Terminkarten sind eine praktische Lösung für Termine beim Friseur, Kosmetikstudio, Arzt und an manchem anderen Ort, an dem Termine vorab vereinbart werden. Man steckt die Terminkarte ein und hat zuhause eine Erinnerung an den nächsten Termin. Ob man diesen dann in den eigenen Kalender überträgt oder die Karte zu anderen Terminkarten in die Ablage legt und später darauf zugreift, bleibt jedem selbst überlassen.
Gestaltet man die Terminkarte individuell oder im Corporate Design des Betriebes, des Studios oder der Praxis, bietet die Karte über die rein praktischen Gründen – der Kunde kommt pünktlich zum Termin! – hinaus als Werbemittel eine schöne Möglichkeit, die Markenbildung und Kundenbindung zu unterstützen oder zu vervollständigen. Immerhin trägt der Kunde die Karte in der einen oder anderen Tasche mit nach Hause! Wichtige Informationen wie geänderte Öffnungszeiten oder Ferientermine lassen sich übrigens auch gut auf (Termin)karten einbinden. Wählt man dann noch eine angemessene Papierqualität und ein individuell gestaltetes und/oder auf das Corporate Design abgestimmtes Layout, ist der bleibende Eindruck beim Kunden nicht nur bezüglich des Termins gewiss. Eine schönes Gestaltung ist immer auch Ausdruck der Wertschätzung gegenüber dem Kunden und der Kunde merkt das durchaus!
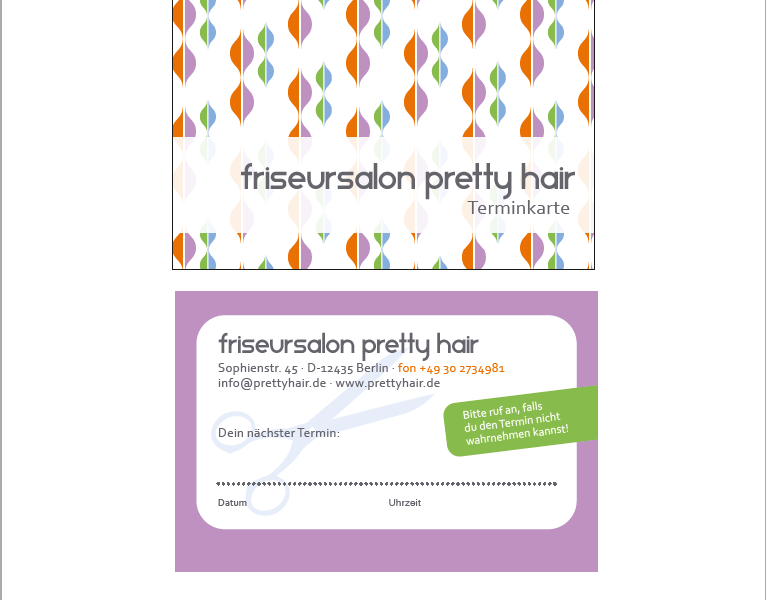
Wie sich Terminkarten mit den Produkten von Flyerpilot in Adobe Illustrator individuell gestalten lassen, zeige ich Euch anhand einer doppelseitig bedruckten Terminkarte für einen Friseursalon im angesagten Retrolook. Als Produkt habe ich mir bei Flyerpilot eine 4/4-farbige Öko Visitenkarte mit der Papierqualität 250mg2 Öko Mundoplus ausgesucht. Bei dieser „Ökovariante“ wird nicht nur mit schwermetallfreien Farben gedruckt – was gut für die Nachhaltigkeit und dieser Tage hip ist –, auch die Haptik des Papiers ist sehr ansprechend. Gut gestaltet setzt sich eine solche Karte gut gegen andere Karten und Papierqualitäten ab. Dem Wiedererkennungswert und der Markenidentität kommt das zugute!
Los geht‘s!
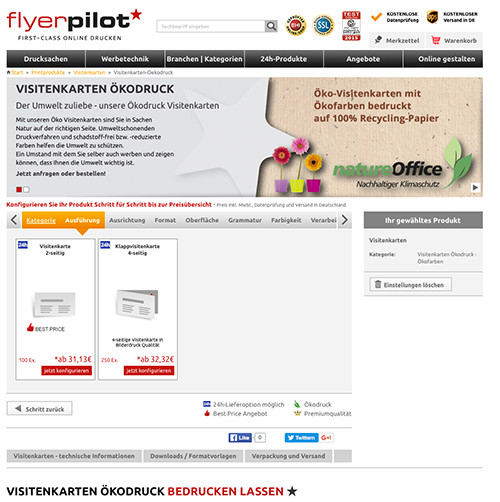
Step 1: Produkt konfigurieren und Arbeitsdateien vorbereiten
Oko-Visitenkarten günstig Bestellen
Nachdem ich im Produktkonfiguratur „4/4-farbig“ für beidseitigen Druck, Paperqualität und Auflage ausgewählt habe, finde ich unter dem Reiter „Druckdateninfo“ alle Informationen, die ich für Gestaltung und Druck benötige.
In diesem Fall erfahre ich z. B., dass Vorder- und Rückseite in getrennten Dateien einzureichen sind, die Beschnittzugabe 2mm umläufig beträgt und darauf geachtet werden sollte, dass Text nicht unter 3mm zum Rand stehen sollte. Es ist immer sinnvoll, sich solche – und andere! – Informationen vor Beginn der Gestaltung genau durchzulesen. Das erspart mitunter viel Arbeit!
Lade ich mir jetzt das Arbeitsdateienpaket, das Flyerpilot praktischerweise zur Verfügung stellt, herunter, entkomprimiere das Zip-Archiv und öffne die Datei „visitenkarte-vorne.ai“ in Adobe Illustrator, so sehe ich, dass die Beschnittzugabe schon ins Format eingerechnet ist. Zur Information hat Flyerpilot Hilfslinien eingezogen, die das Endformat (ohne die Beschnittzugabe) markieren. Ich speichere die Datei unter einem aussagekräftigen Namen ab und kann mich jetzt an die Gestaltung machen.

Step 2: Muster für den Hintergrund der Vorderseite erstellen
Dazu entferne ich erst einmal das Textfeld mit der Markierung 1 und sperre dann die Ebene in der Ebenenpalette. So können mir die Hilfslinien für das Endformat nicht verrrutschen. Als Nächstes lege ich eine neue Ebene „Hintergrund“ an. Für den Hintergrund möchte ich mit einem Muster in Retrodesign arbeiten.
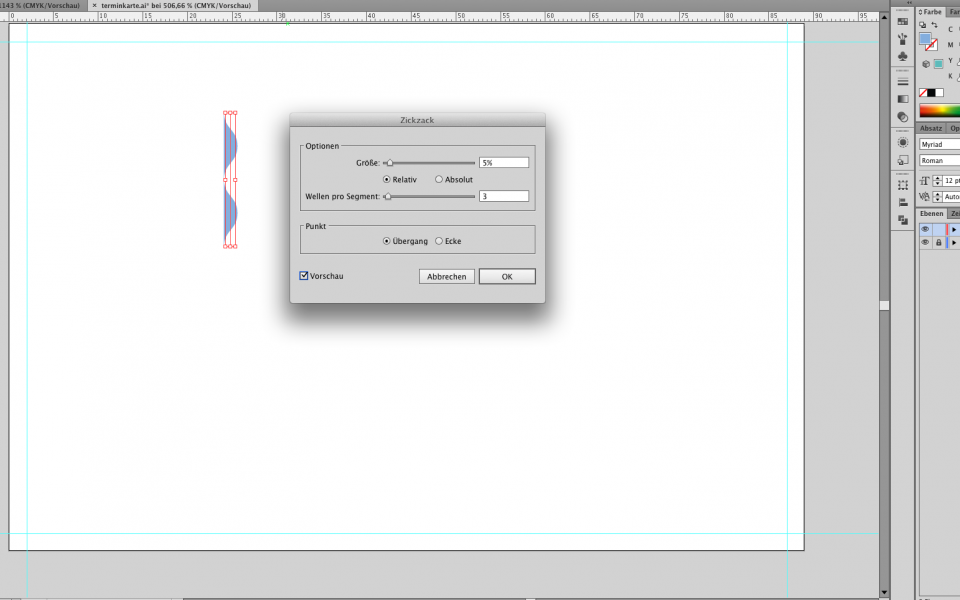
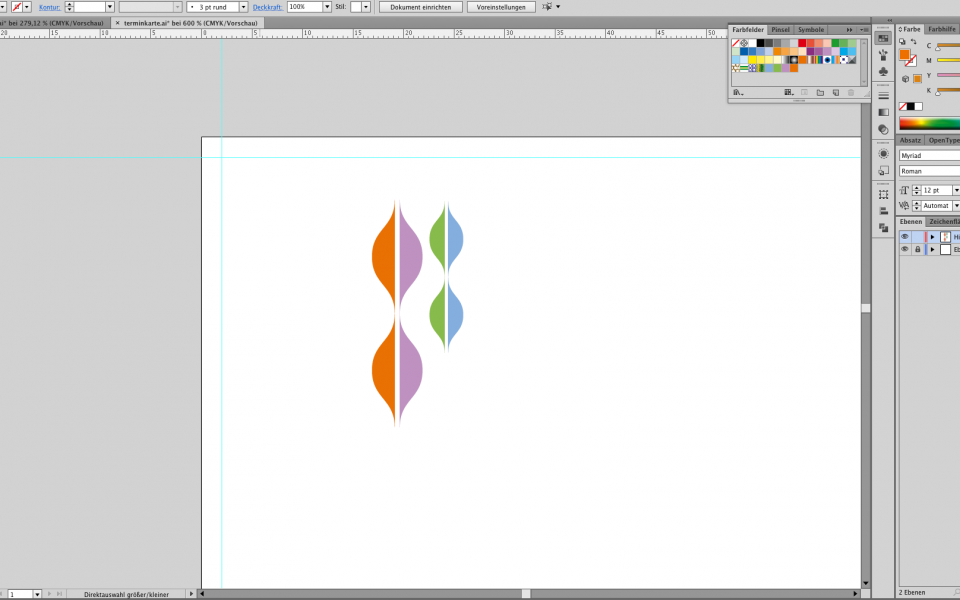
Dafür erstelle ich mit dem Linienwerkzeug eine vertikale Linie von 15 mm. Über die Farbepalette weise ich der Linie in der Fläche ein helles Blau CMYK 48/20/0/0 zu und ziehe die Farbe auch gleich in die Farbfelderpalette, weil ich sie später noch benötigen werde. Jetzt möchte ich der Linie eine wellen- oder tropfenförmige Form geben. Ich markiere die Linie mit dem Auswahlwerkzeug V und komme über Effekte Verzerrungs- und Transformationsfilter Zickzack… zum Bedienfeld für den Filter „Zickzack“. Hier setze ich bei „Größe“ den Haken bei „relativ“ und gebe einen Wert von 5% ein. Bei Wellen pro Segment gebe ich den Wert 3 ein und setze darunter den Haken bei „Übergang“. Wenn ich jetzt noch die Vorschau aktiviere, sehe ich den Effekt und kann ihn, falls gewollt, auch noch modifizieren.

Sollte bei Euch jetzt eine Wellenlinie erscheinen, so habt ihr der Linie vermutlich eine farbige Kontur, nicht aber eine farbige Fläche gegeben. Das kann schnell passieren und ist leicht über die Aussehenpalette zu ändern. Hier sind alle Informationen, Effekte etc. eines Objekts aufgeführt und können ganz einfach durch einen Klick auf das entsprechende Feld und Eingaben in das entsprechende Bedienfeld bzw. die entsprechende Palette geändert werden.
Wenn alles so ist, wie ich es möchte, bestätige ich den Zickzack-Effekt und erstelle als Nächstes mit gedrückter Alttaste eine Kopie meiner Form. Diese drehe ich anschließend händisch bei gedrückter Shifttase um 180 Grad und füge die beiden Formen anschließend zusammen. Dann gruppiere ich die beiden Formen mit Apfel-G /Strg-G zu einer Gruppe. Auch diese Form kopiere ich wieder bei gedrückter Alttaste einmal. Jetzt habe ich zwei Formen, von der ich eine über rechten Mausklick und Transformieren Skalieren auf 150% skaliere. Ich ordne die Formen versetzt an, weise ihnen ein Violett CMYK 25/45/0/0, helles Grün CMYK 50/0/80/0 und Orange CYMK 0/60/100/0 zu und fertig ist die Grundfigur für das Muster. Die einzelnen Farben ziehe ich zum späteren Gebrauch in die Farbfelderpalette!

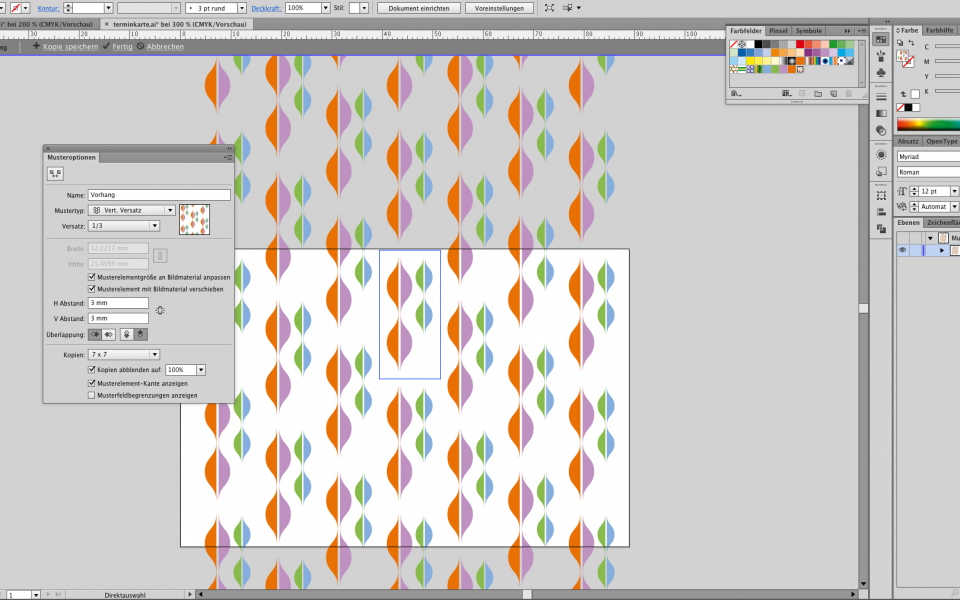
Als Nächstes möchte ich aus meiner Grundfigur ein Muster erstellen. Seit CS6 geht das sehr gut über Objekt Muster Erstellen. Ich markiere mit dem Auswahlwerkzeug beide Formen, gehe dann über den eben genannten Weg und gelange zu einem Bedienfeld, zu dem mir erst einmal mitgeteilt wird, dass das Muster mit allen Änderungen in der Farbfelderpalette abgespeichert wird. Das ist praktisch, weil sich Änderungen, im Fall des Falles, dann „global“ auswirken und man Objekte für Änderungen nicht einzeln anfassen muss. Das Bedienfeld selbst biete mir verschiedene Optionen an. Für meine Zwecke gebe ich dem Muster den Namen „Vorhang“, weise ihm unter Mustertyp einen „vertikalen Versatz“ mit dem Wert 1/3 zu, setze unterhalb von Breite und Höhe beide Haken und weise dann für den horizontalen und vertikalen Abstand jeweils den Wert 3mm zu. Bei „Kopien“ wähle ich 7×7 aus. So kann ich schon mal den Effekt auf der Fläche sehen.

Wenn Ihr wollt, könnt ihr hier aber auch einmal ausprobieren, was noch möglich ist und Euch gut gefällt oder mit eurer CD gut zusammenpasst. Und natürlich funktioniert das Musterwerkzeug auch mit jeder anderen Grundfigur!
Gefällt mir das Muster, klicke ich oben in der Leiste auf „fertig“ und kann jetzt mein Muster wie eine Farbe auf jede Fläche anwenden. Im nächsten Schritt mache ich genau das: ich ziehe mit dem Rechteckwerkzeug M vollflächig ein Rechteck auf. (Beschnittzugabe nicht vergessen!) Diesem Rechteck weise ich über die Farbfelderpalette mein gerade erstelltes Muster zu. Gefällt mir mein Muster in der Anwendung auf das Objekt nicht so gut wie vorgestellt, gelange ich zu jedem Zeitpunkt über einen Doppelklick auf das Musterfeld in der Farbfelderpalette immer wieder in den Muster-erstellen-Dialog und kann hier auch innerhalb des Musterbegrenzungsrahmen meine Elemente solange verschieben, bis ich zu einem zufriedenstellenen Ergebnis komme. Die Abschlüsse könnt ihr über die Optionen der Transformierenpalette bestimmen. Je nachdem, was ihr bewegen wollt, setzt ihr den Haken bei „Nur Objekt transformieren“ oder „Nur Muster transformieren“. Seid ihr mit dem Ergebnis zufrieden, sperrt ihr die Ebene.
Step 3: Text erstellen!
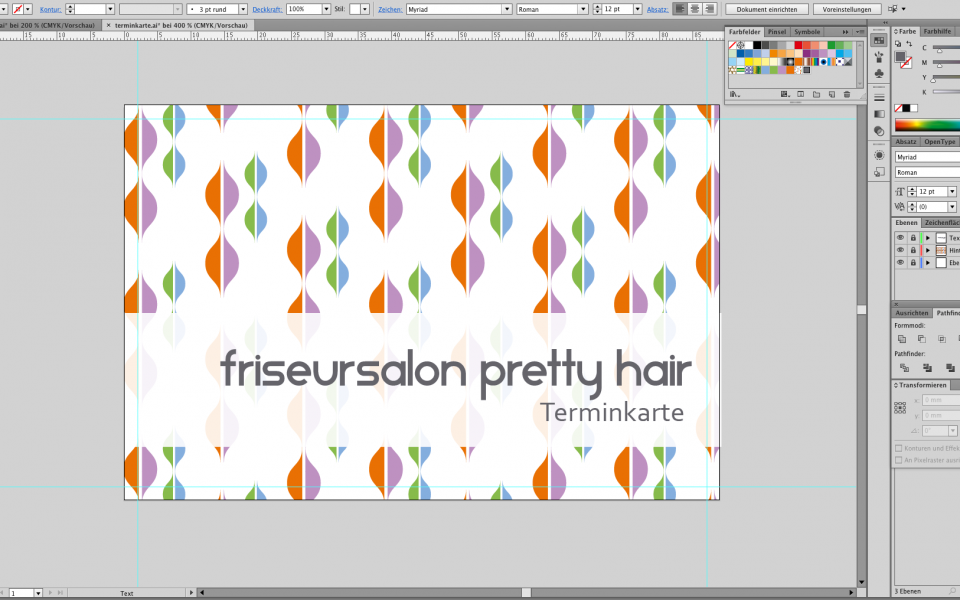
Für den Text ziehe ich auch einer neuen Ebene ein horizontales weißes Rechteck mit einer Höhe von 20mm auf, weise ihm über die Funktionsleiste eine Deckkraft von 90% zu und platziere es im unteren Drittel der Karte. Hier – und bei anderem Text oder Logo! – bitte darauf achten, dass der Text noch 3mm Spiel zum Rand hat, damit im Druck nichts verloren geht!
Für den Text lade ich mir aus dem Netz die kostenlosen Fonts „Staravenue“ und „Corbel Regular“ herunter. Die Staravenue hat einen schönen Retrotouch und Charakter, und die Corbel passt mit ihrem bewegten Schriftbild und den prägnanten Unterlängen auch gut zur Anmutung eines jungen und trendigen Ladens mit eigenem Anspruch. Ihr könnt natürlich auch ein eigenes Logo oder eigenen Schriften einsetzen!
Als Nächstes ziehe ich mit dem Textwerkzeug T ein Textfeld für den Salonnamen in Staravenue mit der Schriftgröße 18 pt auf und weise dem Text die Farbe CYMK 10/10/0/60 zu. Außerdem erhöhe ich die Laufweite in der Zeichenpalette um 5. Die Schrift läuft etwas sehr eng und ist so leserlicher.
Für die Subline ziehe ich einen weiteren Textrahmen auf, dieses Mal mit der Corbel und einer Schriftgröße von 12pt. An der Laufweite brauche ich bei diesem Font nichts weiter zu verändern – die Schrift läuft sehr schön. Jetzt ordne ich die Textfelder nur noch mit der Ausrichten-Palette rechtsbündig auf dem weißen Rechteck an. Für den Gesamteindruck ist es ganz schön, wenn „Terminkarte“ nicht absolut bündig mit dem Salonnamen abschließt. Hier etwas ausprobieren! Fertig ist die Vorderseite der Terminkarte!

Step 4: Gestaltung der Rückseite
Für die Gestaltung der Rückseite lade ich mir die entsprechende Datei aus dem Zip-Paket herunter und öffne sie in Adobe Illustrator. Dann speichere ich die Datei unter anderem Namen ab, entferne die „2“ und sperre anschließend die Ebene.
Bevor ich mich jetzt an die Gestaltung mache, möchte ich noch die Farben aus der anderen Datei importieren, damit ich sie nicht noch einmal erstellen muss. Dafür gehe ich noch einmal zur Vorderseite-Datei, lösche über die Optionen in der Farbfelder-Palette „alle nicht verwendeten“ Farben und speichere die anderen Farben – wieder in den Optionen der Farbfelder-Palette – als „Farbbibliothek als ai“ an einem plausiblen Ort ab. Gehe ich jetzt zurück zur Rückseite-Datei, kann ich die Farbbibliothek – wieder über die Optionen der Farbfelder-Palette – öffnen. Sie wird mir dann als eigenständige Farbfelderpalette angezeigt, und ich kann auf die Farben zugreifen. Das ist besonders bei großen Projekten mit sehr vielen Farben eine tolle Hilfestellung!
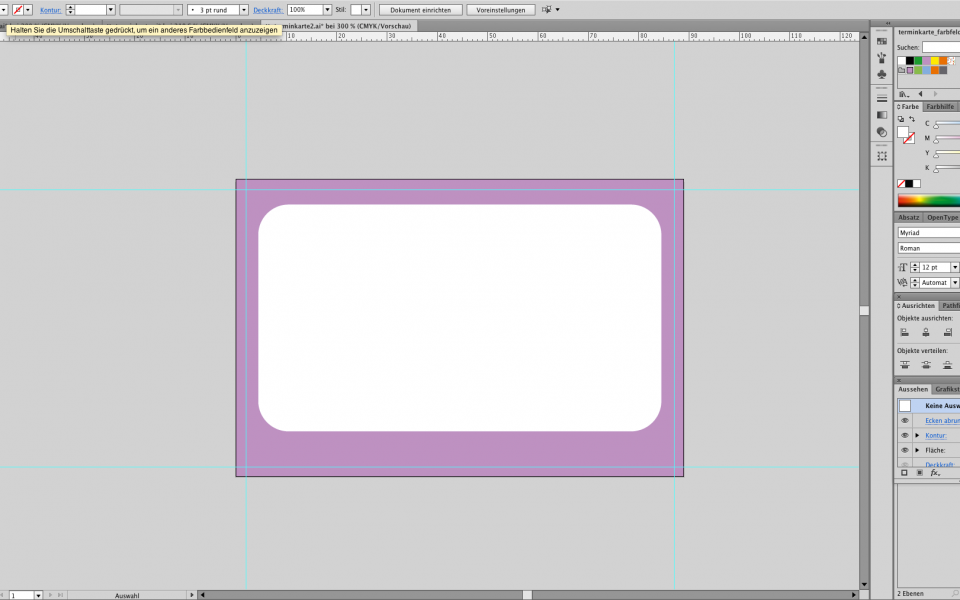
Für den Hintergrund erstelle ich eine neue Ebene „Hintergrund“ und ziehe anschließend vollflächig ein Rechteck in Violet auf. Als Nächstes erstelle ich mit dem Rechteckwerkzeug ein weißes Rechteck mit den Maßen B:80mm und H: 45 mm. Diesem Rechteck möchte ich jetzt runde Ecken zuweisen. Dazu markiere ich das Rechteck mit dem Auswahlwerkzeug V und gehe dann auf Effekte Stilisierungsfilter Ecken abrunden. Hier gebe ich einen Radius von 6mm ein. Anschließend richte ich das Rechteck mittels der Ausrichten-Palette horizontal zentriert aus. In der Vertikalen gebe ich ein wenig mehr Spiel am unteren Rand. Dadurch entsteht eine dynamischere Anmutung und das weiße Rechteck sackt nicht ab, sondern steht gut auf der violetten Fläche.
Jetzt sperre ich noch die Ebene und kann zum Text übergehen.

Step 5: Text erstellen
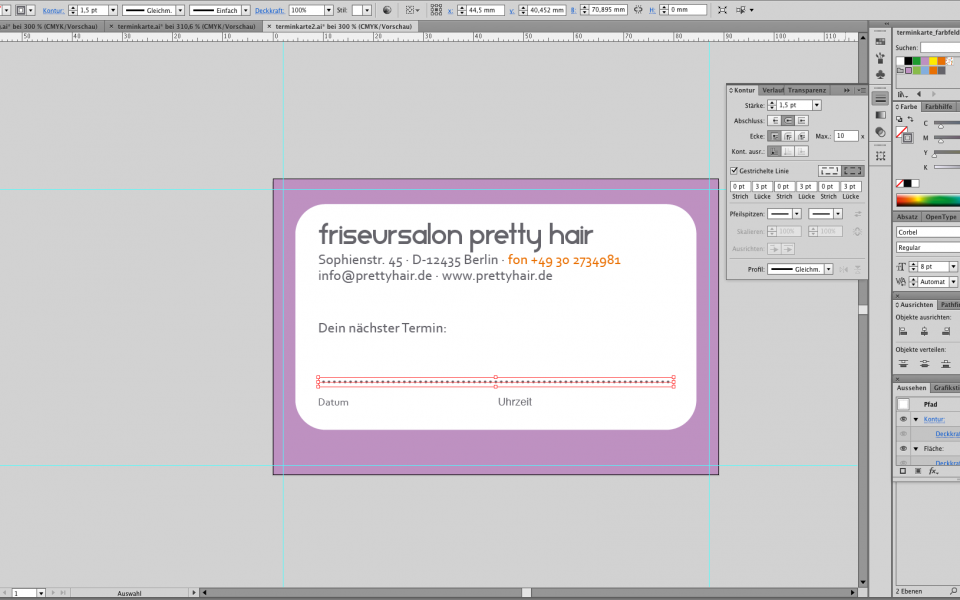
Für den oberen Textblock verwende ich wie auf der Vorderseite der Terminkarte die Fonts Staravenue und Corbel in den Schriftgrößen 14pt und 8pt und das Grau aus der Farbbfelderpalette. Die einzelnen Informationen trenne ich duch Listenpunkte, die ich mir per Shortcut oder als Glyphe in den Text lade. Der Telefonnummer weise ich schon einmal das Orange aus der Farbfelderpalette zu. Mit der Telefonnummer habe ich nachher noch etwas vor!
Dann richte ich die Textrahmen mittels der Ausrichten-Palette linksbündig aus und platziere sie im oberen Drittel der weißen Fläche. Hier bitte aufpassen, dass der Text genügend Spiel hat, das wirkt legerer! Für den unteren Textbereich ziehe ich wieder Textrahmen auf und richte die Blöcke mit Hilfe der Ausrichten-Palette zuerst aneinander und danach am oberen Textblock aus. „Datum“ und „Uhrzeit“ setze ich in 6pt, andere Angaben in 8pt. Anschließend ziehe ich für die gepunktete Linie eine Linie mit B: 70mm in Grau mit dem Linienwerkzeug. In der Konturen-Palette weise ich der Linie eine Kontur von 1,5 pt und gerundete Abschlüsse zu. Außerdem setze ich einen Haken bei „gestrichelter Linie“ und weise „Strich“ und „Lücke“ jeweils die Werte 0 und 3pt zu. Jetzt ist es eine gepunktete Linie!

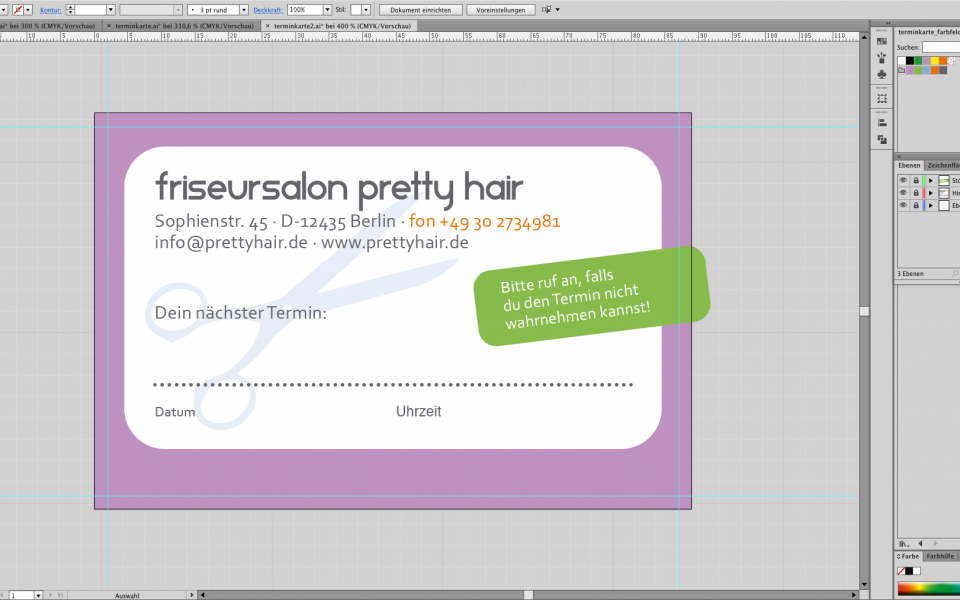
Jetzt möchte ich noch einen Störer gestalten, der darauf hinweist, dass es eine höfliche und dem Miteinander zuträgliche Sache ist, telefonisch abzusagen, wenn man verhindert ist, weil dann die Termine andersweitig vergeben werden können. Worüber sich wieder andere freuen. Für den Störer ziehe ich mit dem Rechteckwerkzeug ein Rechteck mit den Maßen B: 35 mm und H: 11 mm auf und färbe es über die Farbfelderpalette in Grün ein. Dann weise ich – wie schon bei der weißen Hintergrundfläche – dem Rechteck über Effekte ▶ Stiliserungsfilter ▶ Ecken abrunden Ecken mit einem Radius von 2.5 mm zu. Jetzt muss ich nur noch das entsprechende Textfeld aufziehen, dem Text die Farbe weiß und eine Schriftgröße von 6pt zuweisen und Textrahmen und Rechteck mittig aneinander ausrichten und gruppieren, bevor ich die Gruppe um 7 Grad drehe und platziere. Beim Drehen könnt ihr entweder das Drehen-Werkzeug R benutzen oder mit Klicken und Ziehen zum gleichen Ergebnis kommen. Wichtig beim Störer ist, dass der Winkel der Gruppe nicht zu groß sein sollte, damit der Text immer noch gut lesbar ist. Bei einem zu großen Winkel ist dies nicht mehr der Fall und der Text wird nicht gelesen. Bitte achtet auch darauf, dass der Text um Rand noch mindesten 3 mm Abstand hat, damit beim Druck nicht etwa der Störer gestört wird!
Gefällt mir, was ich sehe, sperre ich die Ebene und gehe zum letzten Gestaltungselement, der Schere, über. Für die Schere lade ich mir aus dem Internet eine Schere als Vektorgrafik herunter. Eine Vektorgrafik ist im Unterschied zu einem Pixelbild ohne Qualitätsverlust frei skalierbar. Ich lade mir die Form über Apfel C-ApfelV/Strg C-Strg V in meine Datei, färbe sie über die Farbfelderpalette in Blau ein und reduziere die Deckkraft auf 20%. Jetzt möchte ich, dass die Schere über dem Hintergrund, aber unter dem Text liegt. Dafür entsperre ich meine Hintergrundebene in der Ebenen-Palette und positioniere das Element oberhalb des weißen Rechtecks. Jetzt brauche ich die Schere nur noch so zu skalieren und positionieren, dass die Scherenspitzen die Telefonnummer akzentuieren, die Ebene zu sperren – und fertig ist die Rückseite der Terminkarte!

Step 7: Dateien als PDF-Dokument exportieren
Bevor ich die Dateien, wie in der Druckdateninfo von Flyerpilot angeregt, als PDF/X-1a:2001 abspeichere, lösche ich über die Optionen der Farbfelder-Palette alle nicht verwendeten Farben in beiden Dateien. Wer möchte, kann auch noch die Schrift in Pfade umwandeln, dies wird allerdings nicht explizit in der Info gefordert. Falls ihr Bilddaten eingebunden ist, ist jetzt der Zeitpunkt gekommen, noch einmal zu überprüfen, ob sie in der richtigen
Auflösung – 300dpi – und im richtigen Farbraum – CMYK – vorliegen.
Habe ich Fragen zur Erstellung der Druckdatei oder zu anderen Themen, die den Druck betreffen, gilt wie immer das Motto: Der Profi hilft gerne! Wendet Euch an den Kundendienst von Flyerpilot!
Ist alles okay, speichere ich die Dateien als PDF ab, lade sie als separate Dateien bei Flyerpilot hoch – fertig sind die Terminkarten!
Viel Spaß!