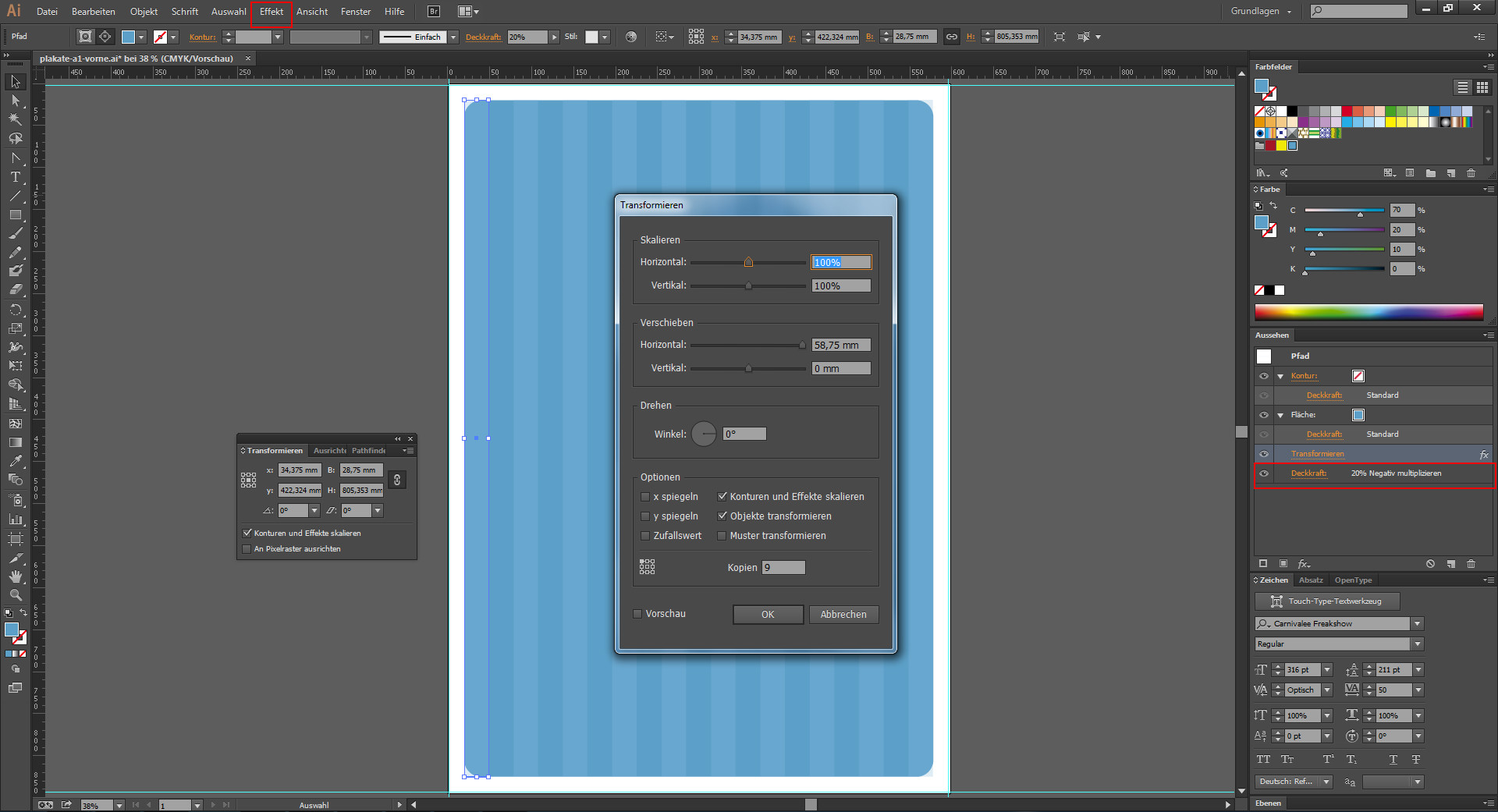
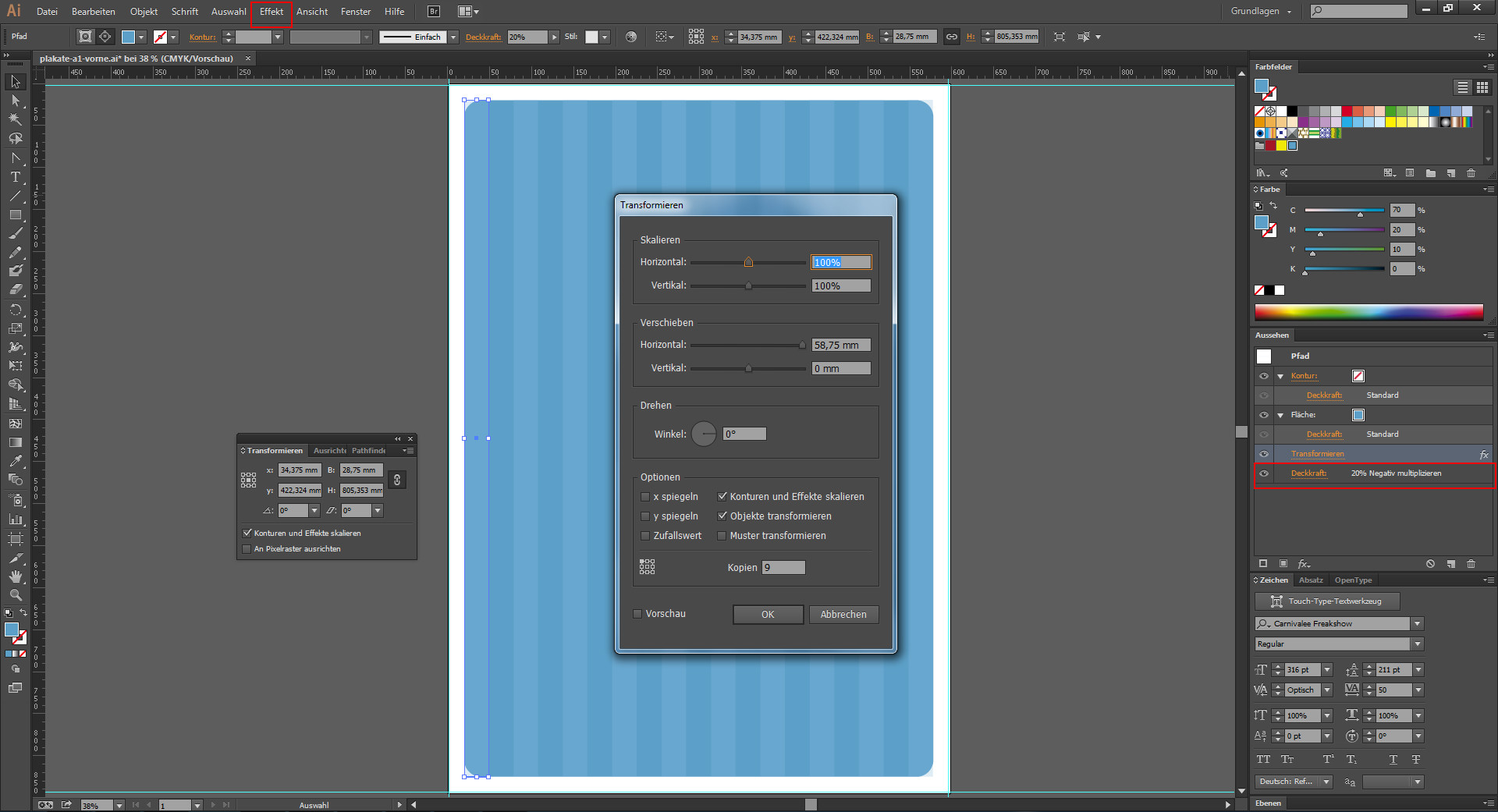
Zieht ein Rechteck in der selben Höhe wie das vorige auf und setzt die Breite auf 28,75mm. Über das Menü Effekte/Verzerrungsfilter/Transformieren könnt ihr das Rechteck klonen und gleichzeitig verschieben. Stellt als Abstand 58,75mm ein und erzeugt 9 Kopien.
Stellt nun die Deckkraft auf 20% Negativ Multiplizieren. Der Effekt wird sofort auf alle Objekte der Transformationsgruppe angewendet und ist später für den Tischdecken-Look verantwortlich.

Tischdeckenmuster
Die horizontalen Streifen erzeugt ihr mit dem gleichen Auswahldialog. Erstellt erneut ein Rechteck diesmal mit der Höhe 28,75mm und kopiert es 13 Mal mit einem Abstand von 57,5mm. Stellt nun die Deckkraft ebenfalls auf 20% Negativ Multi-plizieren.

Sauber abgerundet
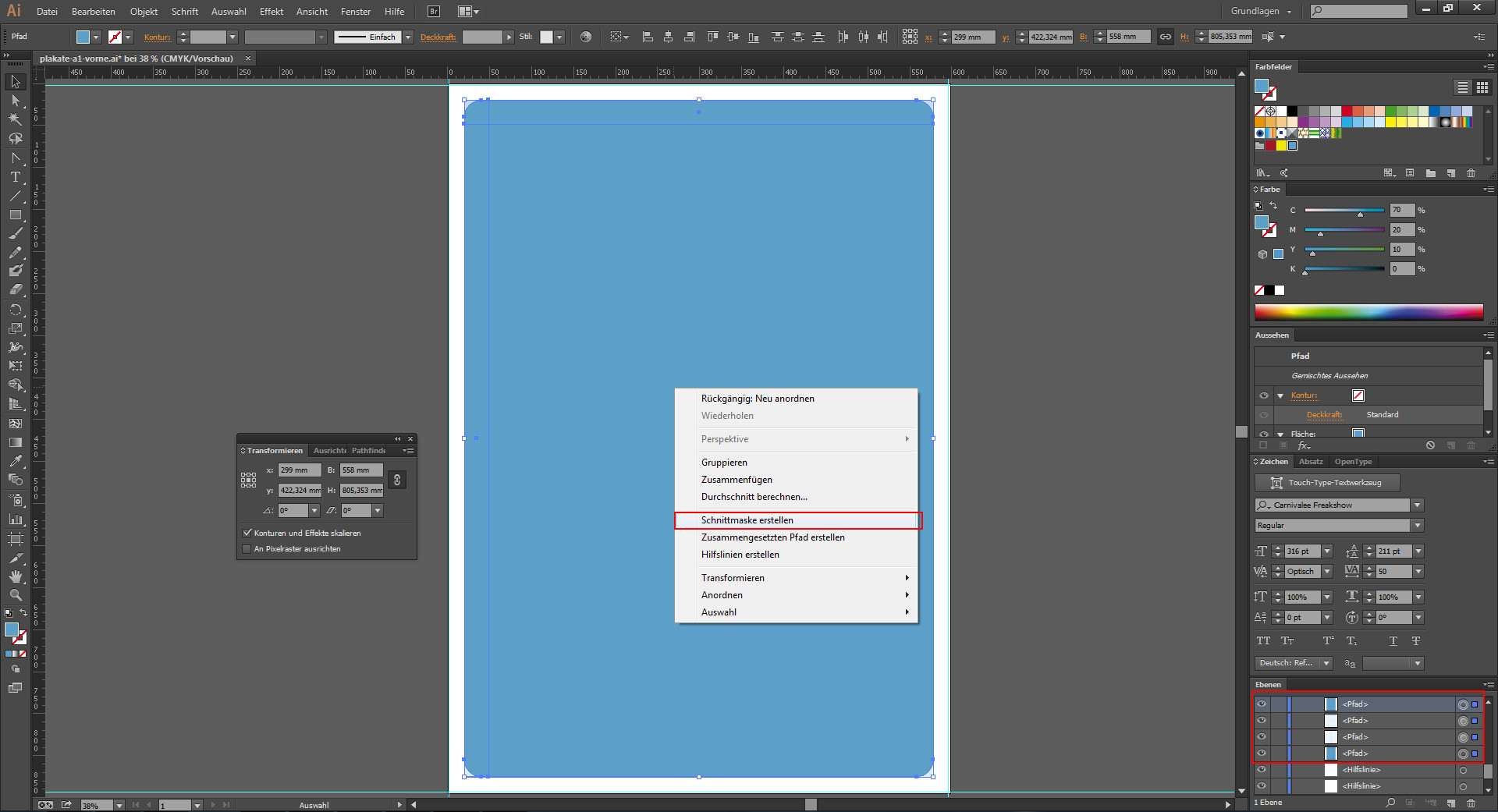
Damit die Ecken auch sauber abgerundet erscheinen, kopiert ihr das große blaue Rechteck (Strg+C) und fügt es im Vordergrund wieder ein (Strg+F). Verschiebt das Rechteck an oberste Stelle (siehe Ebenenpalette). Wählt alle Objekte aus und klickt mit der rechten Maustaste in die Auswahl und erstellt eine Schnittmaske. Fertig ist der Hintergrund im Tischdeck-Look.

Der Kugelgrill
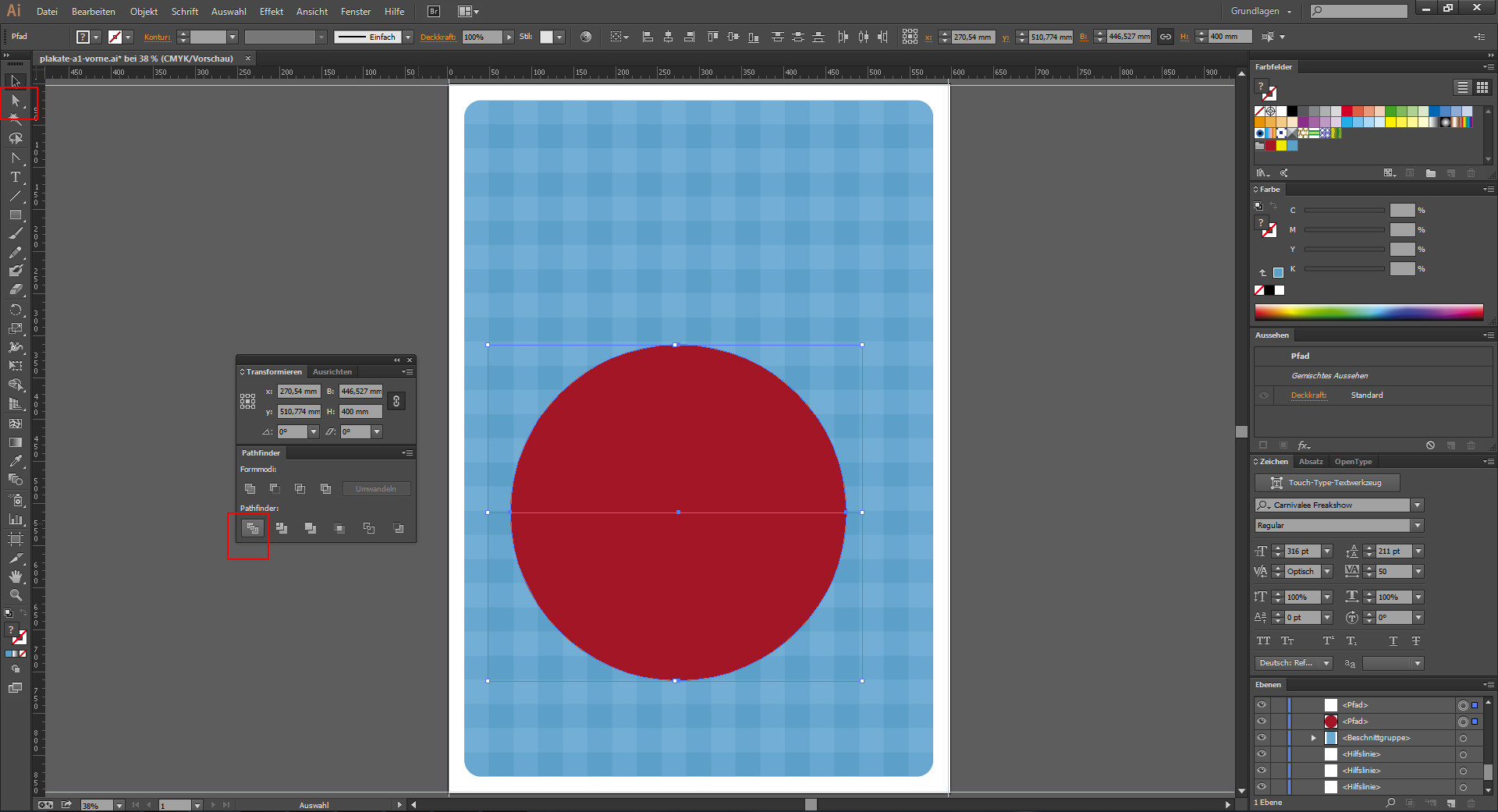
Zieht mit dem Kreiswerkzeug (L) einen ca. 400mm großen Kreis auf und füllt ihn mit der Farbe C=20 | M=100 | Y=100 | K=15. Damit ihr später den Deckel des Grills aufklappen könnt müssen wir den Kreis teilen. Dafür zieht ihr eine Linie (Umschalt+:) horizontal in der Mitte auf.
Im Menü Fenster/Objekte und Layout/Pathfinder findet ihr die Aktion „Fläche aufteilen“. Markiert Kreis und Linie und wendet die Aktion an. Das Ergebnis sind zwei Hälften des Kreises.

Flach drücken
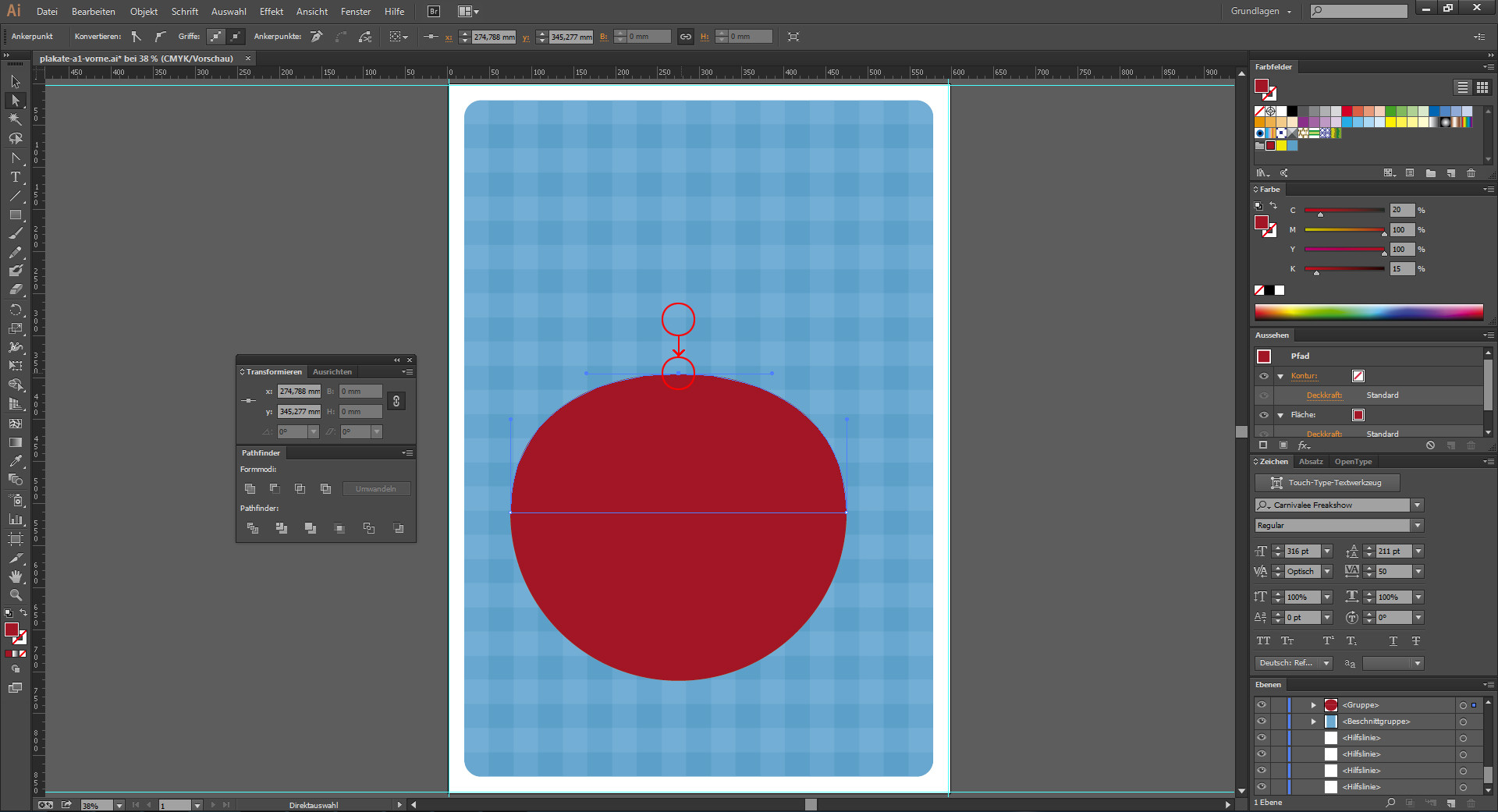
Mit dem Auswahlwerkzeug (A) markiert ihr den Mittelpunkt der oberen Hälfte und zieht ihn ein wenig nach unten. Dadurch wird der Grill flacher und wirkt realistischer.
Mit dem unteren Teil passiert das gleiche.

Deckel aufklappen
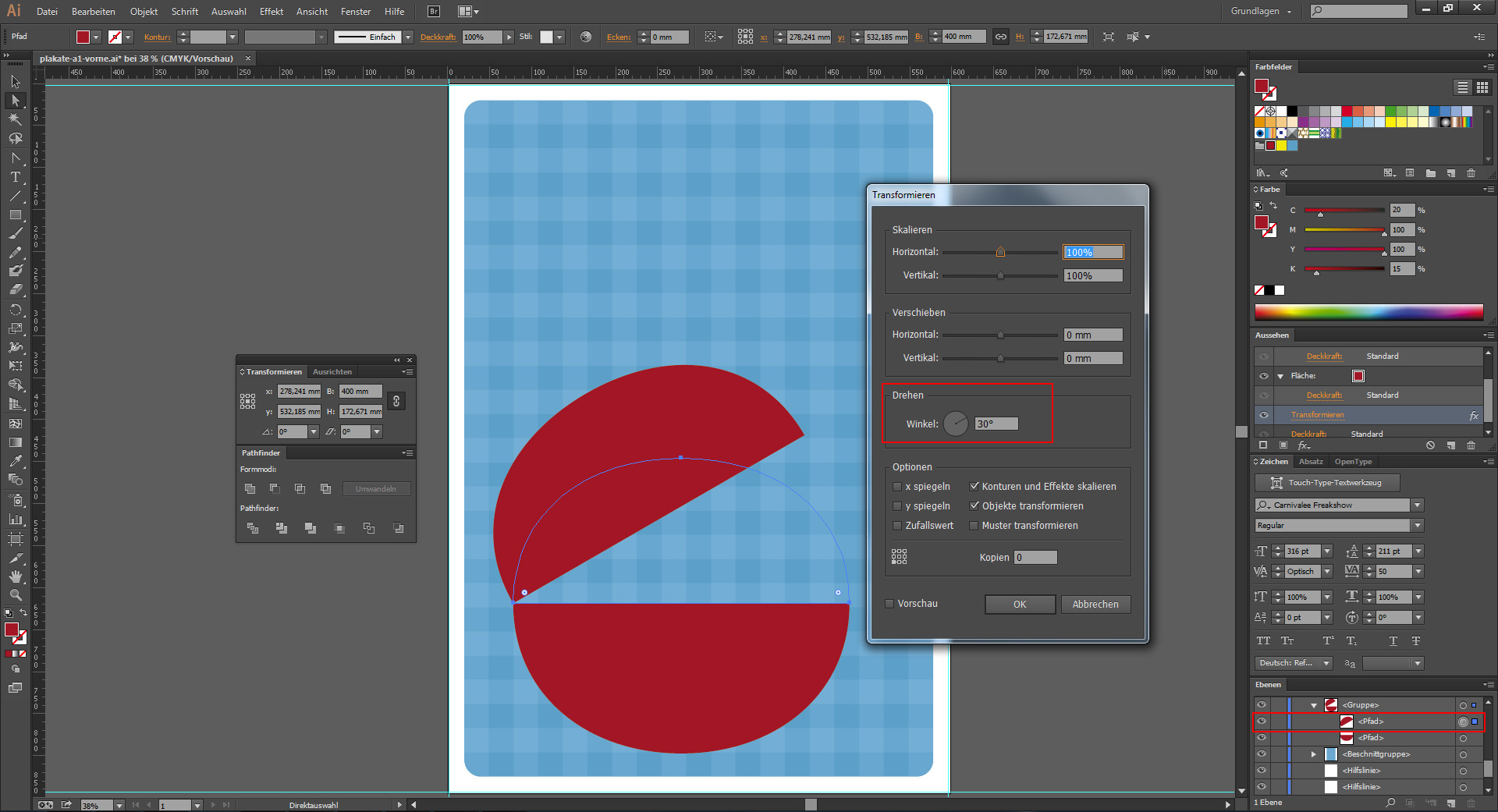
Markiert mit dem Auswahlwerkzeug (A) den Deckel und dreht ihn über das Menü Effekte/Verzerrungsfilter/Transormieren. Der Messpunkt für die Drehung sollte unten links liegen und der Winkel auf 30° eingestellt sein.

Standfüße
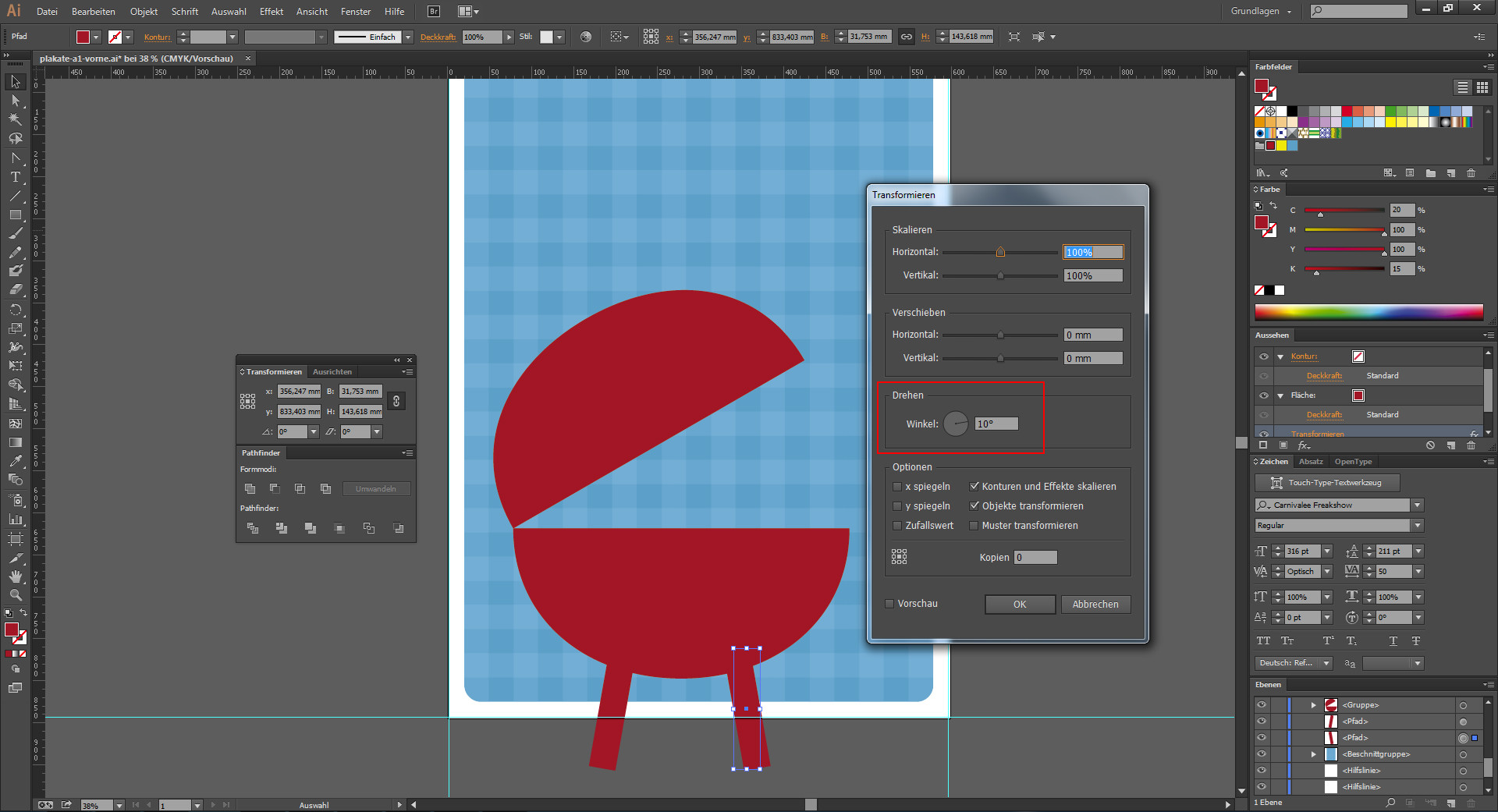
Zieht mittels des Rechteckwerkzeugs einen kleinen Stand- fuß auf und dreht in mit dem Transformieren-Dialog um 10°. Dupliziert den Standfuß und stellt die Drehung auf –10° ein.
Hinweis:
Ich arbeite gern mit dem Transformieren-Dialog. Dort bleiben die Änderungen als „Effekt“ am Objekt gespeichert und ich kann bei späterer Bearbeitung mühelos nachvollziehen welche Werte ich einmal eingegeben habe. Das wäre sonst nicht möglich und man müsste bspw. jedes Mal Drehungen und Kopierabstände nachmessen.

Ein Henkel für den Grill
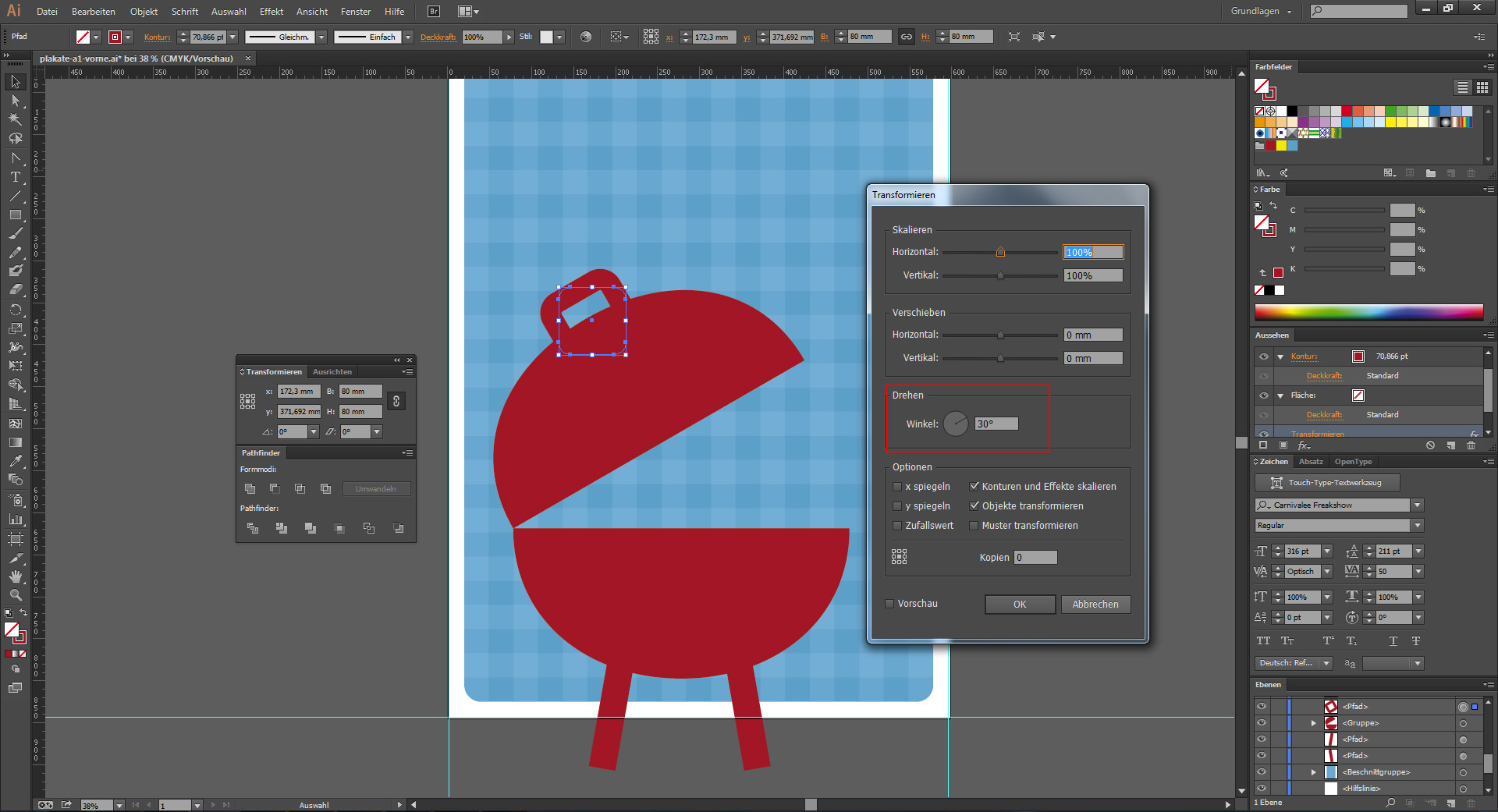
Erzeugt mit dem Rechteckwerkzeug ein Quadrat mit einer Kontur von 70pt. Dreht es mit dem Transformieren-Dialog um 30°, schon hat der Grill einen Henkel zum Öffnen.

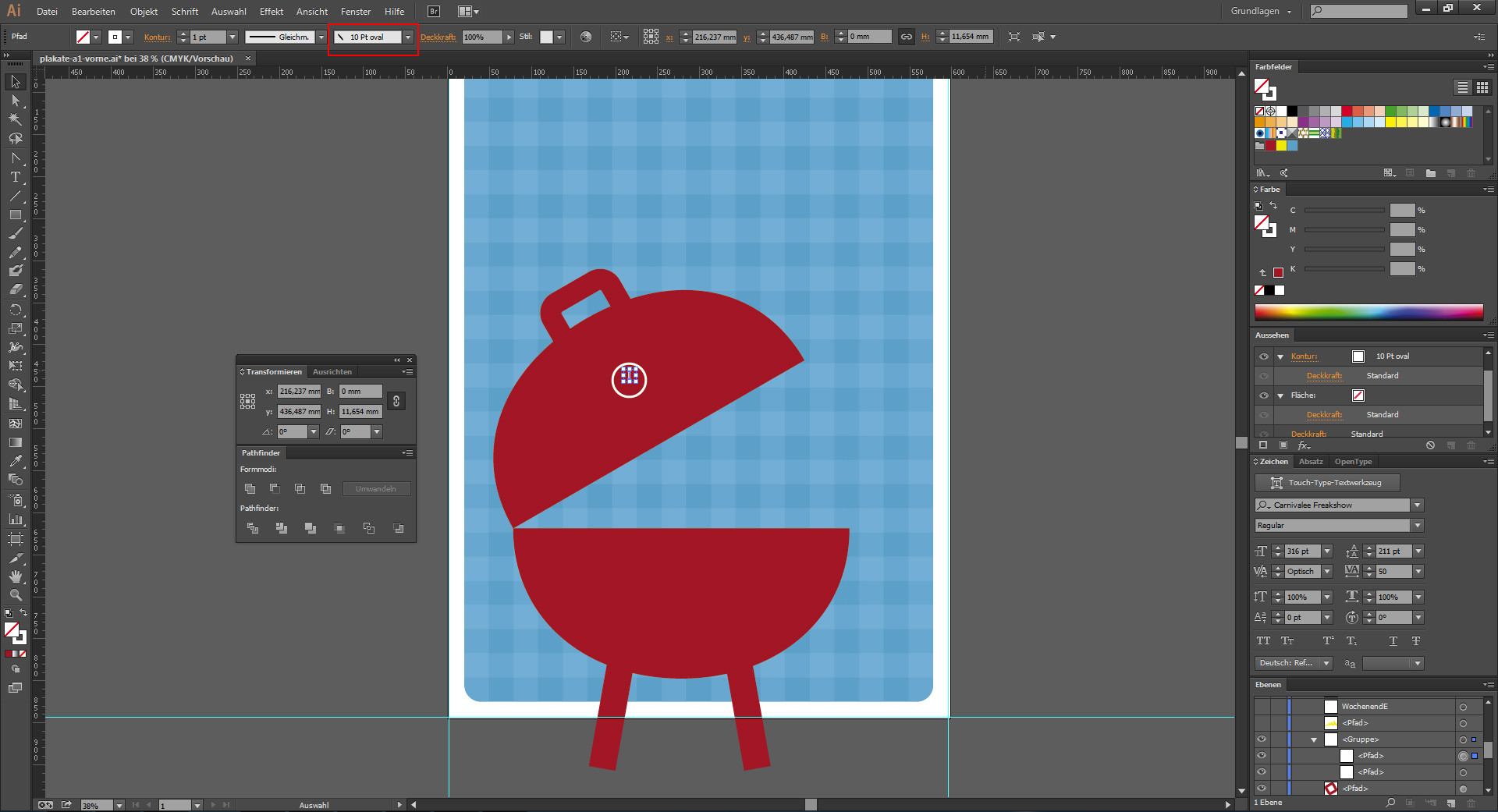
Thermometer
Als kleines Detail fügt ihr noch das Thermometer hinzu. Es besteht aus einem Kreis, der eine 8pt große Kontur in der Farbe weiß besitzt. Die Nadel ist eine Linie mit einer 1pt Kontur auf die der Pinsel „10pt oval“ angewendet wurde. Diesen findet ihr im Fenster „Pinsel“.7

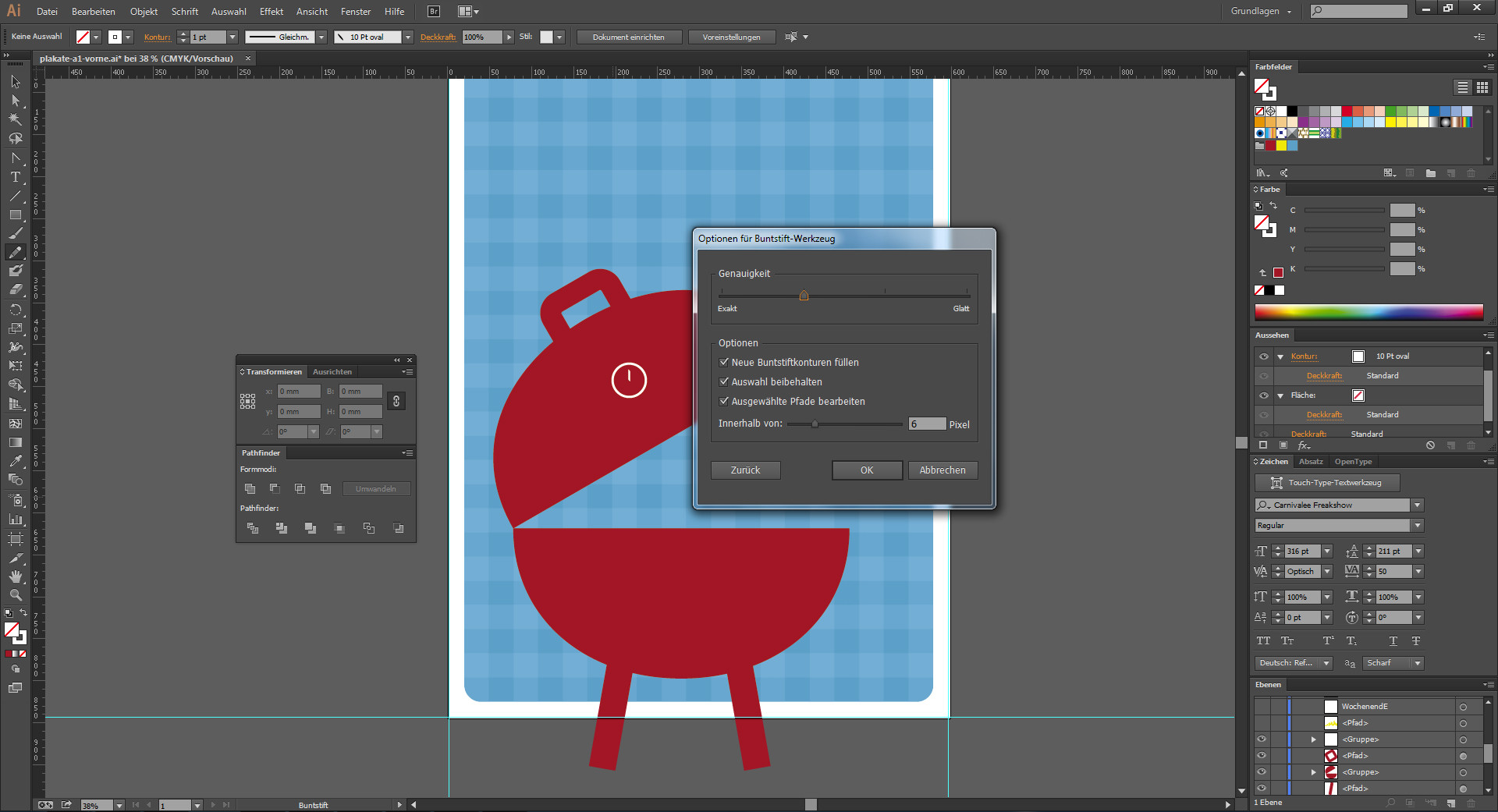
Gleich wird es heiß!
Nun folgen die Vorbereitungen zum Erstellen des Feuers. Wählt das Buntstiftwerkzeug (N) aus betätigt die Enter-Taste. Dadurch gelangt ihr in das Optionsmenü dieses Werkzeugs. Stellt die Regler wie im Screenshot ein.

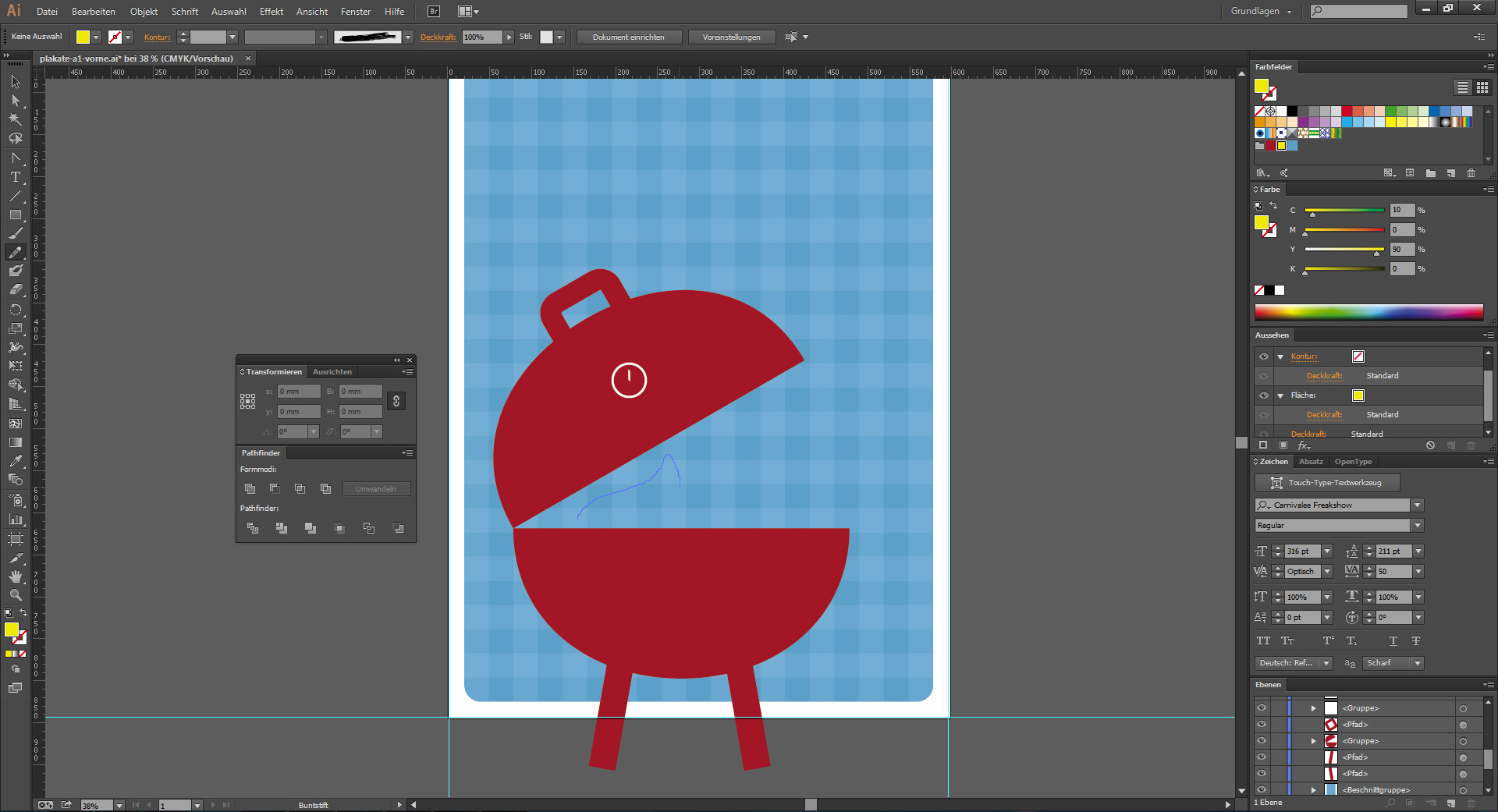
Feuer!
Wählt als Vordergrundfarbe ein sattes Gelb C=10 | Y=90. Dann könnt ihr anfangen geschwungene Flammen zu malen. Achtet darauf, dass ihr am Ende wieder zum Ausgangspunkt zurück kommt damit das Objekt geschlossen wird.
Wenn der erste Versuch missglückt könnt ihr die Flammen mit dem Pfad-Werkzeug bearbeiten.

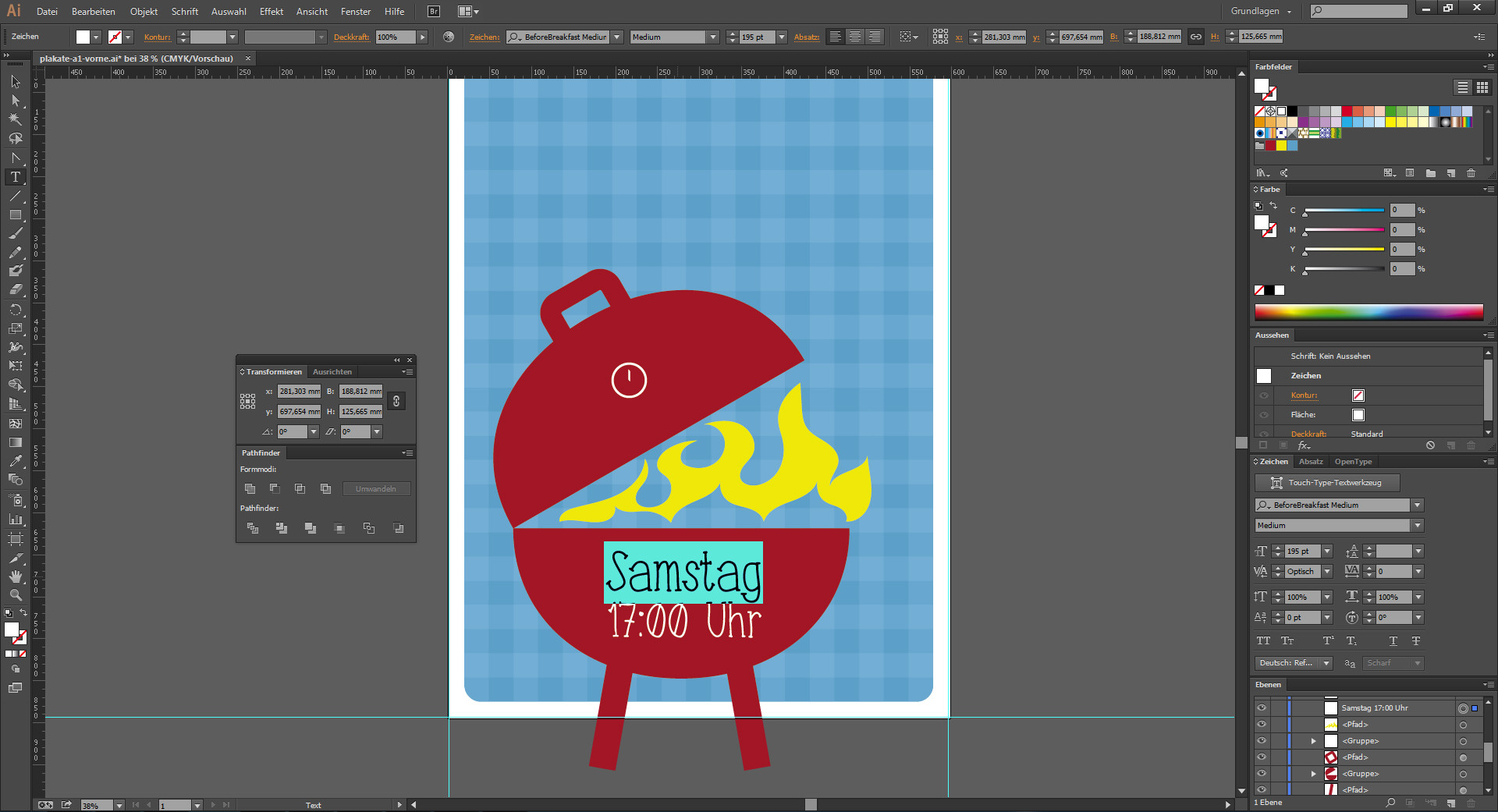
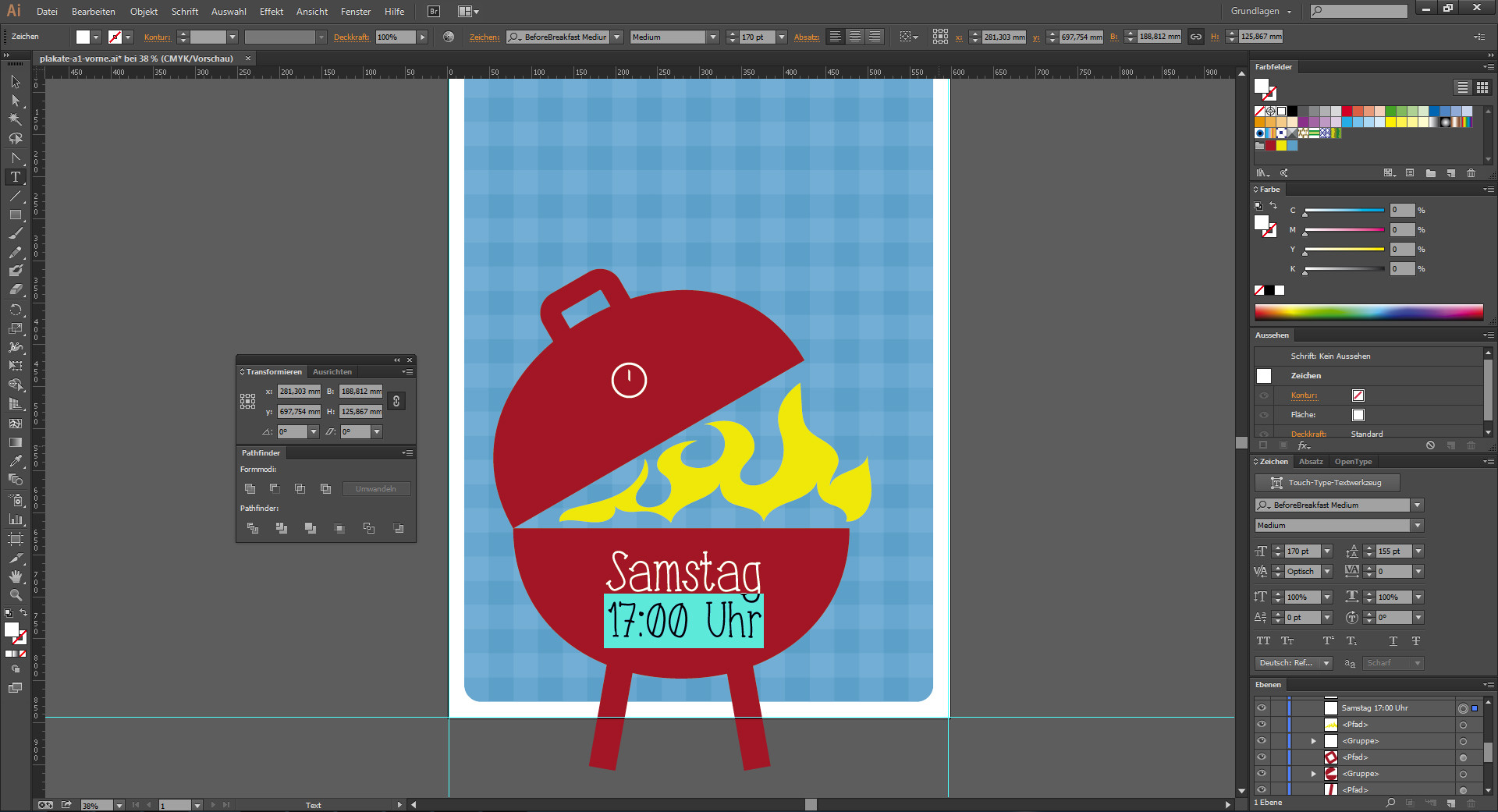
Wann geht´s los?
Das Feuer ist entzündet. Nun geht es daran einen Termin für die Party festzulegen.
Ich habe hier die Schrift „BeforeBreakfast“ verwendet. Als Farbe wurde weiß festgelegt und die Schriftgröße auf 195pt gesetzt.

Die Uhrzeit
In der nächsten Zeile wurde die gleiche Schrift verwendet und die Schriftgröße auf 170pt gesetzt. Der Zeilenabstand beträgt 155pt. Die zwei Zeilen werden mittig im unteren Teil des Grills positioniert.

Headline
Die Headline „Wochenende“ wird im oberen Bereich platziert. Hier ist der letzte Buchstabe extra groß geschrieben damit ein optischer Rahmen entsteht. Die Schriftart ist die „Carnivalee Freakshow“ in der Schriftgröße 316pt.

Subheadline
Darunter wird die Zwischenüberschrift in der gleichen Schriftart gesetzt. Als Farbe wählt ihr das vorher schon erstellte Rot C=20 | M=100 | Y=100 | K=15. Die Größe beträgt 400pt.

Subheadline zum Zweiten
Die Phrase „für ein“ wird als Lückenfüller zwischen „Zeit“ und „BBQ“ gesetzt. Deshalb ist die Schriftart etwas lockerer gewählt. Hier kommt die Lobster zum Einsatz. Die Schriftgröße beträgt 200pt in der Farbe Gelb C=10 | Y=90. Ich habe die beiden Wörter in zwei getrennte Zeilen gesetzt damit ich die Wörter leicht voneinander versetzt platzieren kann.

Subheadline – das Finish
Das Wort „BBQ“ wird ebenfalls in der gleichen Schriftart gesetzt. Als Farbe wählt ihr wieder das vorher schon er- stellte Rot C=20 | M=100 | Y=100 | K=15. Die Größe beträgt 400pt.

Dampf, Dampf, Dampffffffff
Mit dem Zeichenstift-Werkzeug (P) erstellt ihr einen geschwungenen Pfad aus 4 Ankerpunkten. Dieser stellt den Dampf des Grillguts dar und dient der Blickführung. Die Aufmerksamkeit des Betrachters wird von der Headline zur Subheadline zum Grill geleitet.
Damit der Dampf schön durchsichtig wird wählt ihr in der Pinselbibliothek aus der Gruppe „Künstlerisch Aquarell“ den Pinsel „Aquarell gemischt“ aus.

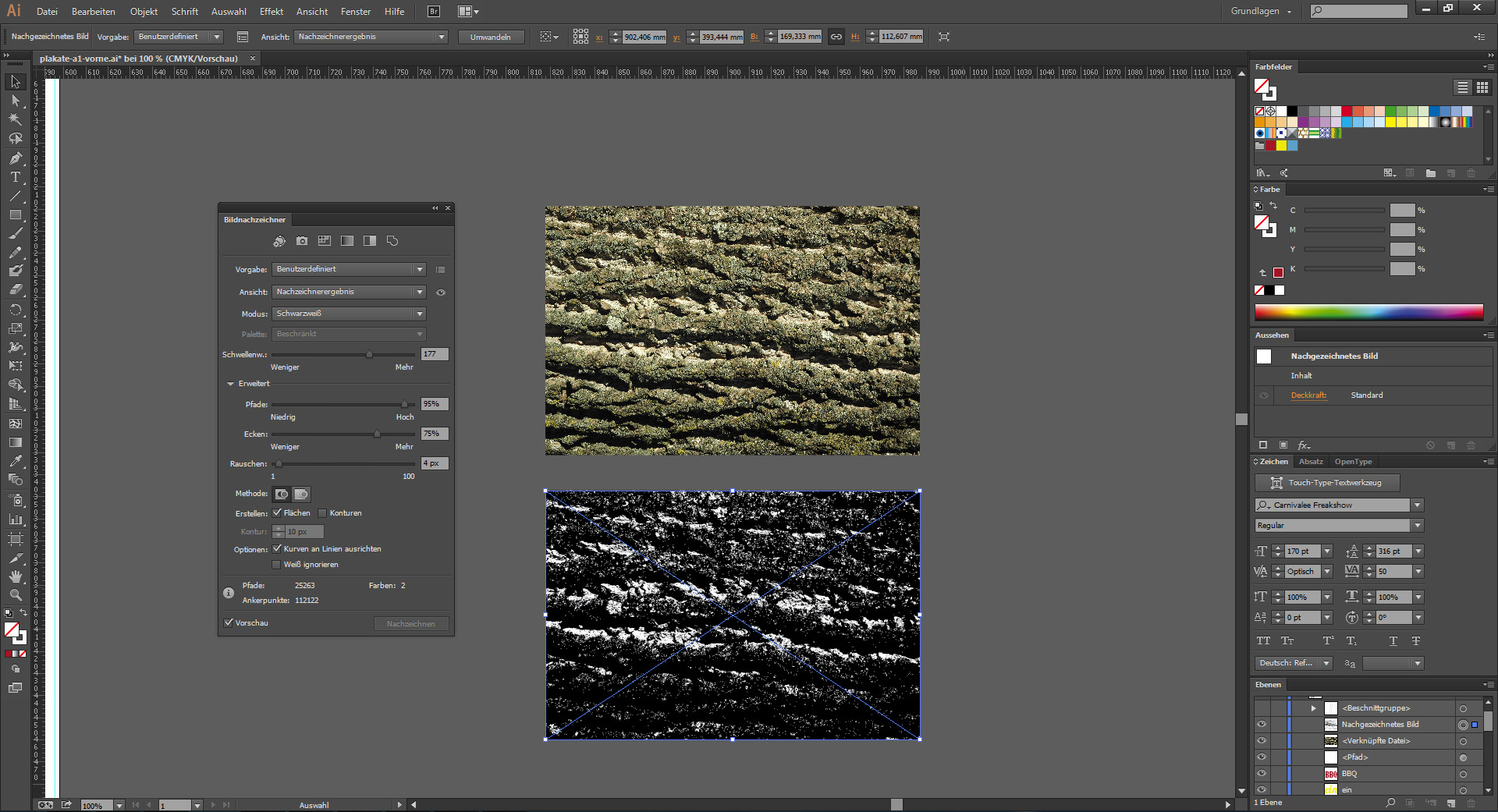
Grungetextur
Um dem Plakat noch einen schönen Grunge-Effekt zu verpassen benötigt ihr eine Textur, die euer Kunstwerk überlappt.
Hier benutzt ihr die Textur, die ihr vorhin von Textureking heruntergeladen habt.
Platziert Sie mittels Drag&Drop in eurem Dokument. Aktiviert das Bedienfeld für den Bildnachzeichner. Diesen findet ihr im oberen Menübereich. Stellt die Werte ein, die der Screenshot zeigt.

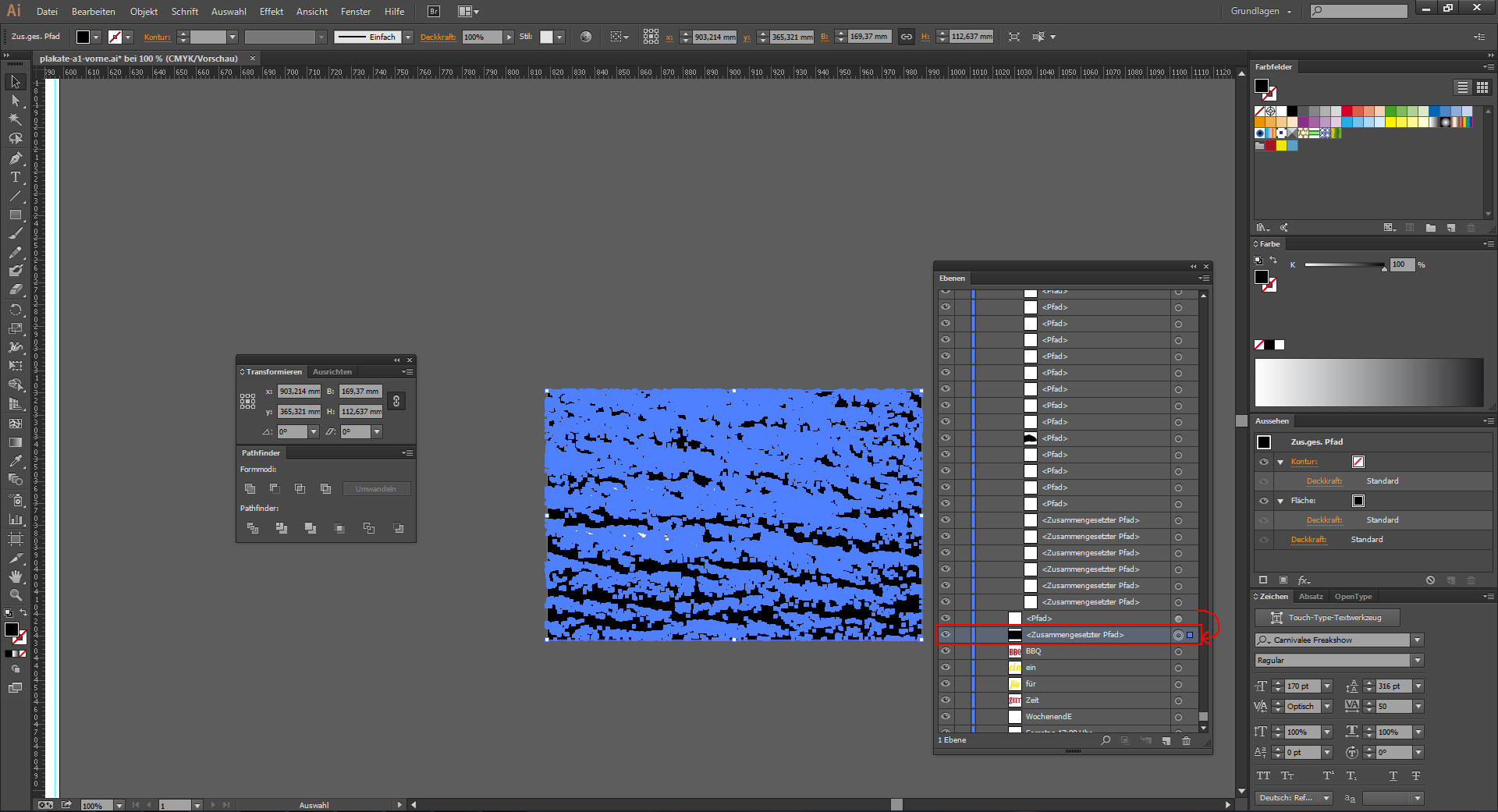
Bild in Pfade umwandeln
Wenn ihr mit den getätigten Einstellungen zufrieden seit klickt ihr auf umwandeln. Dadurch werden aus dem Bild Pfade erzeugt.
In der Ebenenpalette findet ihr diese Gruppe, die eine Menge von Objekten enthält. Klappt die Gruppe auf und scrollt an das untere Ende. Ihr benötigt lediglich den zusammengesetzten Pfad am unteren Ende. Zieht ihn einfach aus der Gruppe und löscht sie – sie wird nicht mehr benötigt.

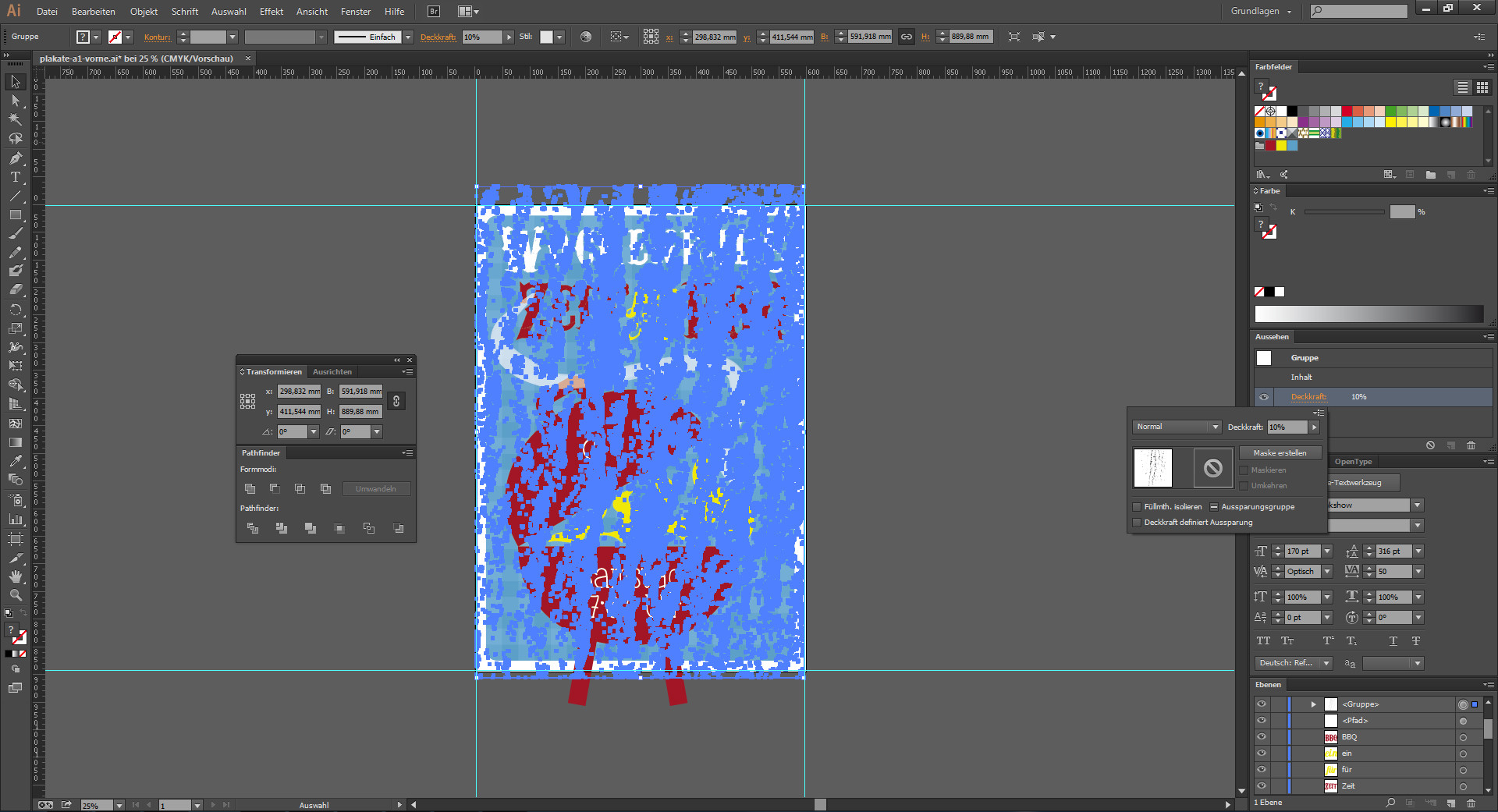
Überlagerung
Nun dreht ihr eure Grunge-Textur um 90° und skaliert sie damit sie im Hochformat erscheint und die ganze Fläche bedeckt. Setzt über die „Aussehen“-Palette die Deckkraft auf 10%.
Damit die Textur nicht über das Motiv herausragt kopiert ihr das abgerundete Rechteck aus dem Hintergrund und fügt es vor der Textur ein. Markiert beide Objekte und erstellt mittels Klick auf die rechte Maustaste wieder ein Schnittmaske. Damit stellt ihr sicher, dass die weiße Umrandung unbedruckt bleibt.

Der Ergebnis – ein Veranstaltungsplakat gestalten
Fertig. Die Grunge-Textur gibt dem Plakat eine realistischere Anmutung und lässt es nicht so statisch wirken. Das Plakat enthält alle relevanten Informationen, die eure Gäste benötigen. Euer Ergebnis kann sich nun sehen lassen und für den Druck vorbereitet werden.

Export der Druckdaten für euer Veranstaltungsplakat
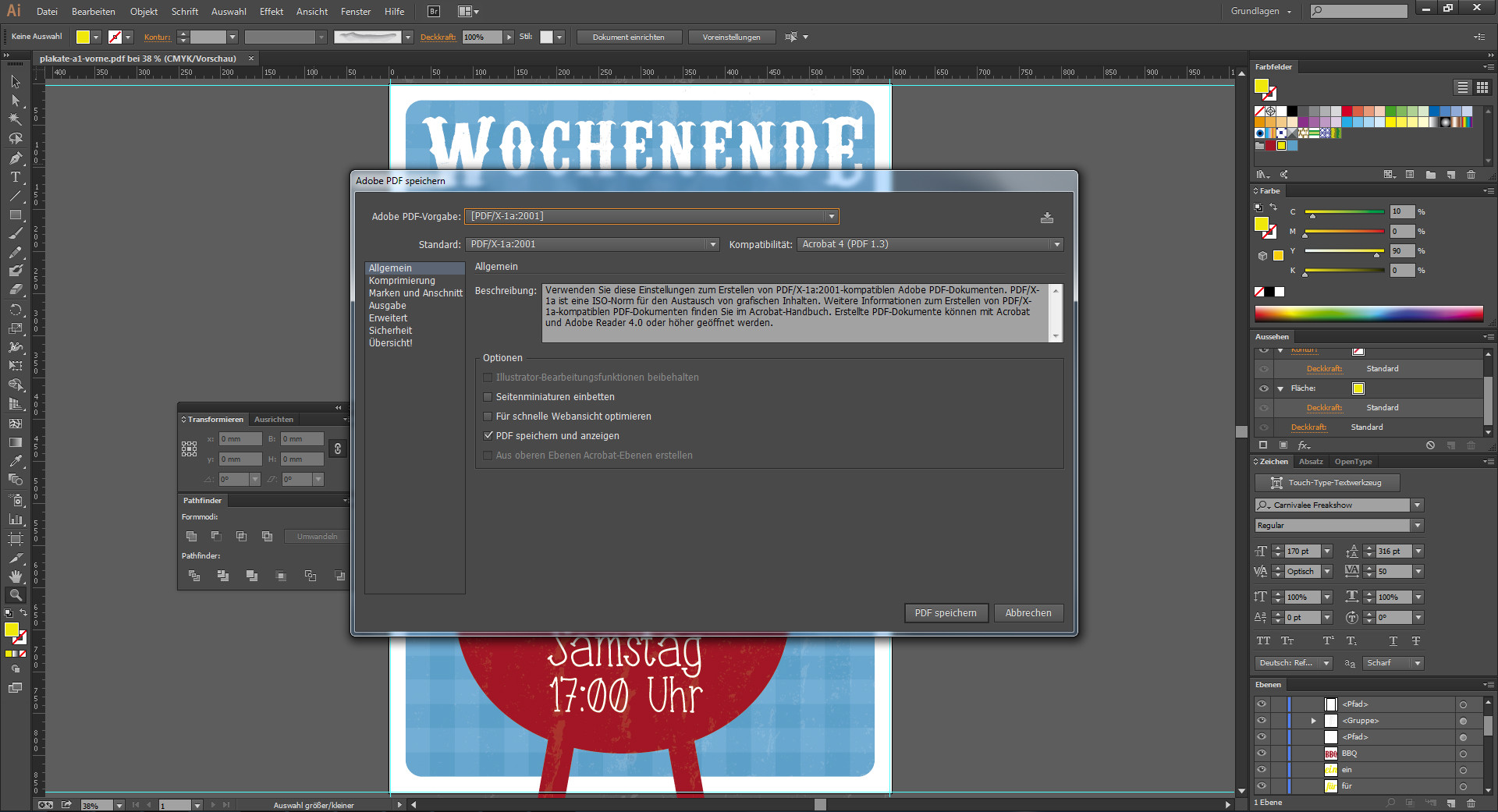
Zum Erstellen der Druckdaten wählt ihr über Datei/Speichern unter den Dateityp PDF aus. Danach erscheint ein Exportdialog. Dort wählt ihr aus den Vorgaben PDF-X1 aus. Ihr braucht keine weiteren Einstellungen in diesem Dialog vorzunehmen. Wir stellen euch ebenfalls ein informatives Video zur Druckdatenerstellung in Illustrator zur Verfügung:
Mehr Informationen findet ihr hier. Service FAQ
Der Bestellprozess bei Flyerpilot
Nachdem ihr die Druckdaten erzeugt habt öffnet ihr im Browser eurer Wahl abermals die Seite www.flyerpilot.de und konfiguriert das gewünschte Produkt noch einmal falls es sich nicht mehr im Warenkorb befindet.
Öffnet den Warenkorb und überprüft eure Produktauswahl. Ich habe mich für ein Plakat im Digitaldruck entschieden.
Klickt auf den Button „Zur Kasse“.
Anmeldung
Falls ihr schon einmal bei Flyerpilot bestellt habt könnt ihr euch komfortabel mit eurem Login anmelden.
Wenn ihr noch nicht bestellt habt registriert euch bitte als Neukunde und klickt nach Eingabe eurer Daten auf „Anmelden“.
Lieferadresse
Im nächsten Schritt könnt ihr noch einmal die Lieferadresse überprüfen und ggf. ändern. So ist es möglich, dass ihr die Plakate auch direkt an eure Kunden in einem neutralen Versandkarton schicken könnt.
Zahlungsmöglichkeiten
Als Zahlungsvarianten stehen Sofortüberweisung, Kreditkarte, Vorkasse, PayPal, Nachnahme oder Giropay zur Auswahl. Zusätzlich habt ihr hier die Möglichkeit einen Gutschein (wenn vorhanden) eintragen zu können. Der Rabatt wird automatisch nach Eingabe der Gutscheinnummer vom Rechnungsbetrag abgezogen.
Überprüfung
Zum Schluss solltet ihr noch einmal genau eure Bestellung prüfen und klickt dann auf „zahlungspflichtig bestellen“. Erst jetzt habt ihr einen wirksamen Kaufvertrag abgeschlossen. Denn: Safety first – wie im echten Leben!
Druckdaten-Upload
Nun folgt der wichtigste Schritt: Der Upload euer Druckdatei. Der schnellste Weg läuft über das hier dargestellte Upload-Skript. Ihr habt aber zusätzlich die Möglichkeit eure Daten per CD mit der Post zu versenden.
Wählt eure Druckdatei am besten über die Schaltfläche „Datei wählen“ aus. Klickt dann auf „Bitte Druckdatei hochladen“.
Es erscheint eine Vorschau eures Designs. Wenn alles korrekt aussieht klickt auf den Button am rechten Rand „Freigeben zum Datencheck“.
Zu guter Letzt
Die Druckvorstufen-Experten von flyerpilot prüfen nun eure Druckdaten und melden sich, wenn etwas nicht stimmt.
Ansonsten gehen eure Plakate nun in die Produktion und werden auf schnellstem Wege zu euch versendet. Und nun: Viel Spaß mit eurem selbstgestalteten Veranstaltungsplakat.